Blog
All Blog Posts | Next Post | Previous Post

 TMS Web Core and More with Andrew:
TMS Web Core and More with Andrew:
Electron Intro
Thursday, August 4, 2022

Last time out in this series, we had our first look at using the Miletus framework within TMS WEB Core projects, where we took our Leaflet example and created Win64, Linux64, and macOS applications. This time out, we're going to do something similar, using the Electron framework to create applications for the same environments. We'll use the same Leaflet application and then compare the resulting Miletus and Electron applications.
Motivation.
Creating desktop applications from web applications with the Electron framework might be something of interest for all the same reasons that applied to do the same with the Miletus framework, naturally. A good question might be about the motivation to create an Electron application when you can instead create a Miletus application.
Electron applications have been around for some time, and several major projects use Electron, some of which will even be making a prominent appearance here on this blog in the near future. In other words, it has a bit of a following. But also its critics. It has garnered somewhat of a reputation for creating rather bloated applications. And certainly, that can be the case, as we've seen with Miletus already when compared to native applications. Of course, this is to be expected and may be entirely acceptable, depending on what your expectations are. There are always tradeoffs when developing code of any kind, and Electron is no exception here. So we'll create an application equivalent to what we did with Miletus and see how we fare.
Getting Started - Déjà Vu?
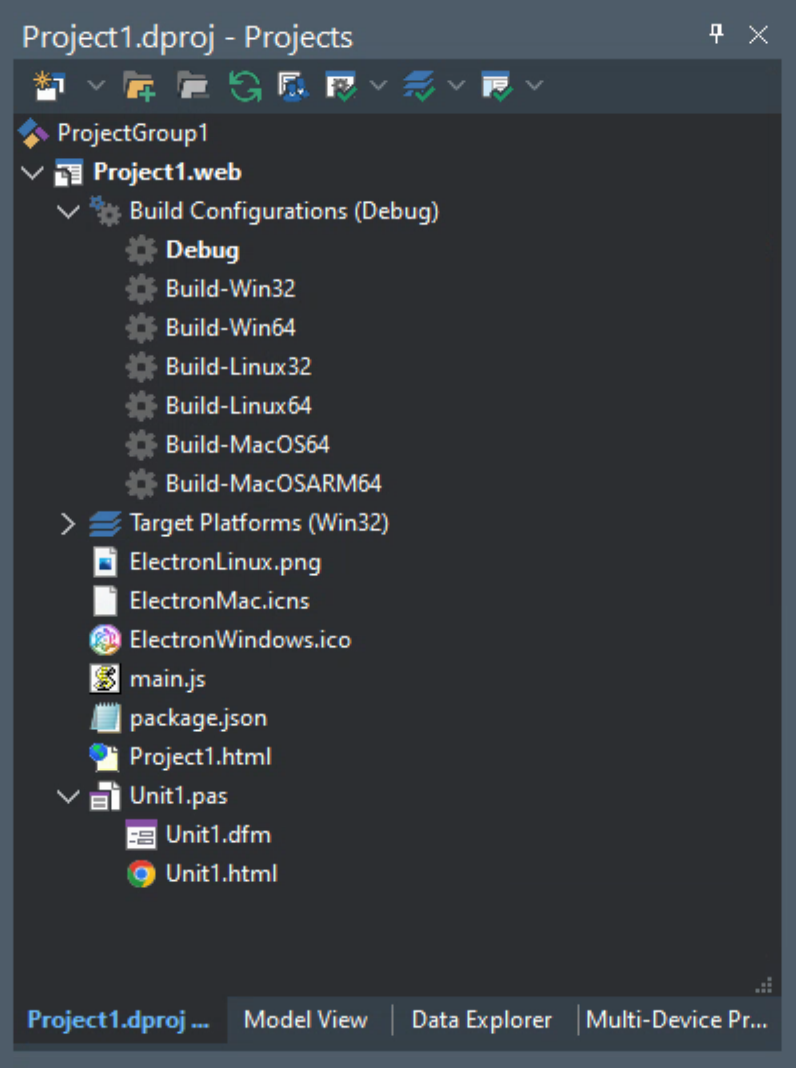
Creating an Electron application isn't really any different from any other TMS WEB Core application. There's already a "TMS WEB Electron Application" template available, and we can use it the same way we did with our Miletus example. So let's start there, with an empty Electron template. Once created, we have a similar list of Project Build Configurations. No Raspberry Pi here, but the usual suspects are there, including the three we'll be using today - Win64, Linux64, and macOS.

