Blog
All Blog Posts | Next Post | Previous Post

 TMS VCL UI Pack v10.1 with Office 2019 style and SVG support
TMS VCL UI Pack v10.1 with Office 2019 style and SVG support
Thursday, November 28, 2019
Since the release of TMS VCL UI Pack v10.0 earlier this year in July, a lot more hard work went into the TMS VCL UI Pack v10.1 that we are pleased to present today.This new release v10.1 of TMS VCL UI Pack, our suite with over 300 feature-rich VCL UI controls, brings two major new features besides a long list of improvements and smaller features done in individual components.
Office 2019 style
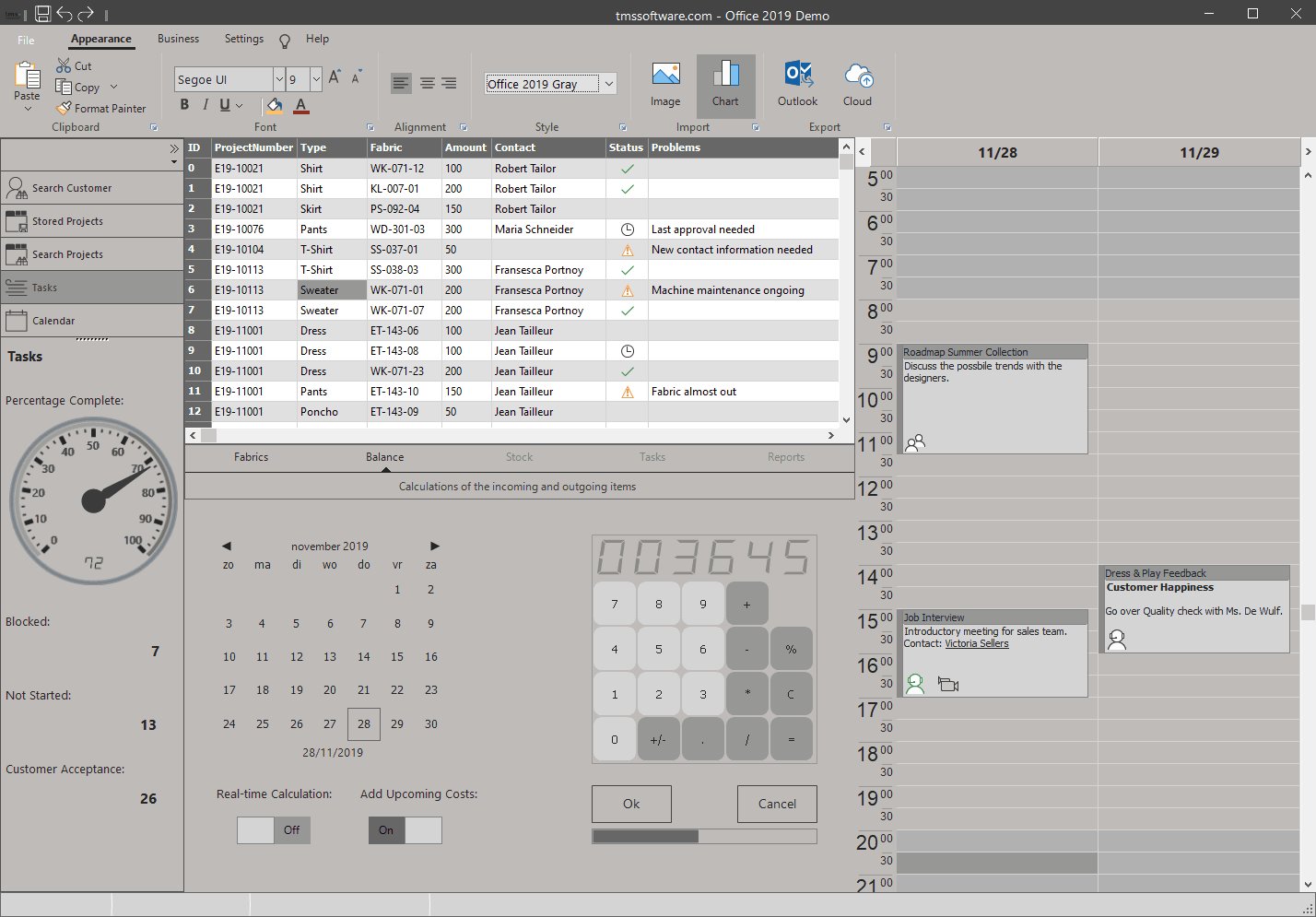
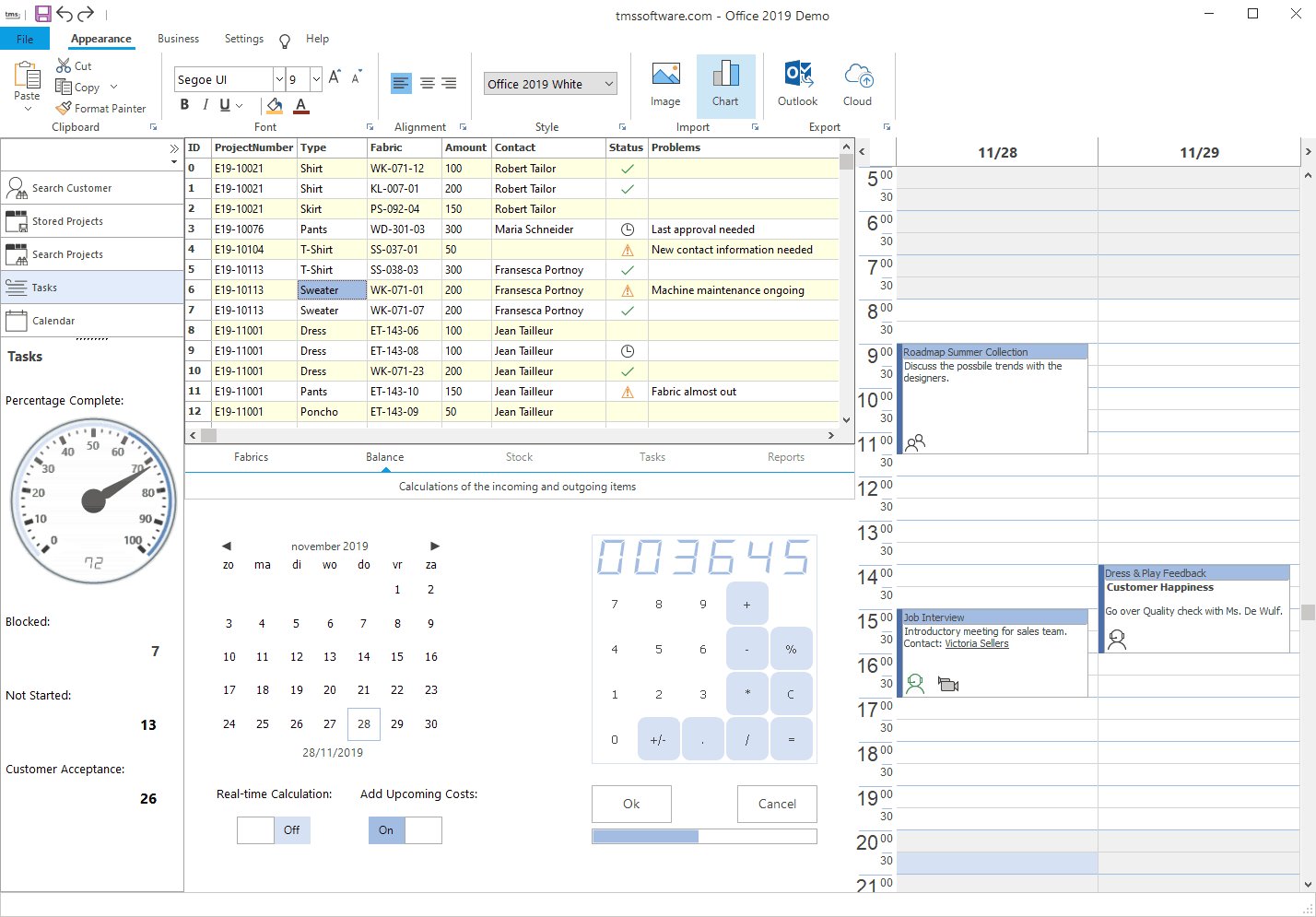
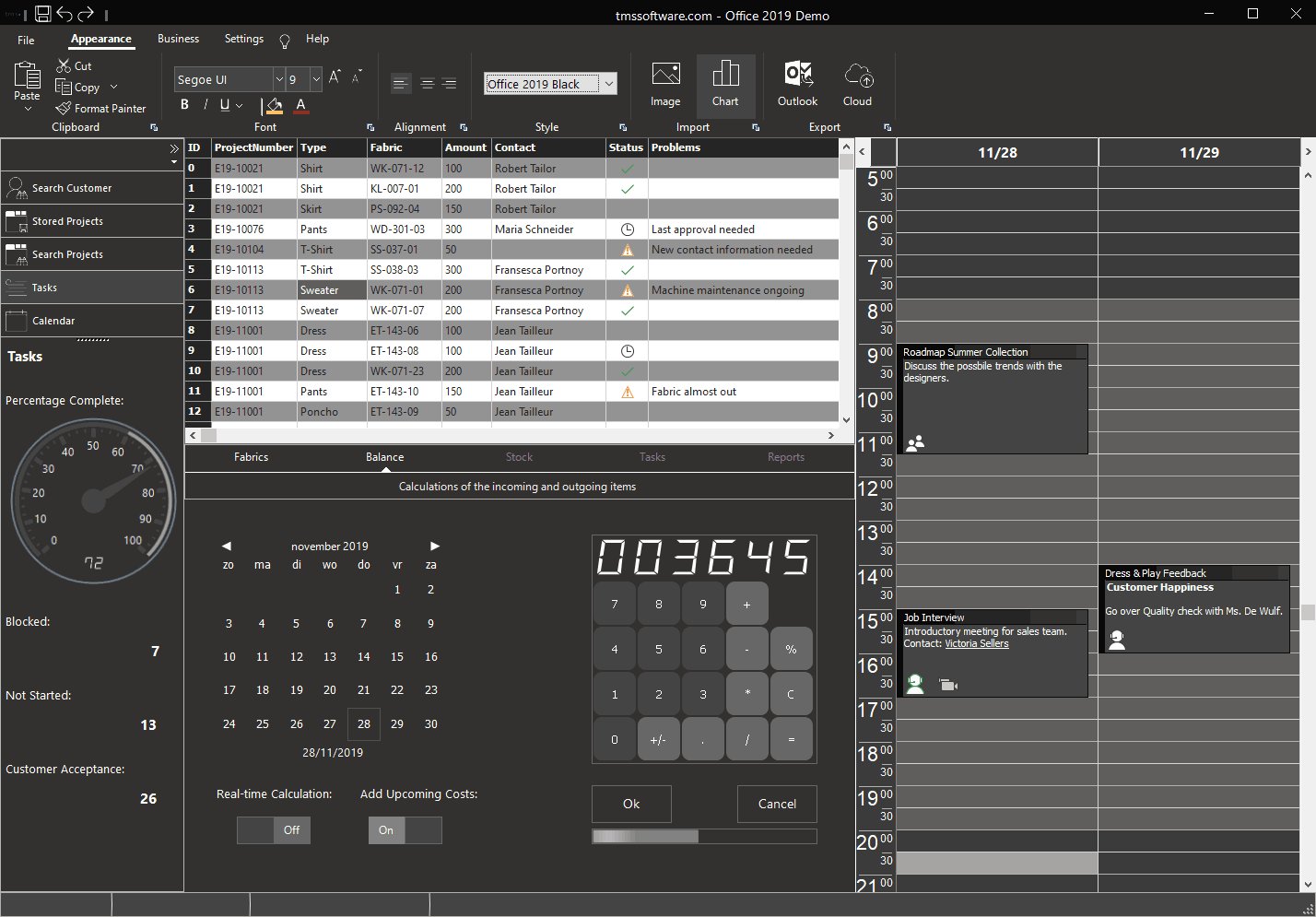
In this version we introduce the Office 2019 styles. This will give your application the same look and feel as the Office programs that you are familiar with (e.g. MS Word, MS Excel, MS Outlook, …).
Compared to Office 2016, Microsoft did subtle color changes in the 3 Office color variants: white, gray and black.
The biggest change comes with the way the page controls look (in particular for tabs on page controls). Instead of the color of the selected tab being different, now a line is used to indicate the selected tab. Not only it changed visually but also the behavior. Now, the active tab indicator is animated when changing between tabs and the line gets wider when you hover over the tab.
