Blog
All Blog Posts | Next Post | Previous Post

 Visiting the TMS lab day 4: TMS WEB Core from Lazarus
Visiting the TMS lab day 4: TMS WEB Core from Lazarus
Thursday, October 4, 2018

It is nice there is also free open-source IDE for Pascal developers, but what is really nice is that this free IDE runs on multiple operating systems. It can be natively run from Windows, macOS and Linux. And yes, Raspbian being in the Linux family, Lazarus also runs on Raspbian on a Raspberry Pi!
So, of course, our team was challenged to research if we could also have TMS WEB Core running on Lazarus and with this, eventually allow Pascal developers to build web client applications from their beloved operating system, whatever that is.
Our team already has extensive experience with building components for Lazarus, as our FNC range of components already all support Lazarus on all target operating systems, Windows, macOS, Linux. But building the kind of IDE integration that something like TMS WEB Core needs is a higher level of complexity.
The good news is that after a lot of investigation and effort, we have a first prototype of TMS WEB Core running in Lazarus (on Windows). This means you can:
- Create a new TMS WEB Core application type from Lazarus
- Add TMS WEB Core UI controls on the form
- Use the Lazarus code editor to write the application code
- Press F9 and the TMS WEB Core application gets compiled & launched in the browser
- Debugging is done from the browser (when desired also directly at Pascal code level) as it is for Delphi
So, obviously in the Lazarus, this means we have:
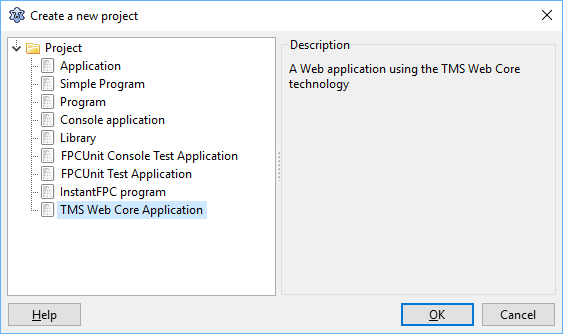
- The new TMS WEB Core project type that can be chosen:

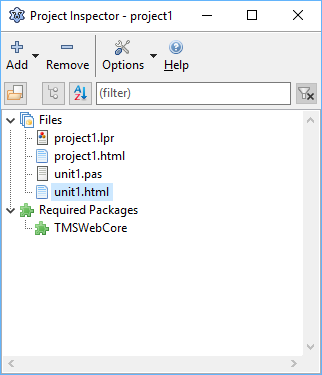
- The default TMS WEB Core project now looks like this in the Project Inspector:

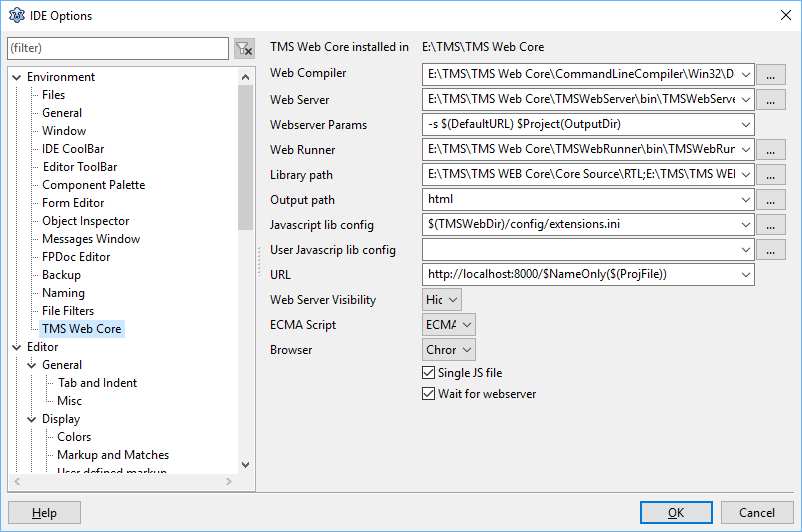
- Under Tools, Options, there is a new tab for setting the TMS WEB Core configuration:

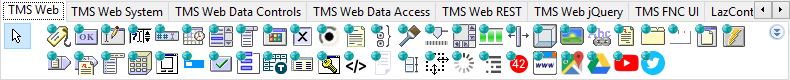
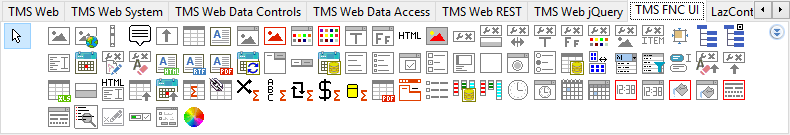
- On the tool palette, the large number of TMS WEB Core controls show up:

- And of course, the TMS FNC UI controls are also available and ready to be used for TMS WEB Core applications:

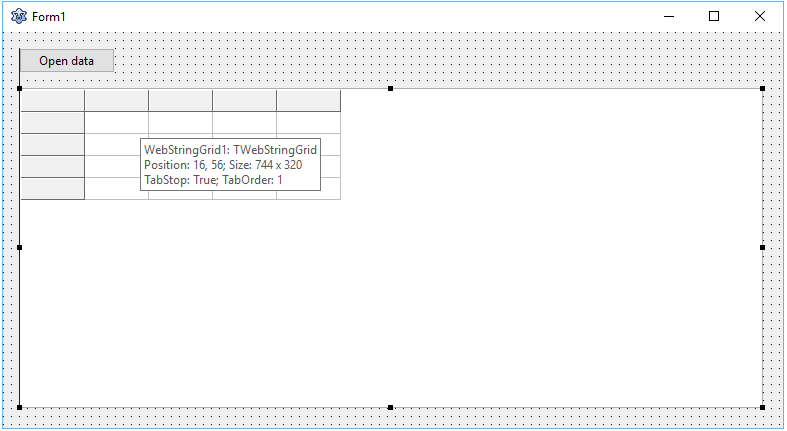
Having this, writing TMS WEB Core applications from Lazarus is very similar to writing these from the Delphi IDE. Here we have the Lazarus form designer, added a button and a grid to the form:

And then we wrote following code to load JSON data (the Fishfact dataset, what else?) into the grid and an event handler for the grid to show the image URLs in the Fishfact dataset as images instead of URL text:
procedure TForm1.WebButton2Click(Sender: TObject);
begin
WebStringGrid1.DefaultRowheight := 64;
WebStringGrid1.RowHeights[0] := 24;
WebStringGrid1.FixedCols := 0;
WebStringGrid1.ColCount := 8;
WebStringGrid1.ColWidths[6] := 128;
WebStringGrid1.ColWidths[7] := 128;
WebStringGrid1.Options := WebStringGrid1.Options + [goRowSelect];
WebStringGrid1.loadfromjson('http://www.tmssoftware.biz/tmsweb/fishfacti2.json','ROW');
end;
procedure TForm1.WebStringGrid1GetCellChildren(Sender: TObject; ACol,
ARow: integer; AField: TField; AValue: string; AElement: TJSHTMLElement);
var
img: TJSHTMLImageElement;
begin
if (ACol = WebStringGrid1.ColCount - 1) and (ARow > 0) then
begin
img := TJSHTMLImageElement(document.createElement('img'));
img.src := AValue;
img.style.setProperty('height','64px');
AElement.innerHTML := '';
AElement.appendChild(img);
end;
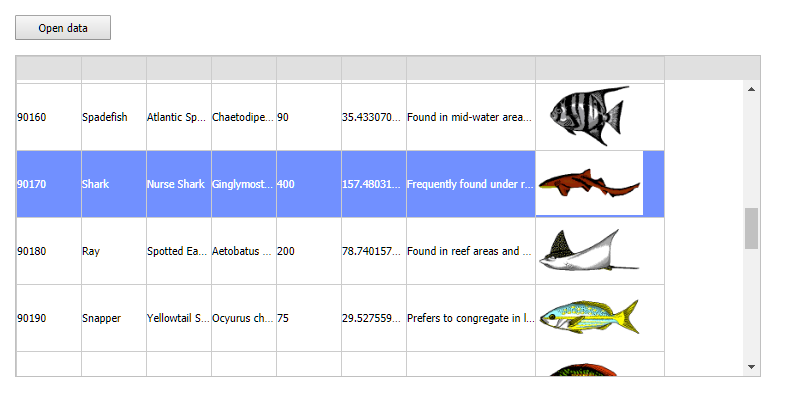
end;The result in the browser is:

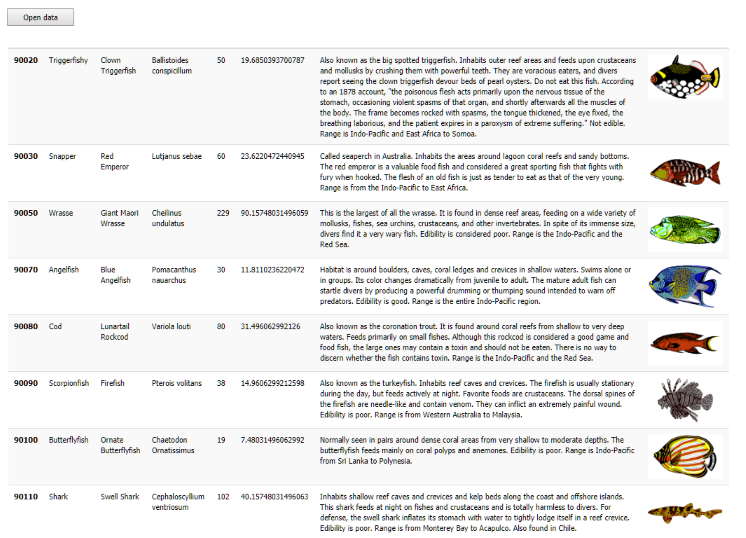
Of course, we could do something very similar with a Bootstrap style controlled table control. The result looks like:

Conclusion
We're happy to have a proof of concept that shows technically it is perfectly possible to create a TMS WEB Core application from the Lazarus IDE (on Windows). It remains a proof of concept and to have a finished product, a lot more work must happen. After all, we spend almost a year on perfecting the Delphi IDE integration, so it's not realistic to expect we can finish this in a couple of weeks. What is on the todo list:
- Port the command-line tools used by TMS WEB Core to macOS & Linux
- Do more work on the integration of things like automatically adding JavaScript library references like we have in Delphi
- Implement the property editors for the Object Inspector for properties for selecting HTML elements & CSS class names
- Do a lot more polishing and fine-tuning
- Create a distribution with install steps
We are really eager to learn how much users are interested in TMS WEB Core for Lazarus as this will determine the priorities of our team in the coming months. Let your voice be heard!
Lab visit feedback & win!
Our team loves to hear what you think about what is brewing in the lab, how you plan to use the upcoming features, what priority our team should give to it and if you have possibly interesting and/or creative ideas to make this even more powerful for Delphi developers. To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Meanwhile, you can go ahead and explore the new & exciting territories of web client development that become available for Delphi developers with TMS WEB Core! You can download the trial version that is generally available, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Note also that in October, you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From Nov 1, regular pricing will be active on TMS WEB Core (395EUR for a single developer license).
Bruno Fierens

This blog post has received 20 comments.

 2. Thursday, October 4, 2018 at 3:36:29 PM
We did the investigation with the official release Lazarus 1.8.4 and we include for several technical reasons, a specific compiler tooling derived from pas2js v1.0.2.
2. Thursday, October 4, 2018 at 3:36:29 PM
We did the investigation with the official release Lazarus 1.8.4 and we include for several technical reasons, a specific compiler tooling derived from pas2js v1.0.2.
Bruno Fierens
 3. Thursday, October 4, 2018 at 5:00:09 PM
Very cool !
3. Thursday, October 4, 2018 at 5:00:09 PM
Very cool ! Are there any plans to port xdata or a lite version of xdata to Lazarus too ? This would make it a great tool to create web apps and corresponding back end server s on windows, linux, ...
That would be awesome.
Luk
 4. Friday, October 5, 2018 at 11:13:50 AM
I can''t wait. It looks to me like a game changer for Lazarus.
4. Friday, October 5, 2018 at 11:13:50 AM
I can''t wait. It looks to me like a game changer for Lazarus.
zeljko