Electron Project Build Configurations.
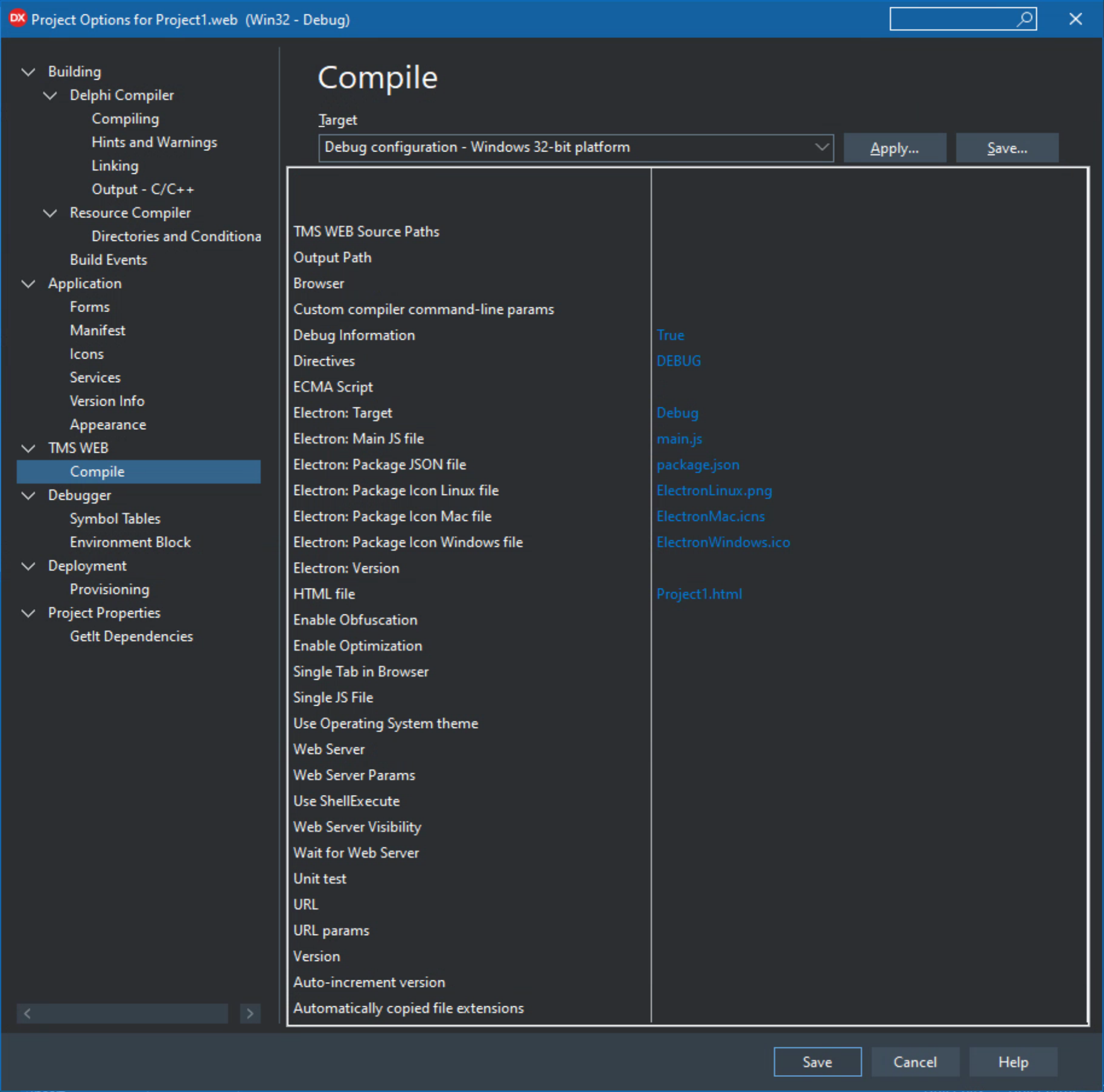
If we then have a quick peek at the TMS WEB Options, we've got a different but similar set of options there as well.

TMS WEB Electron Compile Options.
