Blog
All Blog Posts | Next Post | Previous Post

 TMS VCL UI Pack v10.5 released
TMS VCL UI Pack v10.5 released
Thursday, January 14, 2021

The New Year 2021 is still fresh and there is already a major update for TMS VCL UI Pack. As always, our updates focus on bringing the latest improvements and adding features to make your VCL Windows desktop applications built with Delphi & C++Builder shine.
In this new version v10.5 we bring several new UI features:
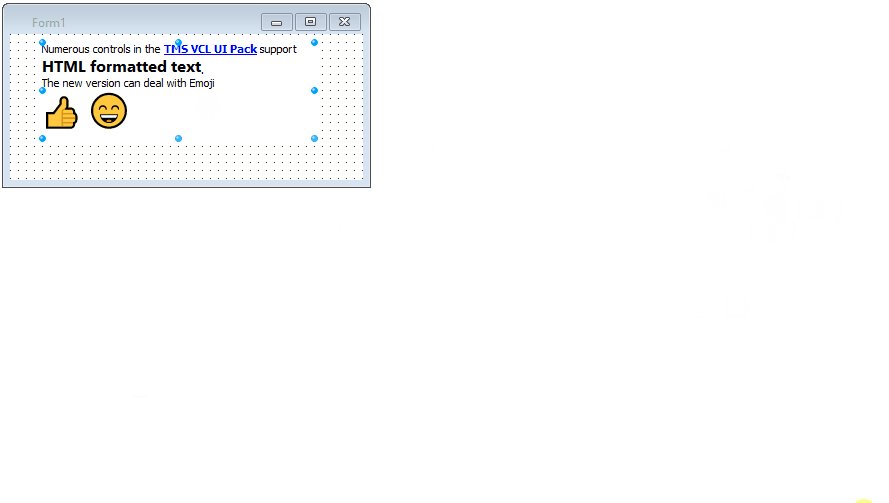
Emoji support in HTML engine
For some time now, support for the use of emoticons is built-in standard in the Windows operating system. In the Windows operating system this is handled via a multi-color Truetype font Segoe UI Emoji. Regular Windows GDI API based controls (which most standard VCL controls are) cannot use multi-color Truetype fonts. To take advantage of this, for native applications, at minimum the Direct2D API needs to be used. We did the work for you, our HTML engine was updated with the capability to render multi-color Truetype fonts and with this the ability to render emoticons specified via HTML. The HTML standard prescribes a whole range of values for the various emoticons that exist. You can check the list here. In a nutshell, if you write in HTML<p style="font-size:100px">😜</p> <p>I will display 😜</p>
😜
I will display 😜
So, now you can add Emoji decimal values in your HTML used for our VCL components that can render it. This includes labels, listbox, combobox, grid, navigation controls, panels and so much more.
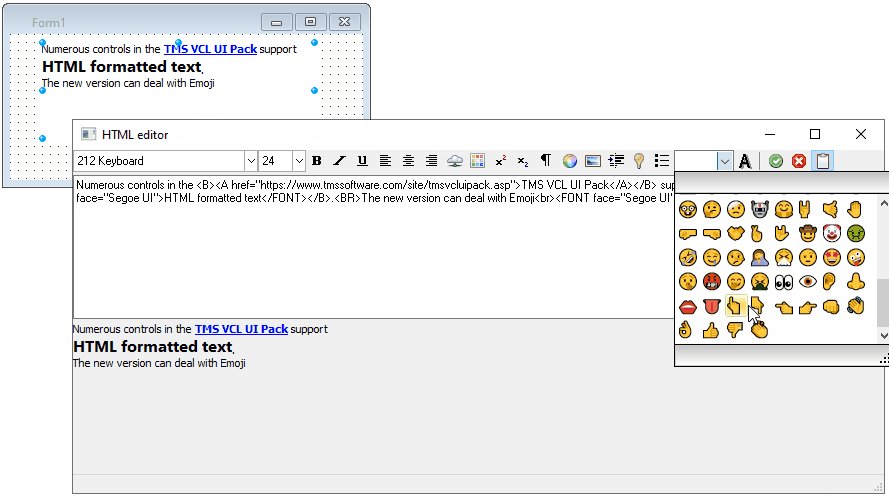
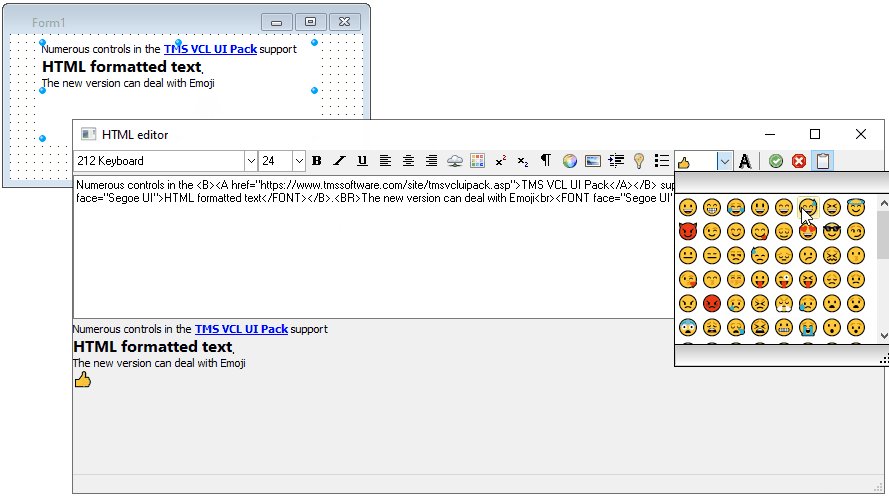
New TAdvEmoticonPickerDropDown
