Blog
All Blog Posts | Next Post | Previous Post

 High DPI stress relief with SVG in TMS FNC Core 2.0 and TMS FNC UI Pack 3.0!
High DPI stress relief with SVG in TMS FNC Core 2.0 and TMS FNC UI Pack 3.0!
Tuesday, November 26, 2019
Intro
When actively searching for high DPI in Google there seems to be a lot of struggle. Various high DPI aspects such as font scaling, anti-aliased rendering, various calculations all need to take high DPI into account to make sure the application and components are looking great and sharp. This gives the developer a series of headaches, but as soon as those aspects are handled, the application looks great, and the headaches go away. There is one aspect however, which is perfectly manageable, but always needs a lot of attention and work with every application/component update: images.Images in high DPI
Images that are used in applications (16x16, 24x24, ... icons (ICO, PNG, JPG, ...)) typically render great under 100% scale, but as soon as there is a scale change that exceeds 100%, images are stretched and loose their sharp appearance. A solution for this issue is to have multiple image collections/lists and whenever a scale change happens, the application or component is offered a different (typically larger) image. The image then fits the calculated rectangle and offers sharp rendering under various scales (100%, 125%, 150%, 175%, 200%, ...). This means that the user/developer needs to sort out, add and manage multiple images for each scale for each part of the application he/she is developing. This is both time and resource consuming. Fortunately, TMS FNC Core 2.0 comes with a solution to limit both time and resources: SVG.SVG
SVG (Scalable Vector Graphics) is a format based on XML that offers static and dynamic vector images. The most important word is the word "Scalable". This means that, under each circumstance, whether it is 100% or 200%, the image graphics are scaled and are rendered sharp. It is not rendered as an image, but as part of the graphics used inside the application/component. With TMS FNC Core 2.0 we have implemented and registered SVG and aim for smaller icons to be used in toolbars, menus, buttons and that need to render sharp, anti-aliased out of the box. No more multiple image collections/lists for each scale, no more maintenance in this aspect of your application. Worry-free SVG images that automatically scale whenever the application detects a scale change, or whenever a component rendering is updated.TMS FNC Core 2.0 with first release of SVG support
TMS FNC Core 2.0 adds the ability to add SVG to your application. The SVG support that has been added is limited to uncompressed SVG files in XML format with the following features:- SVG supported elements
- circle
- clipPath
- defs (limited to predefined style, no gradients, no paths, only single fill/stroke parameters)
- ellipse
- g
- image (limited to base64 encoded string value)
- line
- path
- pattern (no gradients, no paths, only single fill/stroke parameters)
- polygon
- polyline
- rect
- style
- Within the style element supported parameters are
- fill (no gradients)
- stroke (no gradients)
- stroke-width
- opacity
- Within the primitives (line, polygon, polyline, rect, path) supported parameters are
- fill (no gradients)
- stroke (no gradients)
- stroke-width
- transform (scale, rotate, translate, matrix)
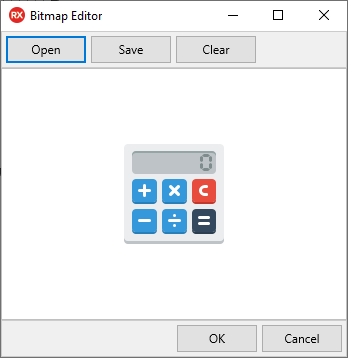
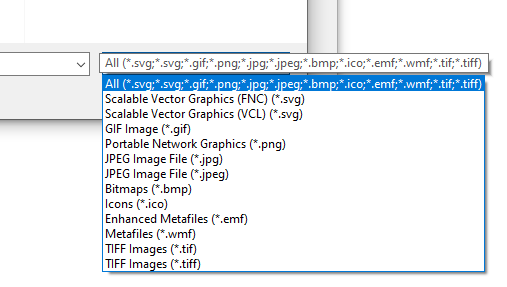
TMS FNC Core 2.0 registers the TTMSFNCSVGBitmap type as a TGraphic class suitable for loading within the TPicture class (VCL, LCL). For FMX, the TTMSFNCBitmap class is extended with SVG support and also supports designtime loading via a separate bitmap editor.
FMX

