Blog
All Blog Posts | Next Post | Previous Post

 Larry's To Do List: a tuturial on using TMS WEB Core
Larry's To Do List: a tuturial on using TMS WEB Core
Sunday, September 16, 2018
Larry’s To Do List (guest article)
Introduction.
This is a tutorial describing my journey learning TMS Web Core from TMS Software.
I’m a Delphi / Pascal developer who started writing Pascal back in the early Turbo Pascal days and
then moved on to Delphi when it was first released. For the last 20 plus years
I’ve been writing Windows accounting apps for my clients, using many of TMS Software's great components.
A few years back, with the advent of mobile devices, my clients started requesting
that pieces of the software be accessible from their smart phones and tablets.
I had tried many approaches but was struggling with the way things are handled on the web vs Windows.
Of late I’ve been playing with Bootstrap, jQuery using Ajax to communicate with PHP backends.
But JavaScript wasn’t my “native” language. So, when TMS Web Core came out I was a pretty happy guy.
At last I would be able to put some of my apps onto the web.
As a way of learning TMS Web Core I decided to write a small app to keep track of my To Do’s.
I’m a list maker who at the start of each day reviews what needs doing.
This hand-written list has the Date Due, a Description and the Priority and usually which client it’s for.
And when the task is complete, I check it off as being done.
With this in mind, I decided to create a simple MySQL database named “todos” with initially a single table “todolist”.
And use TMS Web Core with Bootstrap 4 and PHP to maintain this list.
As I was working on this project the thought came to mind that maybe other Delphi developers
could use this project as a way for them to learn TMS Web Core. It’s a project in progress, as I’m still learning the in’s and out’s of TMS Web Core.
Sample screens.

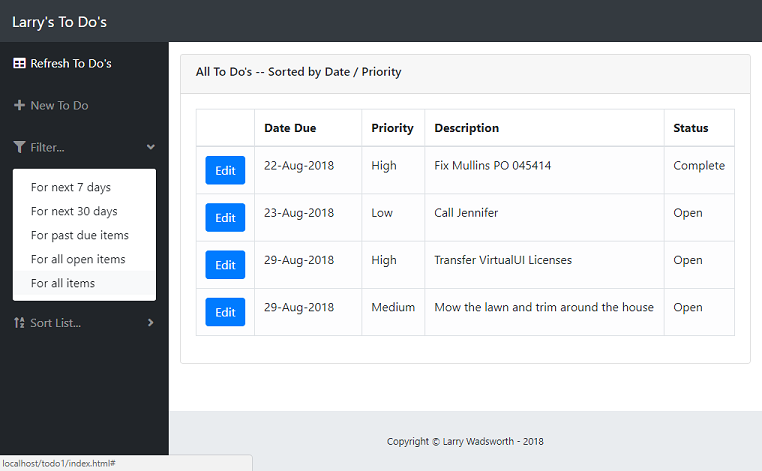
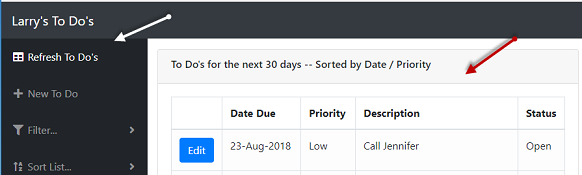
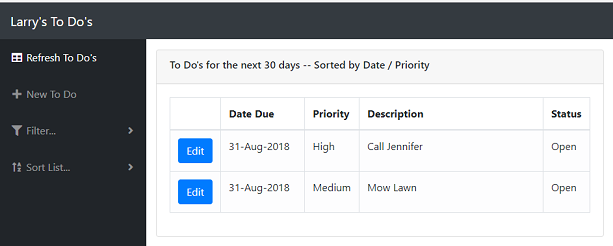
Above is the main screen. The app uses TMS Web Core with various elements
linked to the Bootstrap 4 CSS using primarily “ElementId” and “ElementClass” properties in the components of
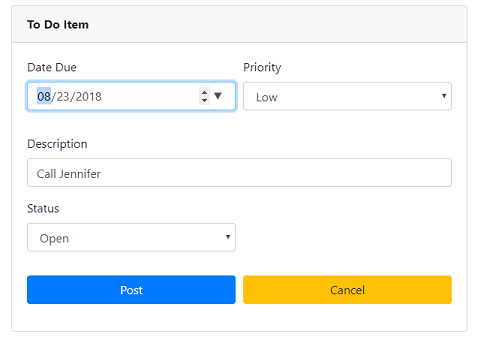
TMS Web Core. When you click “Edit”, you’ll get the screen below.