Offering an easy to use UI with which you can select such emoticon. The TAdvEmoticonPickerDropDown can directly return the HTML code for the selected emoticon via AdvEmoticonPickerDropDown.EmoticonHTML: string property.This new TAdvEmoticonPickerDropDown is used in the design-time HTML string property editor for controls that are enabled with HTML rendering.
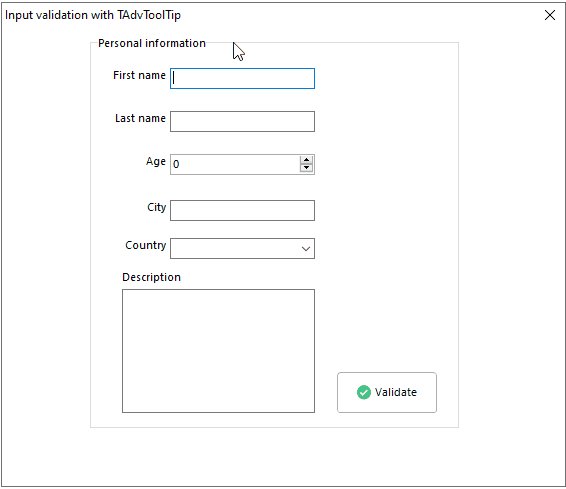
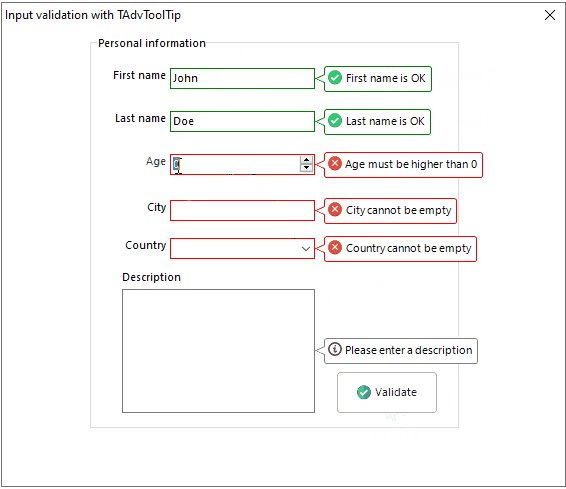
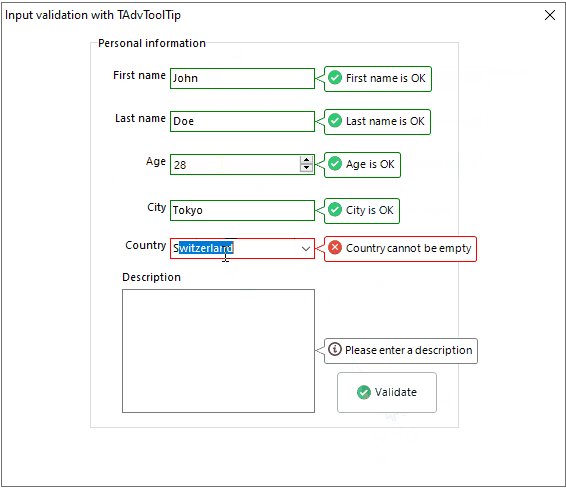
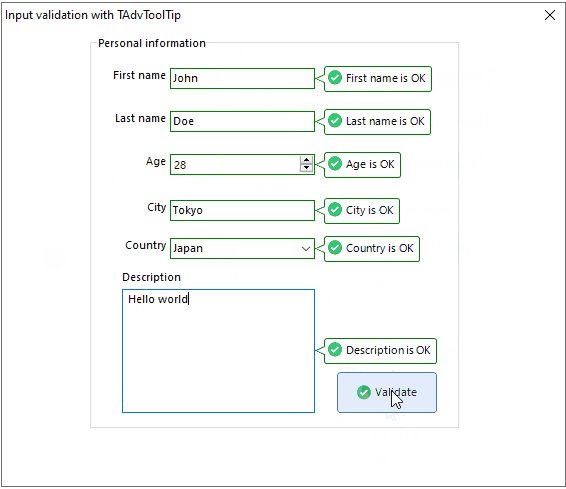
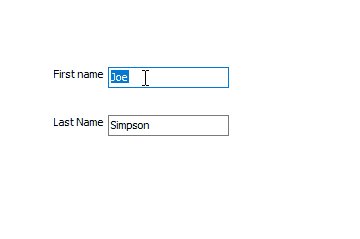
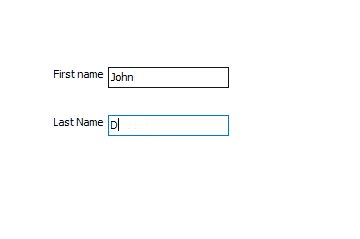
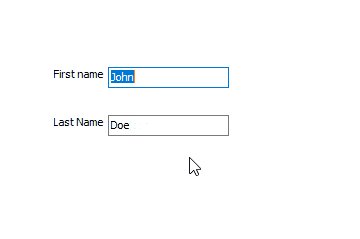
New web-style form input control validation
In web forms, we are used to validation with clear indication on input controls where a value was not entered or was entered incorrect. In VCL Windows desktop applications, this is less common but it can add value to the user experience. While it is possible to do this all manually with showing extra labels with info on why an input entry is incorrect, we have created an easy to use concept for displaying validation feedback to users. This consists on one side of a centralized component (or multiple components) that hold the settings for the validation tooltip and in the TMS input controls like TAdvEdit, TAdvComboBox, TAdvSpinEdit, TAdvDateTimePicker, ... and all their descendent classes there is the method control.ShowValidation() / control.HideValidation() added to easily show and hide a certain validation text. For standard VCL controls or other 3rd party controls, the generic method ShowValidator(Control, Text, ValidatorSettings) or HideValidator(Control) are provided. Combining this, you can easily create validation screens like in this example:
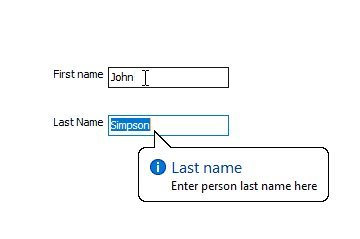
Input control balloon hints