VCL, LCL

WEB Support
WEB supports SVG out of the box. There is no separate import / rendering engine necessary. Each component that can show images is capable of rendering SVG. There are no limitations except the ones that are tied to the SVG specification for HTML / JavaScript pages. The result of loading SVG can differ from desktop applications written in FMX, VCL and LCL especially the scaling part. Some SVG files have a ViewBox parameter that does not match the content size, and this is internally solved with aspect ratio parameters at the SVG element. This combination has been tested in our components and showed SVG files that ignore aspect ratio.SVG based image collection in TVirtualImageList (Rio and newer)
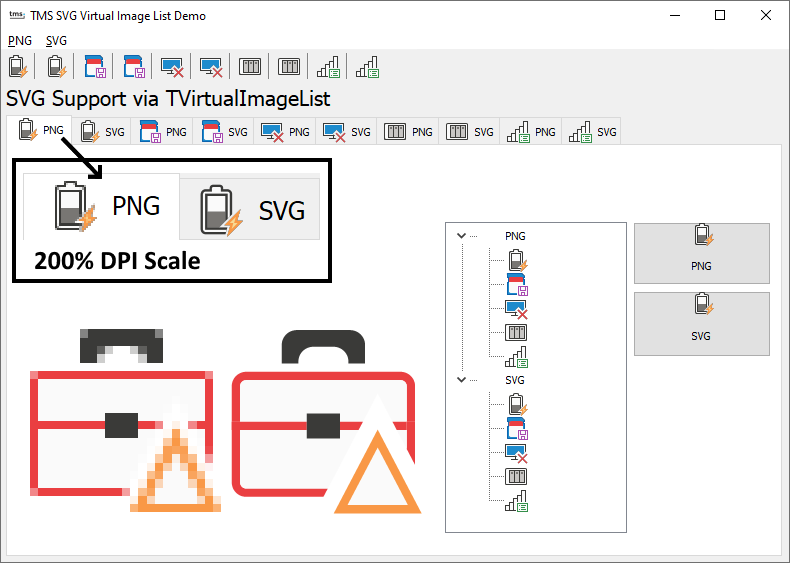
Starting from Rio, TVirtualImageList is supported and can attach a separate image collection. This has been added to have a way to support high DPI images in controls. With TMS FNC Core 2.0, we have added an extension to the base image collection to add support for SVG. The TTMSFNCSVGImageCollection component is registered separately and can be attached to the TVirtualImageList component. The TVirtualImageList component is responsible for generating images depending on the resolution. With SVG, you can attach a single list of SVG files via the TTMSFNCSVGImageCollection and your application will have auto-scaled images based on SVG for each resolution. This eliminates the need for up to 7 (depending on the scale levels of the operating system) image list variants based on default image types such as PNG, JPG, ... . This automatically results in user-friendly development and management of the application.TMS FNC UI Pack 3.0
Depending on TMS FNC Core 2.0 is the new TMS FNC UI Pack 3.0 update. The update has a lot of smaller improvements and fixes and also fully supports SVG. We have also added a series of smaller components that can be used to further enhance your application and go the FNC way:- TTMSFNCTrackBar
- TTMSFNCRangeSlider
- TTMSFNCSpinEdit
- TTMSFNCComboBox
- TTMSFNCSwitch
- TTMSFNCLabelEdit
Get started!
Get started and implement SVG in your application, and/or explore the new set of smaller components by downloading the latest version of TMS FNC Core. Please remember to also update TMS FNC Core depending FNC products such as the TMS FNC UI Pack. Feedback around SVG or the new set of smaller components is greatly appreciated! More information on SVG can be found in the documentation and videos below.SVG: Documentation
https://download.tmssoftware.com/download/manuals/TMSFNCSVGDevGuide.pdf
SVG: Using the Bitmap Container component
https://www.youtube.com/watch?v=ZyvJcCIqh7o
SVG: Using vectors with a Bitmap Selector
https://www.youtube.com/watch?v=9OS0RT4SAyc
SVG: Using vectors as icons in a listbox
https://www.youtube.com/watch?v=XKu6ifCyo7Y

Pieter Scheldeman

This blog post has received 2 comments.

 2. Saturday, July 16, 2022 at 4:03:06 AM
Do you have both TMS FNC Core and TMS VCL UI Pack installed? If so, then you’ll need to add either AdvTypes or VCL.TMSFNCTypes as a unit for proper runtime loading . The order might change as the package loading is responsible for the designtime image class. If TMS FNC Core is loaded first, you’ll need to add VCL.TMSFNCTypes, otherwise you’ll need to add AdvTypes.
2. Saturday, July 16, 2022 at 4:03:06 AM
Do you have both TMS FNC Core and TMS VCL UI Pack installed? If so, then you’ll need to add either AdvTypes or VCL.TMSFNCTypes as a unit for proper runtime loading . The order might change as the package loading is responsible for the designtime image class. If TMS FNC Core is loaded first, you’ll need to add VCL.TMSFNCTypes, otherwise you’ll need to add AdvTypes.
Pieter Scheldeman
All Blog Posts | Next Post | Previous Post
Bridges David