And if we do our regular litmus test of dropping a TWebButton on the form and running the project, it says we don't have npm installed. Alright. Heading over to https://nodejs.org/en/download/ provides a Windows download link for an npm MSI installer. Which installs node.js as well as other dependencies, including python, in a decidedly un-Windows-like install process.
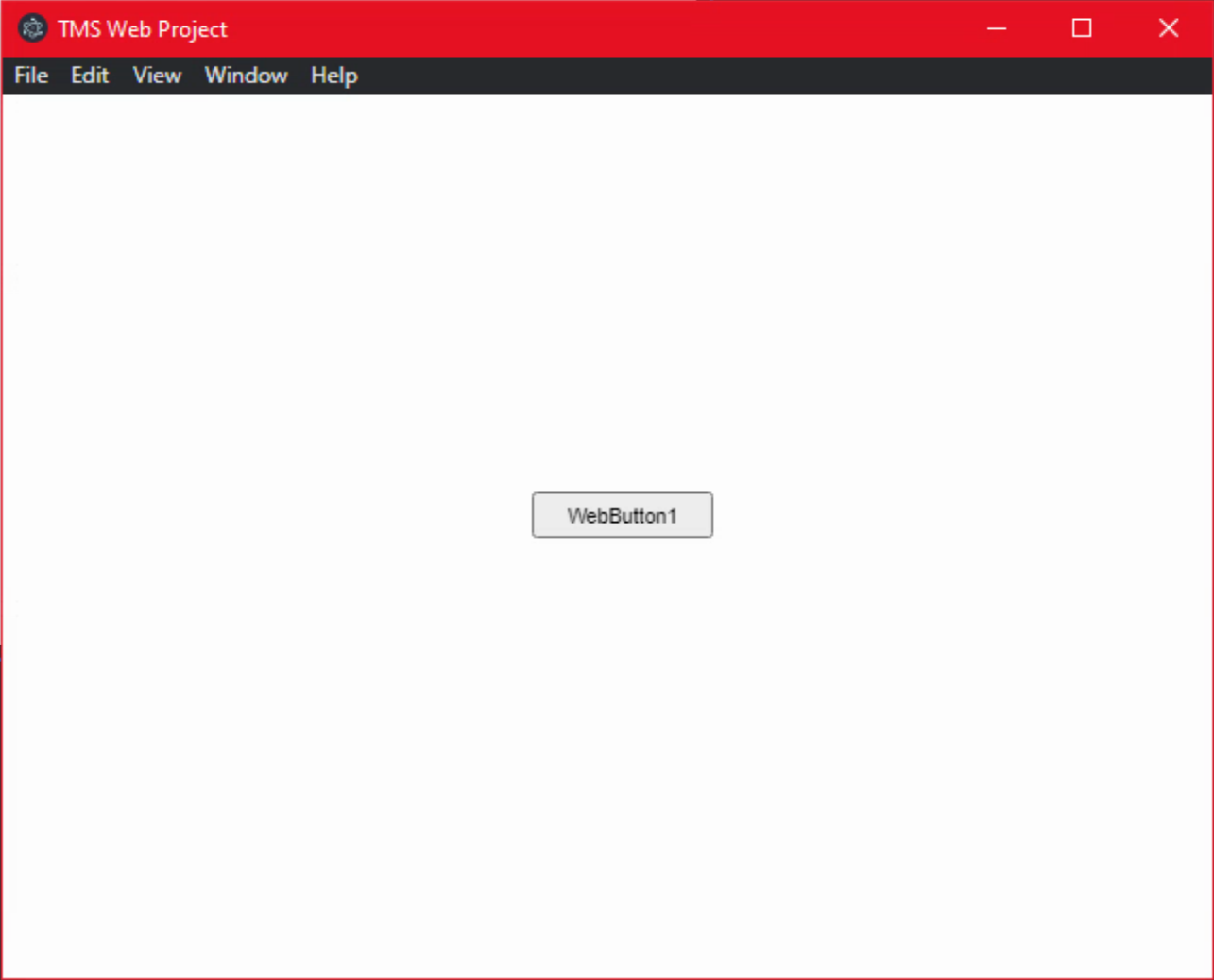
Personally, the Linux/Node.js world has always been separate and distinct from the Windows/Delphi world, with the browser being the tool that bridged that gap. Even down to it being a little unsettling thinking about all the references to simple things like backward folder naming conventions (c:\users, etc.) that are obviously being used when developing these kinds of apps within Windows. Miletus did a good job of obscuring this, but Electron? Not so much. In any event, after its lengthy installation script completed, and restarting Delphi, we get our Win32 app.