Here the TMS Web Core components are merged with a Bootstrap 4 form to produce the results shown.
Briefly the “Date Due” uses the component “TWebDateTimePicker” linked to a “form-group” item on the Bootstrap 4 form.
“Priority” uses the “TWebComboBox” linked to a “select” form item on the Bootstrap 4 form.
The “Post” and “Cancel” buttons are “TWebButton” components linked to Bootstrap 4 styled buttons with “OnClick” events to handle the Posting or Cancelling of the information.
The initial templates I used are at the website “Start Bootstrap”. They are an “MIT” license. Here’s the link:
Start Bootstrap
I downloaded these templates and placed on my external drive and then copied the necessary html, JavaScript and CSS into my run time folders. All these files are on the run time zip I’ll be providing.
Please refer to a description of the folder usage later in this tutorial for more information.
The database.
MySQL is used to store the table “todolist”.
Here is the definition of the “todolist” table:
DROP DATABASE IF EXISTS todos; CREATE DATABASE todos; USE todos; DROP TABLE IF EXISTS todolist; CREATE TABLE todos.todolist ( Id INT(11) NOT NULL AUTO_INCREMENT, Description VARCHAR(255) DEFAULT NULL, Complete INT(1) DEFAULT NULL, Priority INT(11) DEFAULT NULL, DateDue DATE DEFAULT NULL, PRIMARY KEY (Id) ) ENGINE = INNODB AUTO_INCREMENT = 1 CHARACTER SET utf8 COLLATE utf8_general_ci ROW_FORMAT = DYNAMIC;
Nearly all tables I use in my apps have a field named “Id”, which is the primary key and is “auto increment”. Using this method it’s very easy to link tables on queries.
The field “Complete” is treated as a Boolean with zero indicating it’s still open and one indicating complete.
If there was going to be a large amount of data, I would also be defining alternate keys. But for the tutorial, I’m keeping it as simple as possible.
Delphi source files.
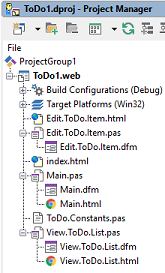
I created a folder named “Tutorials” and within it a folder named “ToDo1”. In the “TutorialsToDo1” folder are the following source files:

The next sections will briefly describe the files. For further information please refer to the comments in the source.
Index.html
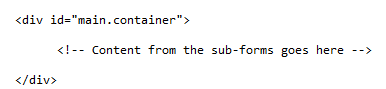
This file contains skeleton html. This file was modified for the Bootstrap 4, jQuery components. Here are the key parts:

Main.pas / Main.dfm / Main.html
This the main screen which contains the menu sidebar, plus a panel that acts as a parent to sub-forms. The “ElementId” properties on “Main.frm” are linked to html “id’s” in the “Main.html”.
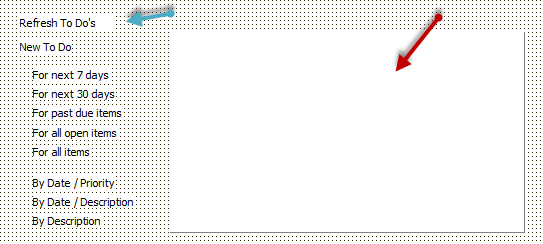
Here’s the form:

Here’s the form after being merged with the html:

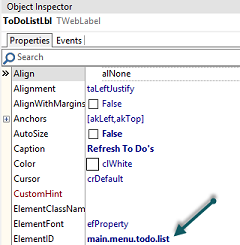
Pretty neat. Here’s what is in Main.html for “Refresh To Do’s”:

Note the span above with the id “main.menu.todo.list”. Here is the Delphi side:

When the Main form is opened, TMS Web Code merges these items to render the page.
View.ToDo.List.pas / View.ToDo.List.dfm / View.ToDo.List.html
This form is where the To Do items are listed in a Bootstrap 4 table. The form is embedded as a sub-form on the panel container in “Main.frm”.
Please to the screen shots above which shows the embedded form in the Main container panel.
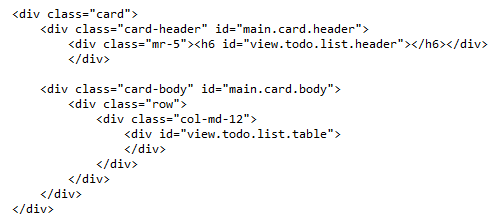
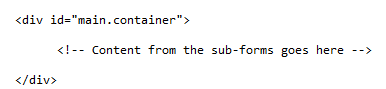
Here is Main.html and where the embedded form is placed:

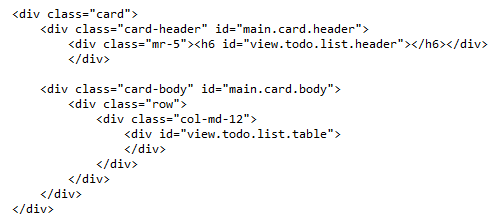
Here is View.ToDo.List.html:

The above html is merged with “main.container” to show the list of To Do’s.
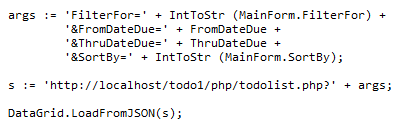
Within this form is a “TWebTableControl” named DataGrid. When this form is created, it calls the PHP script todolist.php.
Here is the call that is made to the php script:

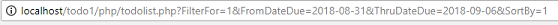
When the “LoadFromJSON” is made the URL looks like this:

todolist.php builds a JSON response using the criteria passed as shown above. Then encodes the JSON response in PHP as:

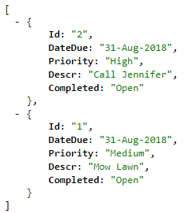
Here is a sample of the JSON returned:

“Id” shown above becomes Column zero in DataGrid, “DateDue” becomes Column 1 in DataGrid, etc. Here’s what it looks like once loaded:

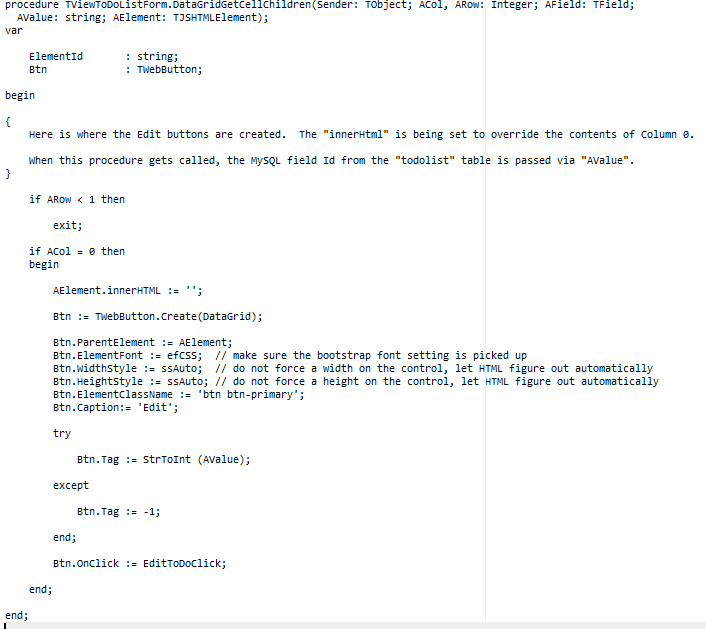
You’ll notice that “Id” is not really showing. Instead is a Bootstrap Button. This is accomplished with the “OnGetCellChildren” event that is part of “TWebTableControl”. Here's the code:

If the column passed is Column zero, “AValue” contains the “Id” of the To Do item being loaded. A "TWebButton" is created. The contents in Column zero are replaced with a Bootstrap Button and “Id” is placed in “TWebButton.Tag”. At this point when you click on one of the Edit buttons, you’ll be able to retrieve the To Do item’s Id and in turn create the form “EditToDoItem” and pass the Id to the form. The editing process is described in the next section. Here’s the code that does this:

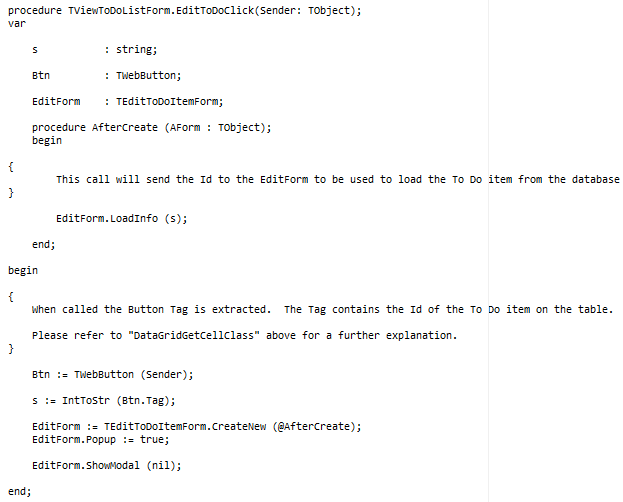
The “Sender: TObject” above is the Edit button. The “Tag” contains the “Id” of the To Do item. When “EditForm” is created it uses “@AfterCreate” that is called once the form is created. And in “AfterCreate” a call is made to load the To Do item’s information. At this point the Edit form is shown via “EditForm.ShowModal”.
Edit.ToDo.Item.pas / Edit.ToDo.Item.dfm / Edit.ToDo.Item.html
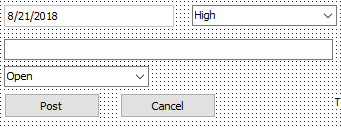
This is a popup modal form where you can add new items and edit existing items. This form is created when you click the “Edit” button to edit existing To Do’s or when you click “New To Do” on the main form. Here’s the form:

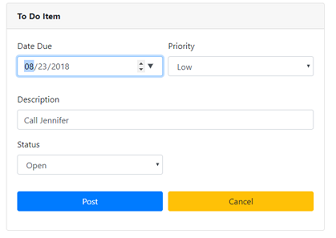
Here’s the form after being merged with the html:

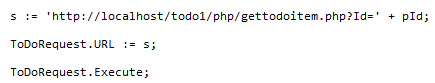
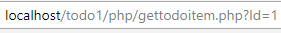
When the form is created to edit a To Do, “gettodoitem.php” is called passing the Id of the To Do item this way:

The “ToDoRequest” above is a “TWebHttpRequest” component. Here is a sample URL passed to “gettodoitem.php”:

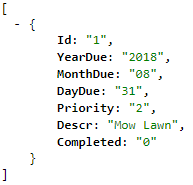
Here is the JSON response:

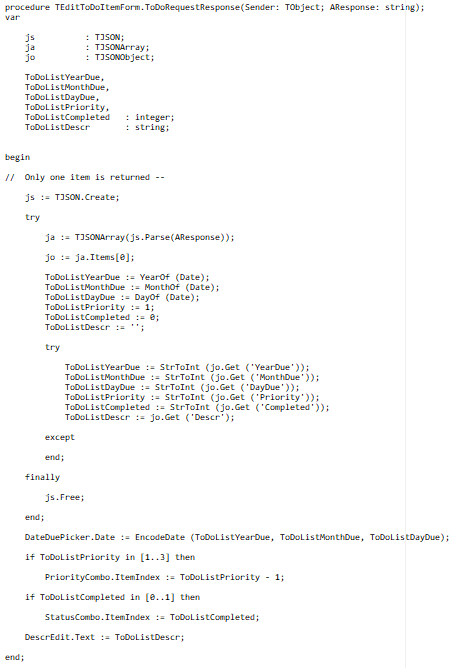
Part of a “TWebHttpRequest” component is the event “OnResponse”. One of the variables passed to this event is the Response which is the JSON response shown above. Here I use TMS’ JSON to decode and place the values into the form:

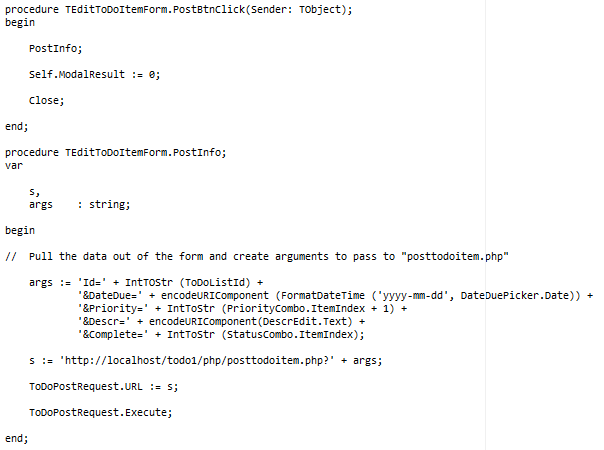
Once the information is entered, you will press “Post”. This button is labeled “PostBtn” and has an event associated with it, which takes the information off the form and builds arguments which are then passed to “posttodoitem.php” which updates the To Do list data. The call is made here:

What I used.
Delphi and TMS Web Core.
I’m using Delphi Tokyo (10.2.2) with TMS Web Core. I assume you have both Delphi and TMS Web Core already installed.
MySQL
I separately downloaded and installed the MySQL community edition. Please note, Apache as described below, now comes with “MariaDB” instead of MySQL, thus the separate download. Here is the link to the MySQL community edition:
MySQL downloadApache and PHP.
I’m using MySQL and Apache (with PHP) to handle the web server and database. As noted I installed MySQL separately. Here is a link to “XAMPP” along with instructions for installation:
Apache downloaddbForge Studio Express for MySQL from Devart.
Apache “XAMPP” comes with “PhpMyAdmin”. This is just my opinion, but I think it’s clunky. I’ve been using DevArt’s “UniDac” components in my Delphi apps for quite some time and like the way I can easily switch between MySQL and SQL Server. As an alternative to “PhpMyAdmin” I use their Studio Express to maintain the MySQL databases. Here is the link:
dbForge Studio downloadNote, select the download for the Express version.
Folders used.
Source folders.
The Delphi source for this project is on my “C:” drive and is located here:

Note "todolist-create.sql" is also on this download. Use it to create your "todo" database.
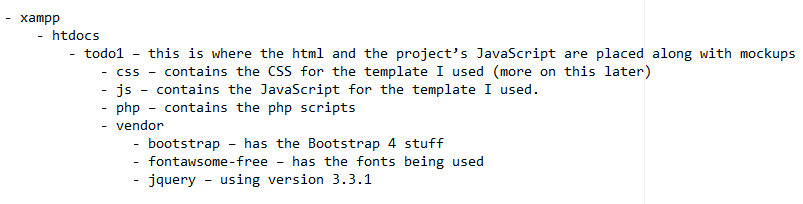
Run time folders.
The Apache run times are installed on my “C:” drive at the standard XMAPP location:

Conclusion.
I hope this has been useful. If there are suggestions, bugs found, etc, you can reach me at larry@lwadsworth.com
Based on reception, I might create a version two of the tutorial, which would
have Categories for the To Do’s. This way you would be able have you items categorized, such as “Personal”, “Client” To Do’s.
Thanks again,
Larry Wadsworth
Bruno Fierens

This blog post has received 8 comments.
 2. Monday, September 17, 2018 at 4:56:14 PM
Thanks much Marius,
2. Monday, September 17, 2018 at 4:56:14 PM
Thanks much Marius,I''ve looked at UniGUI in the past, but didn''t see much activity.
And as I mentioned in the blog I also looked at using JQuery/Javascript with Ajax, but I''m a die hard Delphi programmer, so TMS Web Core is just a natural for me.
Plus it''s fun!
Wadsworth Larry G
 3. Friday, September 21, 2018 at 1:35:45 AM
I''ve been looking around for a simple but non-trivial overview of how all of these parts work together, and this is the first thing I''ve found that''s in English. I found it very informative. Thanks!
3. Friday, September 21, 2018 at 1:35:45 AM
I''ve been looking around for a simple but non-trivial overview of how all of these parts work together, and this is the first thing I''ve found that''s in English. I found it very informative. Thanks!David Schwartz
 4. Tuesday, September 25, 2018 at 1:46:31 AM
Larry, Where are the php files referenced in the tutorial?
4. Tuesday, September 25, 2018 at 1:46:31 AM
Larry, Where are the php files referenced in the tutorial?
Frazor Scott
 5. Tuesday, September 25, 2018 at 10:53:33 AM
Frazor,
5. Tuesday, September 25, 2018 at 10:53:33 AM
Frazor, There is a the link just above, right before "Conclusion" "todort.zip.
Download this zip and check the folder "xampp\htdocs\todo1\php".
If you''re still not seeing, here you go...
www.lwadsworth.com/downloads/todort.zip
Wadsworth Larry G
 6. Saturday, September 29, 2018 at 10:06:37 PM
Thanks for responding... I missed that DL link. Everything is there.
6. Saturday, September 29, 2018 at 10:06:37 PM
Thanks for responding... I missed that DL link. Everything is there.
Frazor Scott
 7. Wednesday, March 20, 2019 at 7:46:29 PM
Unfortunately, the download link does not work anymore ... Can you provide a working link. Many thanks for this article anyway.
7. Wednesday, March 20, 2019 at 7:46:29 PM
Unfortunately, the download link does not work anymore ... Can you provide a working link. Many thanks for this article anyway.
Michel Thierry

 8. Tuesday, March 26, 2019 at 1:53:37 PM
Thanks for notifying, we restored the download links
8. Tuesday, March 26, 2019 at 1:53:37 PM
Thanks for notifying, we restored the download links
Bruno Fierens
All Blog Posts | Next Post | Previous Post
I am in the process of deciding if I should go UNIGUI or TMS Web Core for some Client/Server solutions that need some areas to be Web-ified.
Labuschagne Marius