Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.5 is around the corner
TMS WEB Core v1.5 is around the corner
Tuesday, July 28, 2020
Our team has continued to work around the clock to move TMS WEB Core to the next level. And after version v1.4 Ravenna, the next level will be v1.5 Rimini (RIM-in-ee).
For those who have followed TMS WEB Core from the beginning at v1.0 Brescia know by now that each new version is named after a city along the famous Mille Miglia race, more precisely, the race of 1955. For those interested in the history, you can read about it here. But I assume that most of you are just interested in what TMS WEB Core v1.5 will bring.
Well, our team has worked on all fronts. That is:
- Delphi IDE integration
- UI controls
- PWA support
- Electron support
1. Live preview
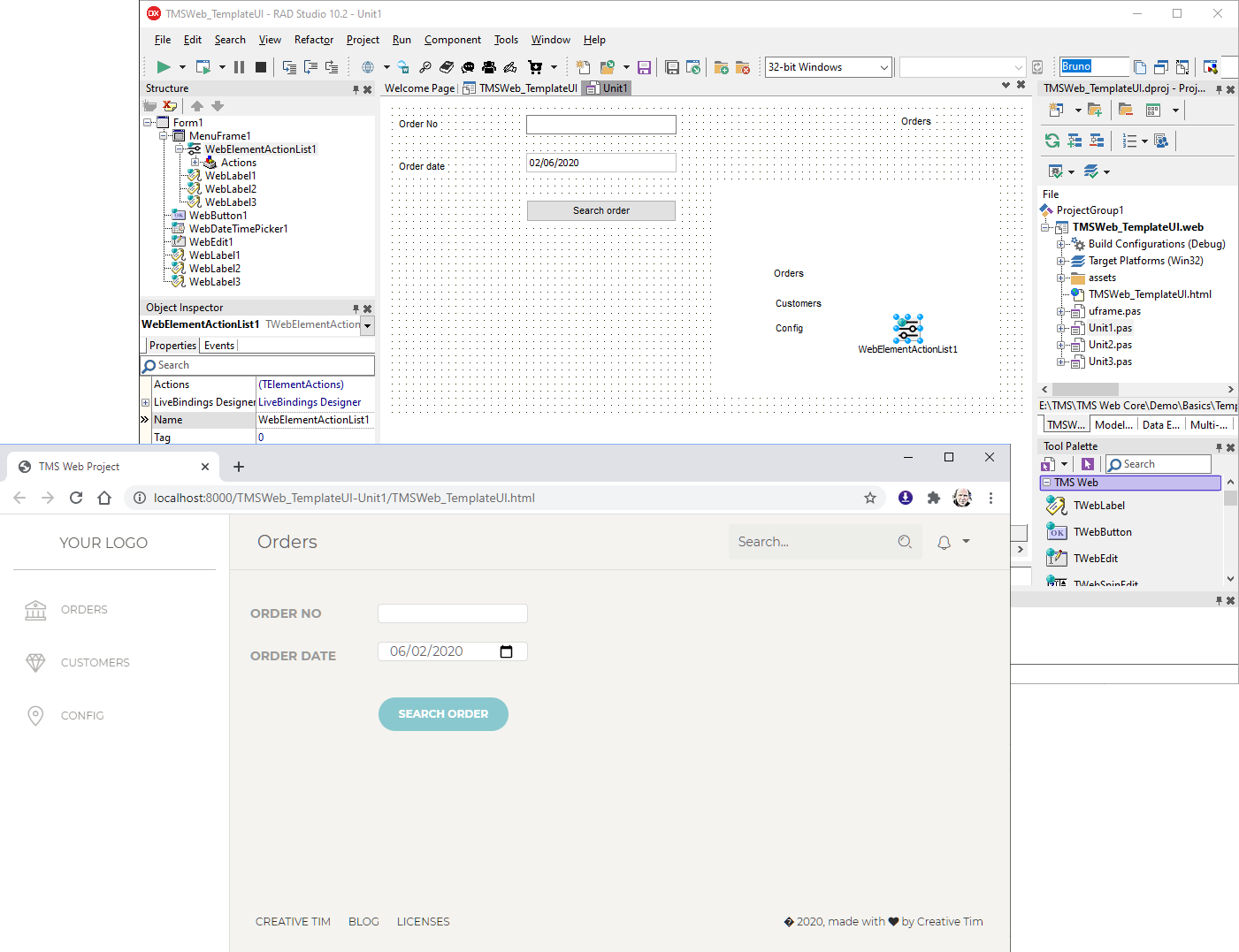
As you might know, the form designer in the Delphi IDE (and also the Lazarus IDE) is based on the VCL (LCL) framework. This means that at design-time, the controls on the form designer are rendered as VCL/LCL controls. While the designer is fast, familiar, and flexible, it is still a different way of rendering it than a real web browser-based rendering. Our team came up with an ingenious technique to show a live preview of a form in a web browser while working in the IDE:
- 1. Make a change to a control's property,
- 2. add a new control on the form or change something in the layout and
- 3. press Ctrl-S.