TMS WEB Core Electron Application.
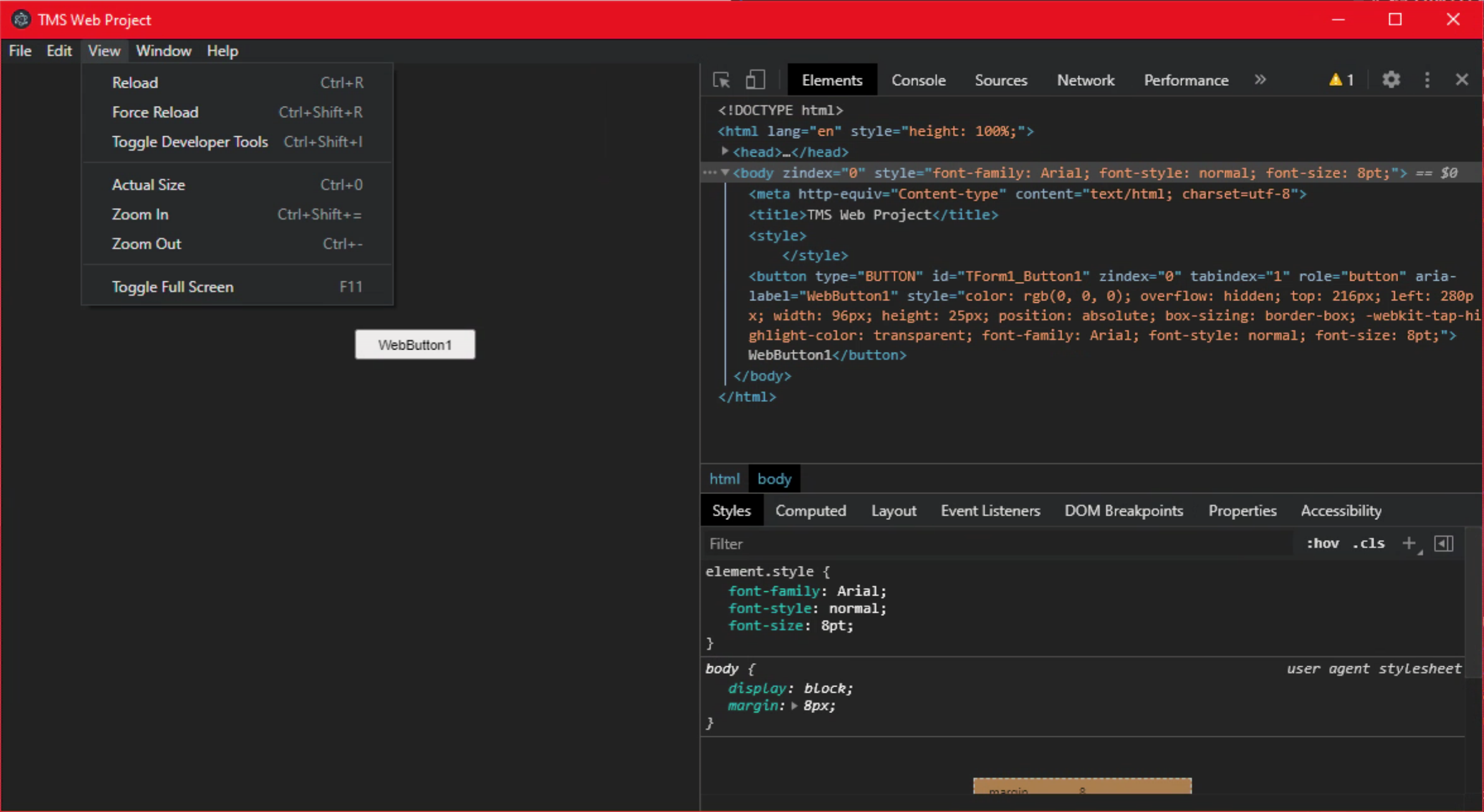
The menu was added automatically and includes the option to view the Chrome Developer Tools interface, much like what we had with the Miletus application.

