Blog
All Blog Posts | Next Post | Previous Post

 FNC Styles are here!
FNC Styles are here!
Tuesday, June 16, 2020
Intro
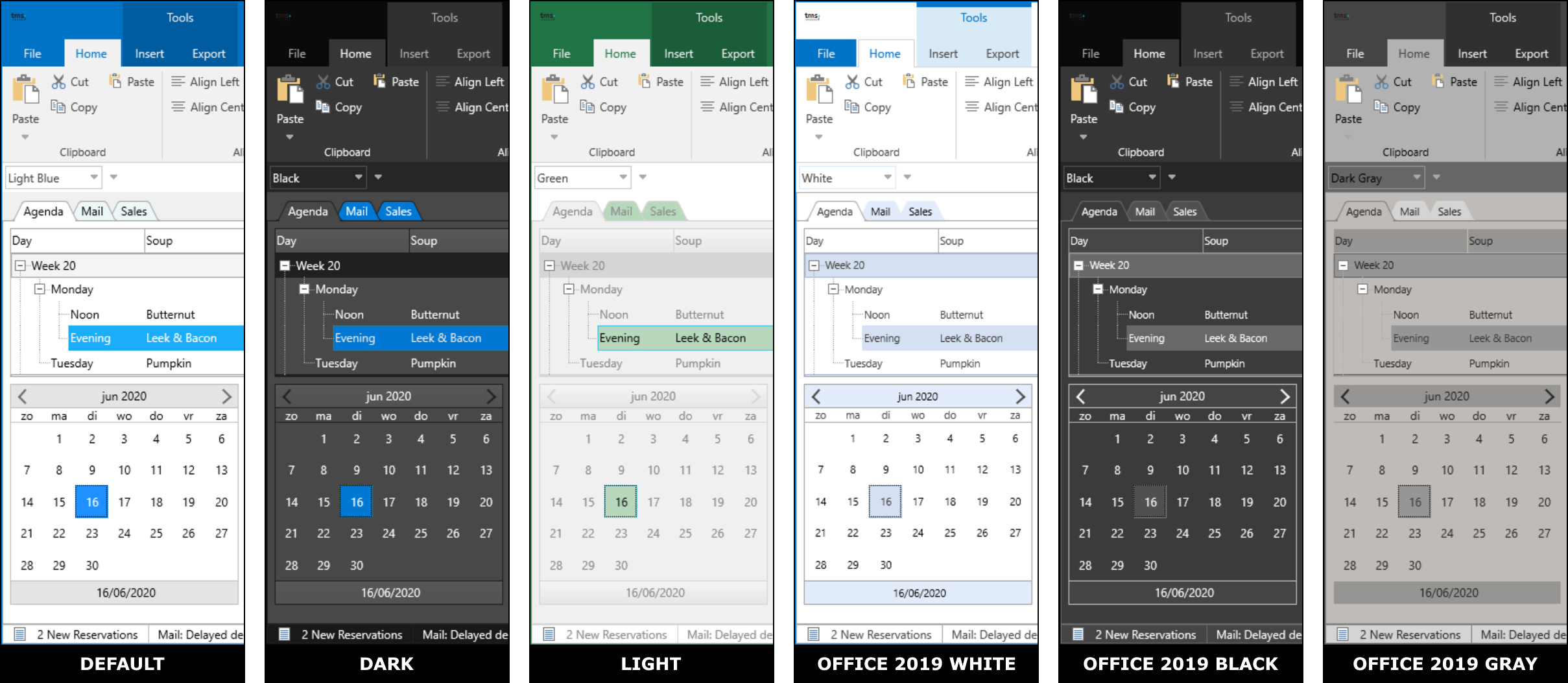
After the first announcement a week ago, and a lot more tweaks and improvements we are proud to announce the first release of FNC Styles! FNC Styles is currently available for the TMS FNC UI Pack (v3.1) only. The core styling mechanism is implemented in TMS FNC Core (v2.3) and will be further pushed through other FNC components such as the TMS FNC Dashboard Pack in the future. FNC Styles targets 6 styles.- Default
- Dark
- Light
- Office 2019 White
- Office 2019 Black
- Office 2019 Gray

Getting Started
Designtime
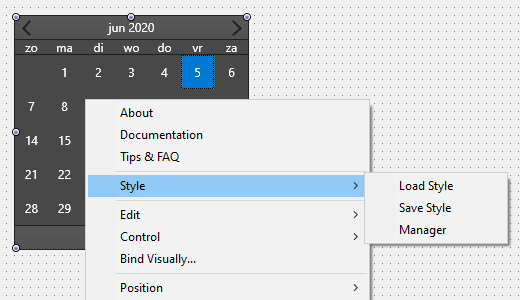
To start styling the FNC components, drop a TMS FNC UI Pack component on the form, right-click the component and select the Style->Manager option from the context-menu.
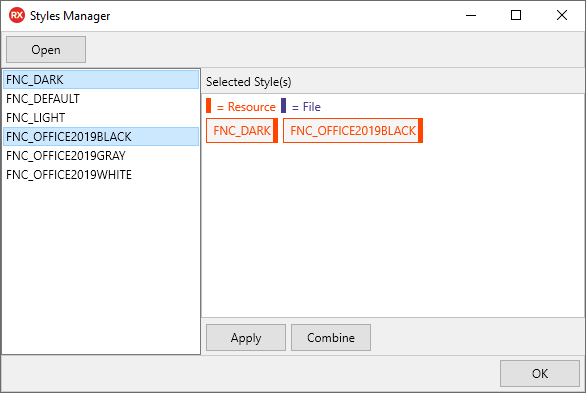
This will prompt you with a dialog that initially shows the built-in styles. Built-in styles are stored in the TMSFNCStylesResources.res file, separately available.