2. HTML template import
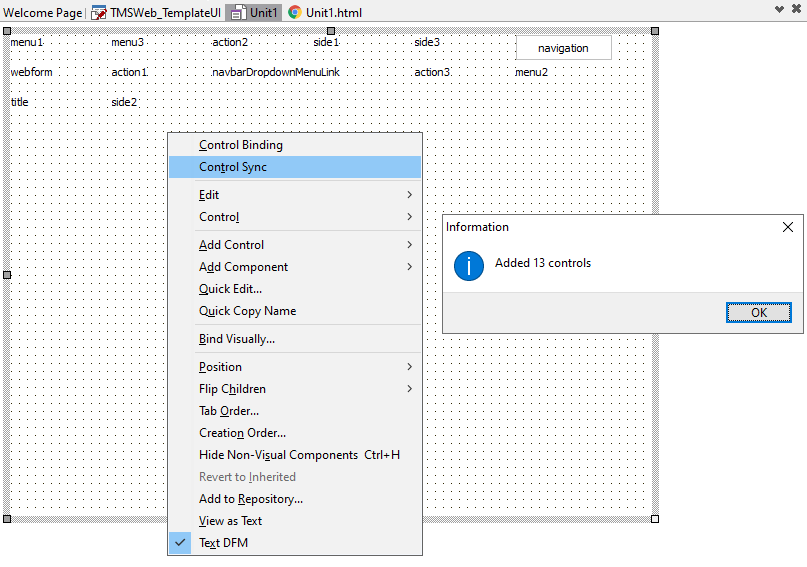
Over the last couple of versions, we have already made it significantly easier to work with forms using an HTML template. This means, a form where the layout is controlled by HTML/CSS and where you can use existing website templates for the design of your forms. Previously, you needed to know what HTML elements to bind in order to link HTML elements to UI controls in the designer. Then you had to drop these UI controls on the form designer and perform the binding manually using the ElementID property. Reflecting over this, it is clear that the majority of this work can be automated, and this is exactly what we have done in version v1.5 Rimini. Now, all you need to do is add the HTML for your form to the form's HTML file and choose "HTML Sync" from the form's context menu. This will parse the HTML, and it will create an appropriate UI control on the form designer and bind it to the HTML element. When you change the template later, for example, add more HTML elements, you can do the "HTML Sync" again and the added corresponding UI controls will be added to the form designer. We have a fixed mapping for specific HTML elements to UI controls as well as steered sync by specifying the UI control’s class name as the attribute for the HTML element.

3. Automatic operating system theme adoption
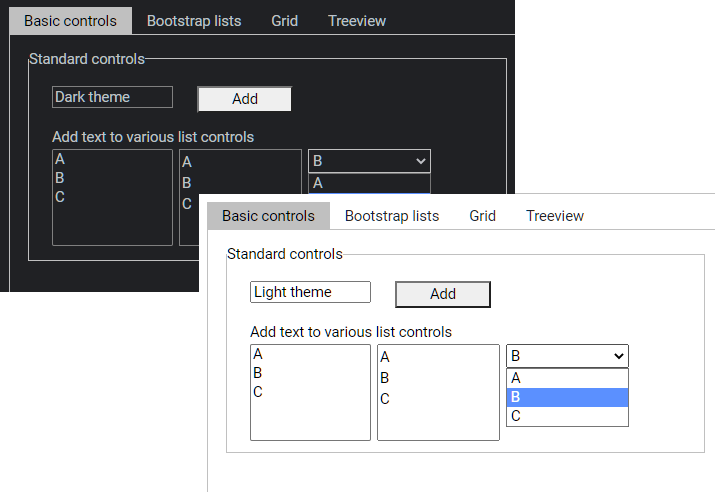
Meanwhile, all major desktop and mobile operating systems have introduced the concept of a light and dark themes to accommodate the typical preference of dark themes for young computer users and light themes for older computer users. Naturally, there is a tendency that young computer users will come to expect that a web application adopts a dark theme and vice versa for older users. Meanwhile, browsers offer capabilities of detecting whether the operating system where the browser runs is configured for a dark theme or light theme. And so, a TMS WEB Core application can automatically run using a dark theme or a light theme depending on these settings. Of course, this feature is optional, and it can be used in an automatic way or you can add application level code for switching to your desired theme in a customized way.