Another helper for guiding users to make correct form entries, is via a balloon hint. We have also extended our input controls like TAdvEdit, TAdvComboBox, TAdvSpinEdit, TAdvEditBtn, ... and their descendent classes with ShowBalloon() / HideBalloon() methods. With these methods you can give clues to users when he is not entering correct values as the user leaves the control or while typing. It offers 4 types : neutral, information, error or warning types.
Get started
TMS VCL UI Pack v10.5 is a free update for all active TMS VCL UI Pack, TMS Component Studio, TMS VCL Subscription and TMS ALL-ACCESS users. Either download the update from your "My Products" page after login or if you purchased a bundle, use TMS Subscription Manager that handles the download & update for you.If you have not used TMS VCL UI Pack yet, there is a fully functional trial version of this new release. It brings you all these enhancements on top of the already extensive set of components including : grid, planner, ribbon, syntax memo, treeview, navigation control, enhanced editors, panels, ... and much much more.
Bruno Fierens

This blog post has received 3 comments.
 2. Thursday, January 14, 2021 at 5:44:50 PM
Explanation for "????????????????": Tried to enter some emoticons ...
2. Thursday, January 14, 2021 at 5:44:50 PM
Explanation for "????????????????": Tried to enter some emoticons ...
Aschbacher Peter
 3. Friday, January 15, 2021 at 9:24:31 AM
Maybe short sentence would be better and more purposeful than overusing emoticons.
3. Friday, January 15, 2021 at 9:24:31 AM
Maybe short sentence would be better and more purposeful than overusing emoticons.
Karel Janecek
All Blog Posts | Next Post | Previous Post
Aschbacher Peter