Blog
All Blog Posts | Next Post | Previous Post

 TMS WEB Core v2.2 released
TMS WEB Core v2.2 released
Wednesday, July 19, 2023
Today, we released TMS WEB Core v2.2, another milestone in our endeavor to make web client application development for Object Pascal developers as seamless, efficient & productive as possible.
v2.2 introduces again numerous new features and enhancements to make the developer experience better and richer. Let's immediately jump to the details!
Automatic form routing

As experienced TMS WEB Core developers will be aware of, TMS WEB Core generates web client applications with an SPA (Single Page Application) architecture similar to the architecture of Angular, Vue, React, ... While the name could be misunderstood as offering applications with a single form, this is absolutely not correct. SPA means that the app is started from a single URL and while executing, the app continues to run from this start URL. This brings a couple of disadvantages, for example that it is not possible to share an URL with other users that open the application on a specific form. Routing brings a solution for this. This means a hash is added to the URL when a new form is opened and when using the URL with hash, the application is automatically opened on the form linked to the hash. While in previous versions of TMS WEB Core, it was already possible to add application level code to have this capability, with v2.2 an automatic mechanism is built-in. Two new demos demonstrate how it can be used. There is very little to do to take advantage of this. First, add in the initialization section of form units
RegisterClass(TMyForm);
if not Application.Route then Application.CreateForm(TMainForm, MainForm);
The code in the project source ensures that when the URL uses a hash (something like #formclass), the application will automatically open the form mentioned instead of the main form.
When a form class is registered, this means that when this form is opened, the hash #formclass will be automatically added to the application URL.
Using this technique also enables that the browser back & forward button can be used to navigate between forms.
We invite you to look at two new demo apps under Demo\Basics\AdminRouting and Demo\Basics\Routing that demonstrate this.
Firebase design-time management
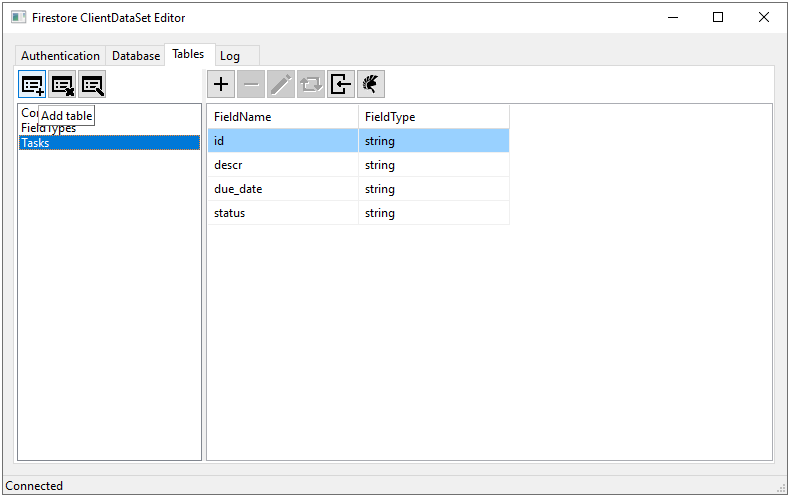
If you rather take advantage of the Google infrastructure to manage your data in the backend instead of deploying your own REST API backend with database, you'll find that using Firebase is now a lot easier. At design-time in the IDE, you can see the tables in your Firebase project and manipulate its metadata. This automatically configures the TWebFirestoreClientDataSet that you can bind to DB-aware controls. This way, you have a nearly codeless solution to work with data in the backend, including for multitenant scenarios.

Custom cell drawing in TWebStringGrid
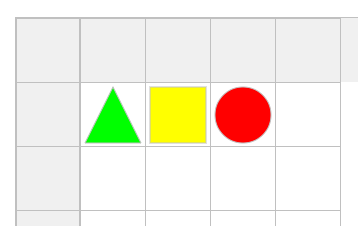
Our grid got extended with support to add custom drawn cells. This works through adding a canvas to a cell with grid.AddCanvas(Column,Row). Once added, you can at any time access this canvas and perform drawing on it with VCL-like code for a TCanvas.

The code to achieve this becomes:
var ACanvas: TCanvas; pt: array of TPoint; begin WebStringGrid1.AddCanvas(1,1); WebStringGrid1.AddCanvas(2,1); WebStringGrid1.AddCanvas(3,1); ACanvas := TCanvas.Create( webstringgrid1.GetCanvas(1,1)); try setLength(pt,3); pt[0].X := 32; pt[0].Y := 4; pt[1].X := 4; pt[1].Y := 60; pt[2].X := 60; pt[2].Y := 60; ACanvas.Brush.Color := clLime; ACanvas.Pen.Color := clSilver; ACanvas.Polygon(pt); finally ACanvas.Free; end; end;
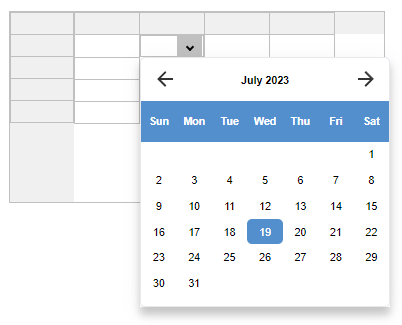
Custom cell editors in TWebStringGrid
Now, you can use any other control as inplace editor for a grid cell. This is achieved via:
- implement OnGetCellEditor and return as editor type geCustom. For example, to edit column 2 with a custom inplace editor, use:
procedure TForm1.WebStringGrid1GetCellEditor(Sender: TObject; ACol, ARow: Integer; var AEditor: TGridCellEditor); begin if (ACol = 2) and (ARow >= WebStringGrid1.FixedRows) then begin AEditor := geCustom; WebStringGrid1.EditControl := MyEditControl; end; end;
- in addition, two event handlers allow to transfer the cell data to the inplace editor and vice versa. This becomes something like:
procedure TForm1.WebStringGrid1GetEditControlValue(Sender: TObject; ACol, ARow: Integer; AControl: TControl; var Value: string); begin Value := (AControl as TMyEditControl).Text; end; procedure TForm1.WebStringGrid1SetEditControlValue(Sender: TObject; ACol, ARow: Integer; AControl: TControl; const Value: string); begin (AControl as TMyEditControl).Text := Value; end;

XLSX export from TWebDBGrid, TWebDBTableControl
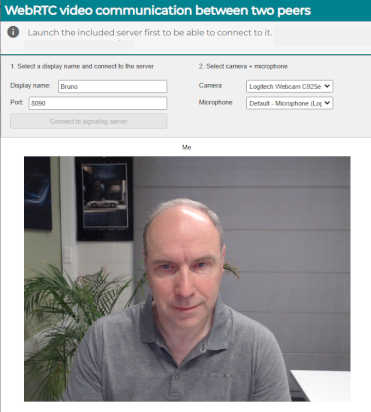
Peer to peer audio / video communication with WebRTC

TElementAction in TWebElementActionList extensions
TElementAction now has 3 new actions : actAddClass, actAddRemoveClass, actRemoveClass and new properties TargetClassAdd, TargetClassRemove. With these new actions and definitons for CSS class to add or remove, it is now possible to setup a TElementAction to change CSS classes for target elements upon a specific JavaScript event for the element. This enables a codeless approach to change state or appearance of HTML elements upon clicking or hovering other HTML elements.
Many smaller improvements & new features

Update or try TMS WEB Core now!
Bruno Fierens

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
Peterson Terry