Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v1.2 first tips and tricks : working with local files
TMS WEB Core v1.2 first tips and tricks : working with local files
Tuesday, June 18, 2019
In a regular web client application, it is normal that there is no direct access to the local file system. If that would be possible, it would obviously be a huge security breach. This is possible though in an Electron desktop cross platform application for Windows, Linux, macOS but we'll cover that in a follow-up article. Working with local files from a regular web application requires consent/interaction from the user. To get access to a local file, the user needs to take action and select the local file he wants to share with the web client application running in the browser. The web client application can invoke a file download that will then be persisted on the local file system.Opening local files
Both save and load operations can be easily done for text files or binary files. A text file is loaded simply as string while a binary file can be opened as a JavaScript byte array buffer or a base64 encoded string.
To do this with TMS WEB Core, you can use a TWebFilePicker on the form and implement the OnChange event. The OnChange event is triggered when the user has selected a file (or multiple files when WebFilePicker.MultiFile = true).
From this event handler, we can access the selected files via the WebFilePicker.Files collection. This returns objects holding the filename, the mimetype, file size and file modified date. The file can be programmatically loaded by calling File.GetFileAsText, File.GetFileAsBase64, File.GetFileAsArrayBuffer. The browser will then asynchronously load the local file and it will be returned by the TWebFilePicker component via the events OnGetFileAsText, OnGetFileAsBase64, OnGetFileAsArrayBuffer.
Example: load a text file:
procedure TForm1.WebFilePicker1Change(Sender: TObject); begin WebFilePicker1.Files[0].GetFileAsText; end; procedure TForm1.WebFilePicker1GetFileAsText(Sender: TObject; AFileIndex: Integer; AText: string); begin WebMemo1.Lines.Text := AText; end;
procedure TForm1.WebFilePicker1Change(Sender: TObject); begin WebFilePicker1.Files[0].GetFileAsBase64; end; procedure TForm1.WebFilePicker1GetFileAsBase64(Sender: TObject; AFileIndex: Integer; ABase64: string); var imgbase64: string; begin imgbase64 := 'data:image/png;base64,' + ABase64; WebImageControl1.URL := imgbase64; end;
Note 1
For the dialog to open files, we can also set the file filter via the WebFilePicker.Accept property. This is a string property that sets the HTML INPUT FILE element accept attribute. This can set the file extension or it has predefined values for specific file types like image files. If you set Accept= 'image/*', it would allow to pick .JPG, .GIF, .BMP, .PNG files. To pick a .TXT file only, set Accept = '.txt'.
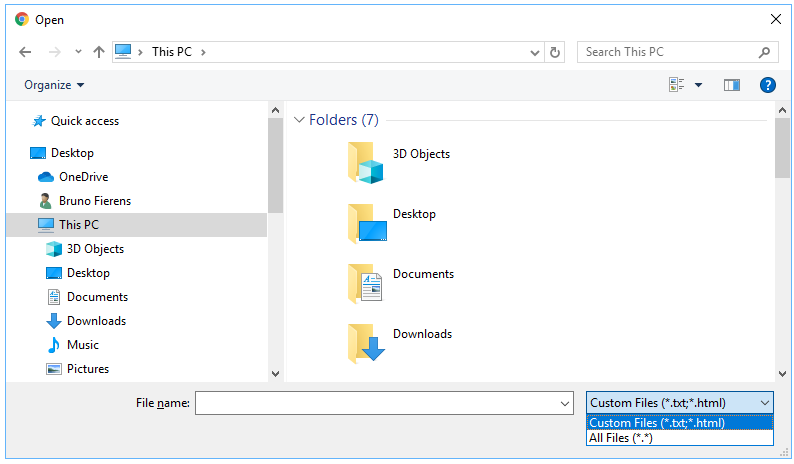
Example of the open dialog from Chrome with Accept='.txt,.html'

For more information see: https://www.w3schools.com/tags/att_input_accept.asp
Note 2
These operations are equally possible with the TMS WEB Core TWebFileUpload component. The difference is that TWebFileUpload also offers drag & drop. That is, the user can drag a file out of from the local file system (Window Explorer on Windows operating systems) and this will trigger the OnChange event from where the client application can use the same code to get to the data of the local flie.
Saving to the local file system
To save files, i.e. cause the browser to download the file to the local file system, the TMS WEB Core Application object offers the methods:
Application.DownloadTextFile(AText: string; AFileName: string); Application.DownloadBinaryFile(Data: TJSUInt8Array; AFileName: string);
procedure TForm3.WebButton1Click(Sender: TObject); begin Application.DownloadTextFile(WebRichEdit1.Text, 'myfile.html'); end;
In a next tips & tricks blog, we'll discuss direct local file access from an Electron desktop application generated from TMS WEB Core on Windows, macOS and Linux using a single code base.
Bruno Fierens

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post