4. Access to the share sheet of mobile devices
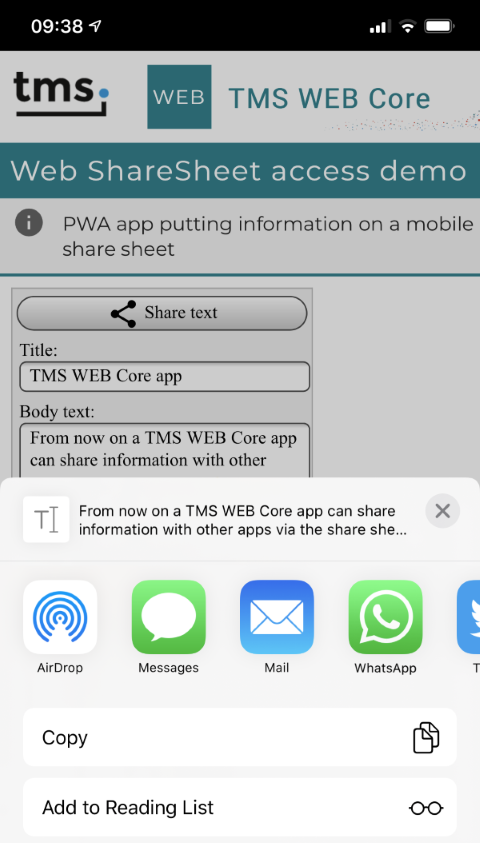
Mobile device users have become used to sharing information with other applications. We put pictures of one app into another or share a URL from one app using another social media app: All with the help of the share sheet concept on mobile devices. With the introduction of the TWebShare component, it is now possible on iOS and Android devices to share a text, link, or file with another app of choice via a share sheet.

5. Unobtrusive notifications using Bootstrap toast messages
Just like Windows 10 has the concept of notifications, it is possible to add unobtrusive notifications to web applications. Bootstrap 4 offers nice rendering techniques for these notifications, also named toasts in Bootstrap terminology. With the TWebToast component, it is made easier than ever to add such a notification system to your web applications. Basically, you determine the position where notifications will appear and just add the toast body text and title to a collection of toasts that the component then manages to display on the screen. In a nutshell, toast notifications in web applications are only a RAD component away.

6. Direct local database access for Electron desktop applications
Till now, database access in an Electron desktop application had to be done in pretty much the same way as a regular web application, i.e. via a backend REST server (e.g. TMS XData). Although there is a nice advantage to this that the backend can be shared between a web client and an Electron desktop client, in many cases this is an undesirable overhead. With the introduction of two TDataset components, it is now possible to directly connect to a MySQL and a PostgreSQL database. So, in pretty much the same way as a VCL or FireMonkey desktop application, you can now connect to a MySQL or PostgreSQL database from a TMS WEB Core Electron cross platform desktop application.


