Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.2 Padua is released. Going to Ferrara now!
TMS WEB Core v1.2 Padua is released. Going to Ferrara now!
Monday, June 17, 2019

We're excited and proud to announce the availability of the 3rd major release of TMS WEB Core v1.2 Padua. An enormous amount of work was done between the TMS WEB Core v1.1 Verona release and TMS WEB Core v1.2 Padua.
Tons of work was done on many levels: Object Pascal to JavaScript compiler improvements, new web frameworks & controls support, new UI components, improved IDE integration. There is in fact so much enhanced and added that it is too much to list here in detail. TMS WEB Core v1.2 has been 6 months in the works and we'd like to highlight the major new features here:
Latest pas2js compiler integration
With the newest version of the compiler, there is now support for for anonymous methods, class helpers, advanced records. Only two major features are in front of the compiler team to reach parity with the Delphi compiler being generics and attributes and work on generics has already started.
Electron target support

A new application type that can be choosen to create cross-platform desktop applications for Windows, macOS, Linux is available now in TMS WEB Core. Generating desktop applications with fantastic looking HTML/CSS based GUIs is as simple as choosing the Electron application type and use OO and RAD to create your application.
Support for Lazarus 2.x
TMS WEB Core can now also be used & installed from Lazarus v2.0.2
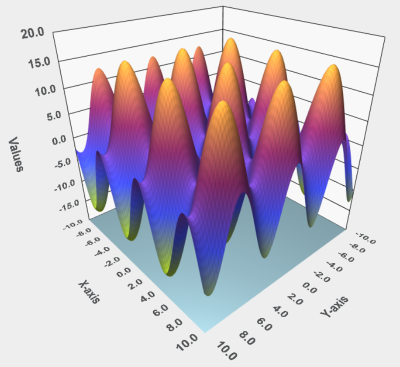
3D chart, math chart, objects and scenes support

Creating 3D business charts, math charts, render 3D scenes with objects and models is thanks for several components wrapping WebGL/ThreeJS easier than ever. Several samples are included that show this incredible web technology.
Camera control component & QR code + barcode decoder component
Now it is possible to directly control the device camera(s) from your web application and take pictures, record video and even scan QR and barcodes.
File picker for local file retrieval
The new file picker & file upload control allow for easy access to local files. Loading text files, images files, binary files from the local file system takes just a few lines of code.
Responsive grid panel
A new control, the TWebResponsiveGridPanel is available and with this new control, it is easy to create responsive UIs from the Delphi IDE form designer. It allows to set layouts depending on screen sizes. As a TWebResponsiveGridPanel can also be used inside another TWebResponsiveGridPanel, really complex responsive behaviours can be defined at design-time.
Audio capture component
Recording & storing audio from the webbrowser is possible thanks to a new component added for this. A dictaphone demo applications is added that demonstrates this.
TWebTreeview & TWebAccordion component

Two new pure HTML element based controls that offer a treeview and accordion UI control are added. The TWebTreeView has a component interface as similar as possible to the standard VCL TTreeView.
IndexedDB access classes and TWebIndexedDBClientDataSet component
Applications can now also take advantage of the browser built-in IndexedDB for temporary or permanent storage. A Pascal class is added to use the IndexedDB database and an even easier to use TWebIndexedDBClientDataSet is available now to hook up DB-aware controls to the IndexedDB tables.
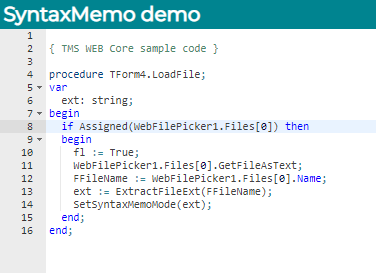
Syntax highlighting editor control added

A new memo control with syntax highlighting is now also part of TMS WEB Core. With this memo, it is now possible to edit Object Pascal code (or code in other programming languages) with a syntax highlighting editor. This component takes advantage of the popular open source ACE web syntax highlighting editor.
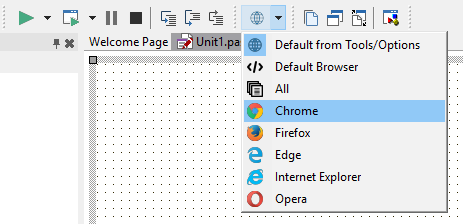
Easier browser target selection with the TMS browser selector toolbar for the Delphi IDE