Click on a style to select it and click on the “Apply” button to apply the style to each component on the form. You can also load your own style file by clicking on the “Open” button. The built-in styles are combined style files containing styles from multiple components. The corresponding style files for the built-in styles are included in the Styles subfolder in TMS FNC Core. When right-clicking on the component, you can save your own style to a style file. This separate component style can be loaded and managed via the style manager. Please note that individual component styles for the built-in styles are not available separately.
Runtime
To start with runtime loading, add {$R 'TMSFNCStylesResources.res'} to your application first, so built-in styles are available. To load a style at runtime there are several options. When you have a style file, you can either load it via [Component].LoadSettingsFromFile, or via the TTMSFNCStylesManager. The TTMSFNCStylesManager instance also allows you to load files from a resource (via the StyleResource property), from a file (LoadStyleFromFile), a stream (LoadStyleFromStream), or plain text (LoadStyleFromText). The format for loading the resource through LoadFromResource or the StyleResource property can be found in the manager. The built-in style has the format TTMSFNCStyle_[StyleName].style, with [StyleName] being the actual style name of the file and can be loaded by using the code below:implementation
{$R 'TMSFNCStylesResources.res'}
TMSFNCStylesManager1.LoadStyleFromResource(‘TTMSFNCStyle_FNC_Dark’);
TMSFNCStylesManager.StyleResource := ‘FNC_Dark’;
JSON Formatting
The style mechanism is based on the persistence interfaces that already exist in FNC. It will generate JSON that only contains the necessary information based on the components appearance properties. The detection happens automatically, but finetuning can be done with the IsAppearanceProperty virtual. Some components need to save more information than others. Even custom components that you have designed will be styleable through the ITMSFNCPersistence interface, when inheriting from TTMSFNCCustomControl.{
"$type":"TTMSFNCCalendar",
"Color":"#484848",
"DateAppearance":{
"$type":"TTMSFNCCalendarDateAppearance",
"BadgeFill":{
"$type":"TTMSFNCGraphicsFill",
"Color":"#FF0000",
"ColorMirror":"gcNull",
"ColorMirrorTo":"gcNull",
"ColorTo":"#808080",
"Kind":1,
"OnChanged":null,
"Opacity":1,
"Orientation":1,
"Texture":"",
"TextureMode":2
},
"BadgeFont":{
"$type":"TTMSFNCGraphicsFont",
"Color":"#FFFFFF",
"Family":"Segoe UI",
"Name":"Segoe UI",
"OnChanged":null,
"Size":10,
"IsFMX":true,
"Style":0
},
"BadgeStroke":{
"$type":"TTMSFNCGraphicsStroke",
"Color":"#FF0000",
"Kind":1,
"OnChanged":null,
"Opacity":1,
"Width":1
},
"DateAfterFill":{
"$type":"TTMSFNCGraphicsFill",
"Color":"#484848",
...WEB Support
In WEB, styles are also supported. At designtime, the same methods can be used as you would apply in VCL or FMX. At runtime, there is no LoadStyleFromResource available as TMS WEB Core does not support resources, but there is a LoadStyleFromURL available in the TTMSFNCStylesManager that allows you to load the styles from an URL. You can copy the style files that are necessary for your application from the Styles sub folder in the source folder, available after installation. Alternatively, you can also use the WebFilePicker component to select a file and load it as a style. Below is a sample that demonstrates both techniques.procedure TForm1.WebButton1Click(Sender: TObject);
begin
WebFilePicker1.Files[0].GetFileAsText;
end;
procedure TForm1.WebButton2Click(Sender: TObject);
begin
TMSFNCStylesManager1.LoadStyleFromURL('http://localhost:8888/Project1/TTMSFNCStyle_FNC_Dar
k.style');
end;
procedure TForm1.WebFilePicker1GetFileAsText(Sender: TObject;
AFileIndex: Integer; AText: string);
begin
TMSFNCStylesManager1.LoadStyleFromText(AText);
end;Create your own style!
When inheriting from TTMSFNCCustomControl, the SaveSettingsToFile (coming from the ITMSFNCPersistence interface) is available to allow you to save the appearance properties to a style file. The base implementation is automatically detecting appearance properties, but additional properties can be added by overriding the IsAppearanceProperty function when you are applying FNC Styles to your own component. Through the TTMSFNCStylesManager, styles can be combined to a single style file that can then be loaded again. Create your own style and don't be afraid to share. It might end up as a built-in style in the future!Pieter Scheldeman

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
Vermeulen Conrad