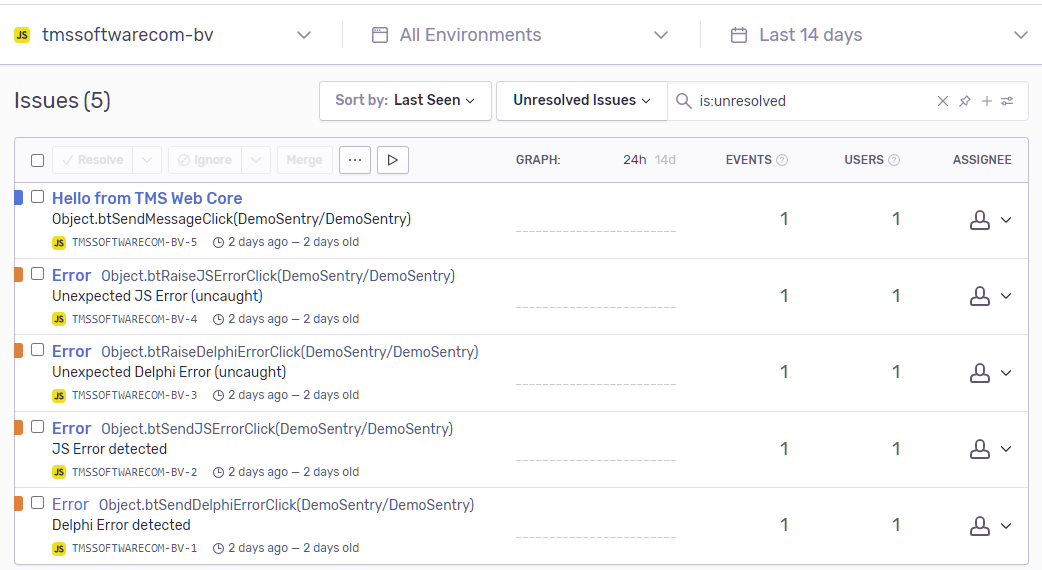
7. Sentry service-based application JavaScript error and Object Pascal exception logging
Sentry is a cloud service for logging information for JavaScript errors in web applications. This is interesting for developers as it offers detailed information, a call stack, and browser/machine info when an error happens in a web application. This way, you can get insight into unexpected behavior for your applications that typically end-users could not have given. We have extended this concept to Object Pascal exception logging. So, think of Sentry as the Eurekalog or madExcept for TMS WEB Core Web Applications.

8. TWebComboBox with csDropDown style
Formerly, the TWebComboBox featured only csDropDownList style due to the obvious limitations of the underlying HTML elements. Now, we have overcome this limitation and the csDropDown style is now also available.
9. New grid.SaveToCSV() method
It is possible to call grid.SaveToCSV(AFileName: string) and the content of the grid will be offered as a download in CSV file format. This is of course also the case for a TWebDBGrid. This means, exporting database information to CSV is now a piece of cake.
10. Tons of smaller component improvements
Again, we have learned a lot from user feedback and our own experience building web client apps that have led to improvements throughout the framework. These improvements can be seen on many levels: layouting, HTML element binding, database binding, VCL compatibility, ... and much more.
It is clear our team is very enthusiast about the upcoming TMS WEB Core v1.5 Rimini release. With every new release, we have enjoyed producing web client applications with TMS WEB Core even more and we are excited when we hear users share the same enthusiasm.
TMS WEB Core v1.5 Rimini will be in your hands early August. If you are a TMS ALL-ACCESS user and interested in a beta, please contact us with the information about what Delphi version you use. As a side note, this v1.5 feature set for web application development (excluding PWA or Electron applications) is also what will be available in the upcoming TMS WEB Core for Visual Studio Code.
Bruno Fierens

This blog post has received 6 comments.

 2. Tuesday, July 28, 2020 at 3:34:58 PM
This will be in sync with the pas2js v2.0 release later
2. Tuesday, July 28, 2020 at 3:34:58 PM
This will be in sync with the pas2js v2.0 release later
Masiha Zemarai
 3. Tuesday, July 28, 2020 at 4:16:52 PM
Looks good! When will TMS Web customers (not all access) get the Visual studio code support?
3. Tuesday, July 28, 2020 at 4:16:52 PM
Looks good! When will TMS Web customers (not all access) get the Visual studio code support?
Michael Margerum

 4. Tuesday, July 28, 2020 at 4:26:47 PM
We will have a public beta very soon
4. Tuesday, July 28, 2020 at 4:26:47 PM
We will have a public beta very soon
Bruno Fierens
 5. Tuesday, July 28, 2020 at 6:02:34 PM
Are there any plans for interfacing with WebAssembly code? Apps with a WebCore front end and WASM underneath would make for some really powerful applications.
5. Tuesday, July 28, 2020 at 6:02:34 PM
Are there any plans for interfacing with WebAssembly code? Apps with a WebCore front end and WASM underneath would make for some really powerful applications.
Bruce Miller

 6. Tuesday, July 28, 2020 at 6:05:51 PM
Is in research as it is indeed very interesting/powerful
6. Tuesday, July 28, 2020 at 6:05:51 PM
Is in research as it is indeed very interesting/powerful
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Steve Maughan