If you had used the TAdvFormStyler, TAdvAppStyler, introducing the new Office 2019 style in your application takes no more steps than changing TAdvFormStyler.Style or TAdvAppStyler.Style to one of the tsOffice2019White, tsOffice2019Gray or tsOffice2019Black values.
SVG support
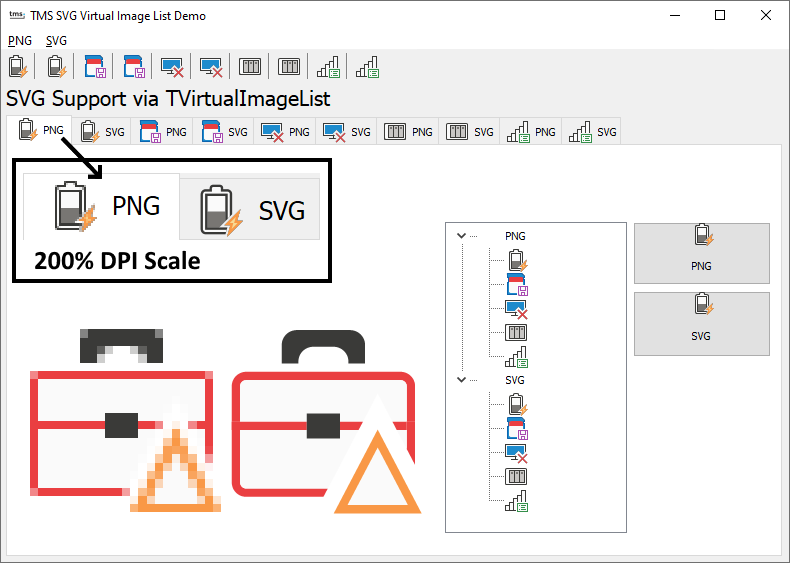
Another major new feature is support throughout the TMS VCL UI Pack to use SVG images besides BMP, GIF, JPEG, PNG, ICO file formats already supported.SVG (Scalable Vector Graphics) is a format based on XML that offers static and dynamic vector images. The most important word is the word "Scalable". This means that, under each circumstance, whether it is 100% or 200% DPI scale, the image graphics are scaled and are rendered sharp. It is not rendered as an image, but as part of the graphics used inside the application/component. In the TMS VCL UI Pack 10.1, we have implemented and registered the SVG file format which are now rendered by our own SVG rendering engine we have written. Typical UI icons such as used in toolbars, menus, buttons, listview, treeview etc… can now use SVG images so these are rendered sharp, anti-aliased out of the box. No more need for multiple image collections/lists for each DPI scale. The SVG images will always automatically scale whenever the application detects a DPI scale change.

Difference between PNG & SVG rendering on a high DPI monitor
New TAdvSVGImageCollection
For Delphi 10.3 Rio users, our new TAdvSVGImageCollection can be coupled with the TVirtualImageList and our TAdvSVGImageCollection filled with SVG images will update the TVirtualImageList automatically and on-the-fly with sharp rendered images for the DPI value the TVirtualImageList requests these. Per icon, just pick one SVG images instead of up to 7 PNG images that might meanwhile be needed to cover the range of DPI scale one might encounter on the Windows operating system.

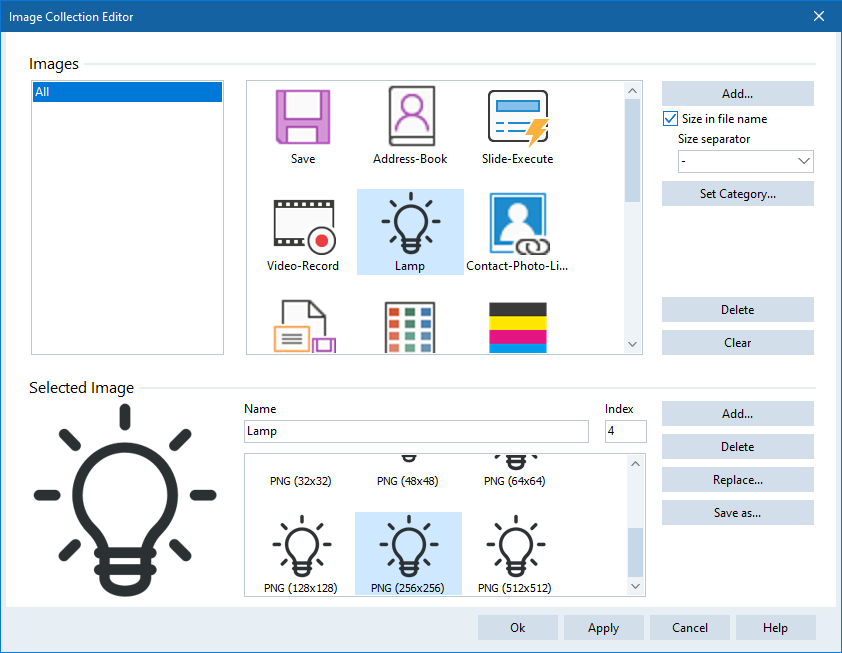
Previously you had to fill the ImageCollection with many variants of image sizes for every application icon
Now with SVG support and the TAdvSVGImagecollection component, just add one SVG icon file to the collection and the TVirtualImageList will render these crystal-clear regardless of the DPI it requests the icons for. And moreover, having only one SVG file resource per image will significantly reduce the resources in your EXE.