From a new IDE toolbar, the browser in which you want to run the TMS WEB Core application from the IDE can be selected
Grid checkbox cell & column support
The TWebStringGrid and TWebDBGrid got new capabilities such as adding checkboxes to cells, mixing DB-bound and non-DB bound columns, sorting, DB indicator ...
Child order control for relative control rendering
Creating page layouts with relative control usage is now also better under control with the ChildOrder property for UI controls that controls the relative positioning order of the control on the page or within parent elements.
Wrapper component for DIV and SPAN
Parts of a UI design can now be mapped easier onto HTML DIV or SPAN elements in a HTML template
Other than these highlights, there are numerous smaller improvements and extensions. We are already curious to learn how all the new capabilities will be used in your powerful web client applications!
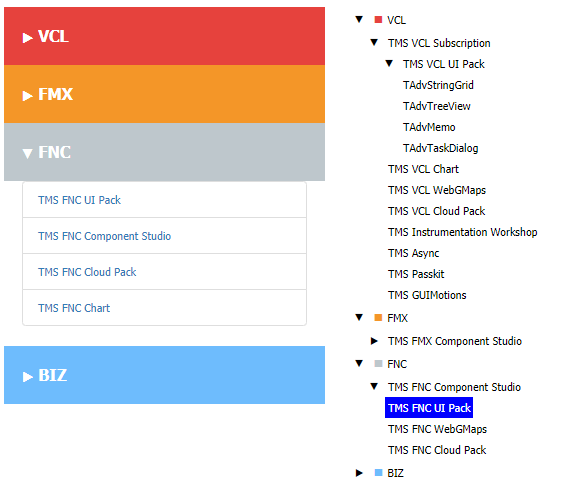
Note that from now till June 30, 2019, we also have several promotional actions to get started with TMS WEB Core v1.2 in combination with TMS FNC Cloud Pack, TMS FNC Cloud Studio, with a TMS BIZ backend or jump to our highest level, the TMS ALL-ACCESS level.
Meanwhile, our Mille Migla RADical web race continues and after leaving Padua, we are heading to Ferrara now.

The improvements and features for the next version TMS WEB Core v1.3 Ferrara are being defined now and promise to be yet another big step forward in easy OO RAD based web development for Delphi developers. We are equally eager to learn from you what you'd like to see in TMS WEB Core v1.3 Ferrara. Get in touch and let's discuss!
Bruno Fierens

This blog post has received 7 comments.
 2. Monday, June 17, 2019 at 4:05:59 PM
Excellent!
2. Monday, June 17, 2019 at 4:05:59 PM
Excellent!
Aschbacher Peter
 3. Monday, June 17, 2019 at 4:08:55 PM
Hi Gronfi,
3. Monday, June 17, 2019 at 4:08:55 PM
Hi Gronfi,You can create an Electron cross platform desktop application already with TMS WEB Core that runs on Windows, macOS (64bit too) and Linux.
You could also use the TTMSFNCWebCoreClientWebBrowser to host a TMS WEB Core application in an FMX (desktop) application. The TTMSFNCWebCoreClientWebBrowser enables communication between the desktop app and the web app
Bruno Fierens
 4. Monday, June 17, 2019 at 8:51:36 PM
Congratulations!!
4. Monday, June 17, 2019 at 8:51:36 PM
Congratulations!!
Price Rhett
 5. Wednesday, June 19, 2019 at 11:34:35 AM
Excellent product.
5. Wednesday, June 19, 2019 at 11:34:35 AM
Excellent product.Where can I find the browser selector toolbar? Is it a separate download? After installation of Web Core 1.2, I don''t see it in my IDE.
Tabatt Peter

 6. Wednesday, June 19, 2019 at 11:40:34 AM
Right-click the toolbar area in the IDE and check ''TMS'' and it should appear as toolbar in the Delphi IDE.
6. Wednesday, June 19, 2019 at 11:40:34 AM
Right-click the toolbar area in the IDE and check ''TMS'' and it should appear as toolbar in the Delphi IDE.
Bruno Fierens
 7. Wednesday, June 19, 2019 at 12:11:40 PM
After deinstalling the 1.2 beta release, all is working fine, the selector toolbar is present!
7. Wednesday, June 19, 2019 at 12:11:40 PM
After deinstalling the 1.2 beta release, all is working fine, the selector toolbar is present!
Tabatt Peter
All Blog Posts | Next Post | Previous Post
is it possible to create a desktop FMX application with the tms web core integrated, so you have a desktop ui and a web ui at the same time?
Gronfi