 5. Friday, October 5, 2018 at 1:18:37 PM
Luk, we have the intention to do so, but for now there are a couple of language limitations in FPC/Lazarus that prevents us from supporting it, like extended RTTI, for example. To add Lazarus support to XData would require a significant refactor of part of code, and have a dedicated part of the source code to Lazarus.
5. Friday, October 5, 2018 at 1:18:37 PM
Luk, we have the intention to do so, but for now there are a couple of language limitations in FPC/Lazarus that prevents us from supporting it, like extended RTTI, for example. To add Lazarus support to XData would require a significant refactor of part of code, and have a dedicated part of the source code to Lazarus.
Wagner R. Landgraf
 6. Sunday, October 7, 2018 at 4:26:22 PM
Great to see you starting to port TMS Web Core over to Lazarus. After all that''s my main IDE and I''d really like to play around with TMS Web Core a bit in the future. ??
6. Sunday, October 7, 2018 at 4:26:22 PM
Great to see you starting to port TMS Web Core over to Lazarus. After all that''s my main IDE and I''d really like to play around with TMS Web Core a bit in the future. ??One thing I''m still a bit clueless about however is the topic user authentication/authorization. So maybe a blog entry about doing a login and then having the backend only retrieve data that the user has access to would be nice. Of course this probably depends on the login mechanism used of which I can currently think of three variants: "classical" session managed on the server side, OpenID Connect and maybe also direct Active Directory for Intranet based systems.
Also regarding your reply to Luk: seems like I should finally get around to finish implementing extended RTTI and attributes in FPC. ?? Are there other language features you''re currently missing so that users could enjoy XData with FPC/Lazarus as well?
Sven Barth
 7. Saturday, October 13, 2018 at 3:49:52 PM
if you''re steering you frontend to the web, and don''t want to expand one huge amount of bucks to do that, i believe it is the right path, Lazarus and TMS Web will give us the complet tool achive our goals.
7. Saturday, October 13, 2018 at 3:49:52 PM
if you''re steering you frontend to the web, and don''t want to expand one huge amount of bucks to do that, i believe it is the right path, Lazarus and TMS Web will give us the complet tool achive our goals. Great Job.
Thanks
Vieira Edson
 8. Thursday, October 25, 2018 at 8:38:34 PM
Please notify me the second you have a supported port of TMS WebCore to FreePascal. I won''t be a customer until then as unfortunately, I believe Delphi is overpriced to the point of uncompetitive.
8. Thursday, October 25, 2018 at 8:38:34 PM
Please notify me the second you have a supported port of TMS WebCore to FreePascal. I won''t be a customer until then as unfortunately, I believe Delphi is overpriced to the point of uncompetitive.
Alberto Llanes
 9. Saturday, December 1, 2018 at 12:13:01 AM
Estou muito contente pelo esforço da TMS por manter essa linguagem (Pascal) que gosto tanto atualizada com as mais novas tecnologias da atualidade. Não vejo a hora da comunidade pascal voltar a ser tão expressiva quanto já foi antes. E com ferramentas importantes como as da TMS tanto no mundo Delphi como no Lazarus/FPC vejo essa realidade se tornando realidade a cada novo produto lançado.
9. Saturday, December 1, 2018 at 12:13:01 AM
Estou muito contente pelo esforço da TMS por manter essa linguagem (Pascal) que gosto tanto atualizada com as mais novas tecnologias da atualidade. Não vejo a hora da comunidade pascal voltar a ser tão expressiva quanto já foi antes. E com ferramentas importantes como as da TMS tanto no mundo Delphi como no Lazarus/FPC vejo essa realidade se tornando realidade a cada novo produto lançado.Parabéns pelo produto TMS Web Core tanto para plataforma Delphi como para Lazarus/FPC, somente com atitudes assim vamos ver todo nosso know how e Código Legado em pascal tendo o respeito por programadores de outras linguagens ao ver todo potencial que o pascal oferece.
---------------------------------------------------------------------------------------------------------
I am very pleased with the TMS effort to keep this language (Pascal) that I like so much updated with the newest technologies of the present time. I do not see the time of the paschal community to be as expressive as it was before. And with important tools like TMS in both the Delphi world and Lazarus / FPC I see this reality coming true with every new product released.
Congratulations on the TMS Web Core product for both Delphi and Lazarus / FPC platforms, only with such attitudes we will see all our know-how and Legacy Code in pascal having the respect for programmers of other languages ??when seeing all the potential that Pascal offers.
Edivando