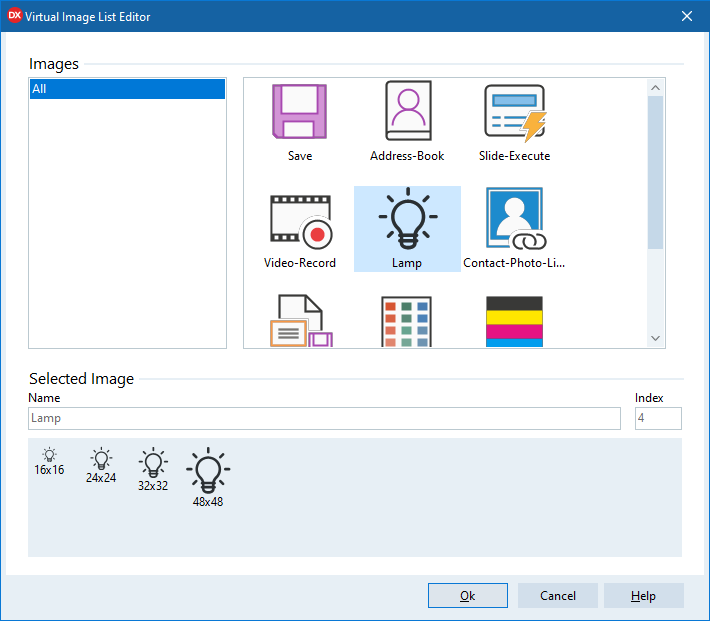
TVirtualImagelist rendering 4 different variations coming from a single SVG icon resource in the TAdvSVGImageCollection
The full list of new features can be found here.
From today, all active TMS VCL UI Pack users can get this update free! For users with an expired license, please find the discount upgrade offers after login on our website under “Account / My Products”
These are exciting times for VCL Windows application developers. We are eager to learn what you look forward to next!
Gjalt Vanhouwaert

This blog post has received 4 comments.
 2. Wednesday, December 11, 2019 at 4:17:05 PM
Haven''t tried it yet, but 1 function would be very useful for me if I can combine 2 SVG icons into 1 and specify where to put second one as an overlay (resize&move with mouse or entering the numbers x,y,width,height)
2. Wednesday, December 11, 2019 at 4:17:05 PM
Haven''t tried it yet, but 1 function would be very useful for me if I can combine 2 SVG icons into 1 and specify where to put second one as an overlay (resize&move with mouse or entering the numbers x,y,width,height)
Rakyta Ivan

 3. Wednesday, December 11, 2019 at 7:44:52 PM
The SVG pictures can be drawn like any other TGraphic class in Delphi, so perhaps, you can custom draw two such pictures over each other?
3. Wednesday, December 11, 2019 at 7:44:52 PM
The SVG pictures can be drawn like any other TGraphic class in Delphi, so perhaps, you can custom draw two such pictures over each other?
Bruno Fierens
 4. Tuesday, November 30, 2021 at 12:53:55 PM
You condamned yourself.. :)
4. Tuesday, November 30, 2021 at 12:53:55 PM
You condamned yourself.. :)Now we will ask for TSvgImage... etc. :)
Gomezel Dino
All Blog Posts | Next Post | Previous Post
Aschbacher Peter