Blog
All Blog Posts | Next Post | Previous Post

 Adding HTML, CSS & JavaScript to your native applications with TTMSFNCWXContainer
Adding HTML, CSS & JavaScript to your native applications with TTMSFNCWXContainer
Thursday, April 7, 2022
Always wanted to use interesting JavaScript libraries with functionality not readily available in Delphi or C++Builder in you VCL and FireMonkey applications? Or integrate HTML Components? The TTMSFNCWXContainer component let's you do just that! Simply adding a container to the component and setting the HTML, CSS & JavaScript is enough to get you started.

This example is a simple HTML Button styled with Bootstrap. We've tweaked the CSS a bit to make sure the button is the size of the whole component to get this result.
.png)
From here you can write your own JavaScript to be executed when the user clicks the button. But you can also add assign an action to it. To do this, simply add an action to the Actions collection and assign the HTMLElementID. Subscribe to the OnExecute event and put your code there. the AEventData contains all information from the JavaScript. Or you can go the other way around and call JavaScript functionality from the pascal side with the ExecuteJavaScript function.
procedure TForm5.TMSFNCWXContainer1ElementContainers0Actions0Execute(
Sender: TObject; AEventData: TTMSFNCCustomWEBControlEventData);
begin
TMSFNCWXContainer1.ExecuteJavaScript('$("#clickbutton").removeClass().addClass("btn btn-danger")');
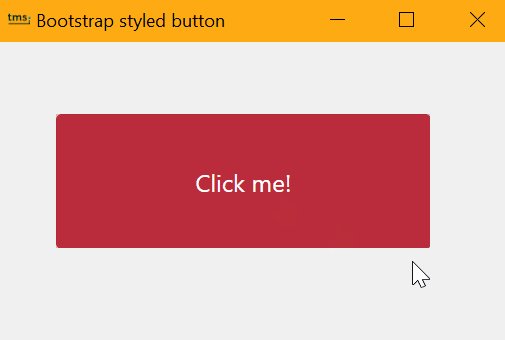
end;As you can see this OnExecute event calls the ExecuteJavaScript and uses jQuery functionality to remove all CSS classes and add the "btn btn-danger" class. This means that when you click the button it will change from blue to red.

Bradley Velghe

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post