 10. Saturday, December 1, 2018 at 1:40:47 PM
Thanks Edivando!
10. Saturday, December 1, 2018 at 1:40:47 PM
Thanks Edivando!
Bruno Fierens
 11. Friday, March 8, 2019 at 11:42:51 AM
Hello, what is the current status of TMS Web Core for Lazarus (and possibly CodeTyphon)?
11. Friday, March 8, 2019 at 11:42:51 AM
Hello, what is the current status of TMS Web Core for Lazarus (and possibly CodeTyphon)?I am excited to learn that there is a possibility to create web applications in Lazarus in a RAD manner.
Lazarus (or even better CodeTyphon) + TMS Web Core might be a killer combination!
Waiting for update info on current status and wish you great commercial success!
tatamata

 12. Friday, March 8, 2019 at 5:18:11 PM
At this moment there is beta-level support in the registered version of TMS WEB Core for Lazarus 1.8.4. For the next release we are aiming at support for Lazarus 2.x.
12. Friday, March 8, 2019 at 5:18:11 PM
At this moment there is beta-level support in the registered version of TMS WEB Core for Lazarus 1.8.4. For the next release we are aiming at support for Lazarus 2.x.
Bruno Fierens
 13. Wednesday, March 13, 2019 at 7:20:40 AM
Dear Bruno, can you share when is next TMS Web Core release (with full Lazarus 2-0 compatibility) scheduled?
13. Wednesday, March 13, 2019 at 7:20:40 AM
Dear Bruno, can you share when is next TMS Web Core release (with full Lazarus 2-0 compatibility) scheduled?
tatamata

 14. Wednesday, March 13, 2019 at 5:17:28 PM
There is not yet an exact date defined. We have a policy to release when the team is satisfied with the result. We hope this will be in the coming weeks.
14. Wednesday, March 13, 2019 at 5:17:28 PM
There is not yet an exact date defined. We have a policy to release when the team is satisfied with the result. We hope this will be in the coming weeks.
Bruno Fierens
 15. Thursday, November 26, 2020 at 3:42:21 PM
Which tmsWebCore version is the most indicated for lazarus 2.0.2 ? Is this version trial? How long will this trial version last
15. Thursday, November 26, 2020 at 3:42:21 PM
Which tmsWebCore version is the most indicated for lazarus 2.0.2 ? Is this version trial? How long will this trial version lastThanks,
Enio
Enio Ramos

 16. Thursday, November 26, 2020 at 3:47:52 PM
The latest TMS WEB Core trial is integrated in the special version of Lazarus 2.0.10 you can obtain here:
16. Thursday, November 26, 2020 at 3:47:52 PM
The latest TMS WEB Core trial is integrated in the special version of Lazarus 2.0.10 you can obtain here:https://www.blaisepascalmagazine.eu/lazarus-2-0-10-webcore-setup-for-windows/
There is no time-limit in this trial, just a functional limit.
Bruno Fierens
 17. Thursday, November 26, 2020 at 3:52:51 PM
Thanks for the very fast answer.
17. Thursday, November 26, 2020 at 3:52:51 PM
Thanks for the very fast answer."There is no time-limit in this trial, just a functional limit." Sorry, where can i learn about these functional limits?
Enio
Enio Ramos

 18. Thursday, November 26, 2020 at 4:04:07 PM
This trial version will show in the results it was created with a trial version.
18. Thursday, November 26, 2020 at 4:04:07 PM
This trial version will show in the results it was created with a trial version.
Bruno Fierens
 19. Friday, November 27, 2020 at 3:56:29 PM
Hello,
19. Friday, November 27, 2020 at 3:56:29 PM
Hello,Yesterday,Bruno Fierens sent this link to me
https://www.blaisepascalmagazine.eu/lazarus-2-0-10-webcore-setup-for-windows/
The problem is my windows is 32 bits and it seems that the version inside link is 64. I got an error message when trying do execute it.
Please, give me some help with it
TIA
Enio
Enio Ramos

 20. Friday, November 27, 2020 at 4:10:16 PM
Sorry, if BlaisePascal distributes a 64bit version, we cannot change this. The registered version of TMS WEB Core works with Lazarus 32bit and 64bit so, you could purchase and use the registered version.
20. Friday, November 27, 2020 at 4:10:16 PM
Sorry, if BlaisePascal distributes a 64bit version, we cannot change this. The registered version of TMS WEB Core works with Lazarus 32bit and 64bit so, you could purchase and use the registered version.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
Lazarus 1.9.x and Lazarus 2.0 help in the transition?
Chomse Franz-Leo