Electron Application showing Developer Tools
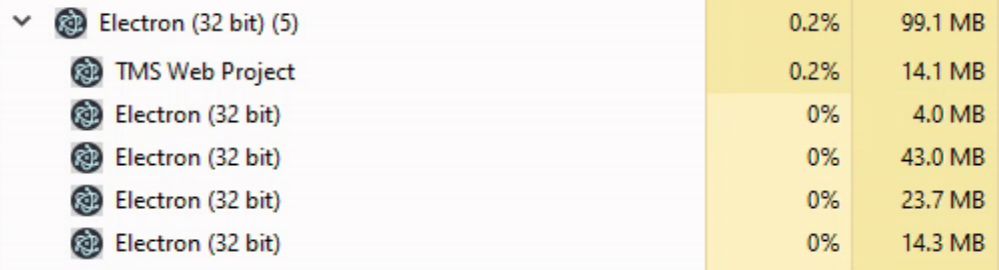
The application that is generated is a little less easy to quantify. Looking in Windows Task Manager, 'Electron' is the name of the app that is running, and there are a handful of Electron processes as well as npm processes and others. So it isn't immediately obvious what the overall footprint of the app might be. But first impressions are that it certainly isn't small.

Electron Application in Task Manager.
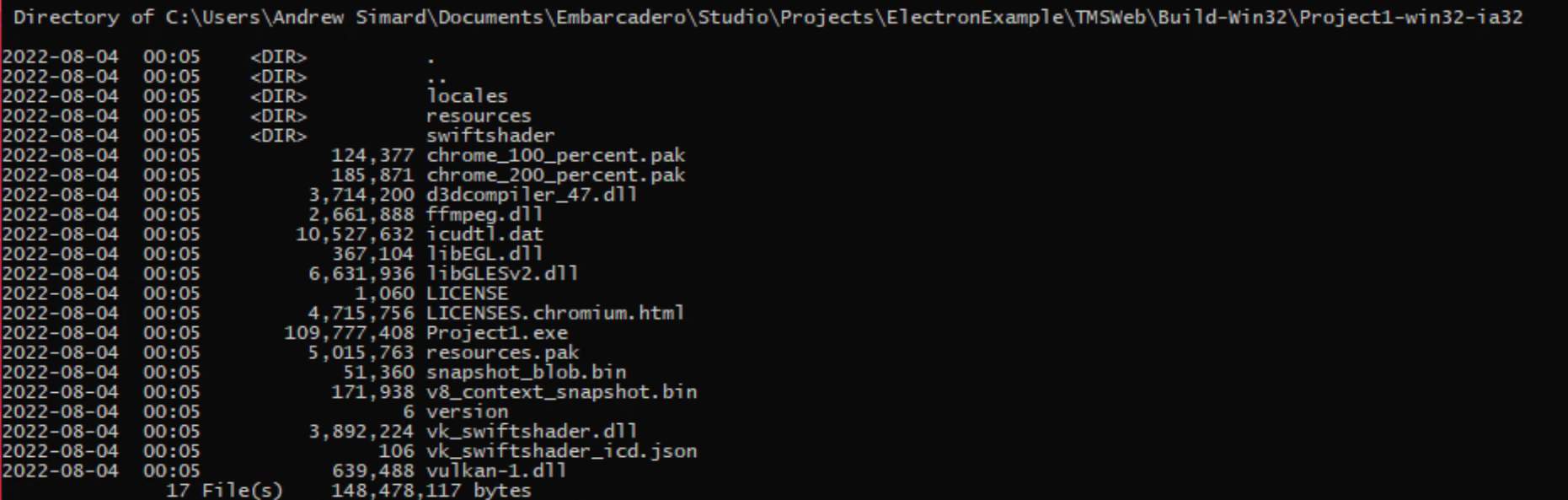
Double-clicking on the Build-Win32 option in the Project Manager window, and running the application produces what we're after - a Win32 executable. And then some. The folder and its contents add up to nearly 160 MB. Not sure if it is all required for a deployment, but as the executable itself is over 100 MB, it likely doesn't matter much.

Electron Deployment Folder.
As we used UPX last time to compress the executable files that were generated by Miletus, it is only fair to do the same here. UPX knocked it down from nearly 110 MB to around 41 MB but alas the executable did not work (a first for UPX, for me anyway) so that's not an option without a bit of further investigation. Long story short, we've got our Electron executable that works, and it is indeed a little on the pudgy side, to be honest.
Migrating Existing Application
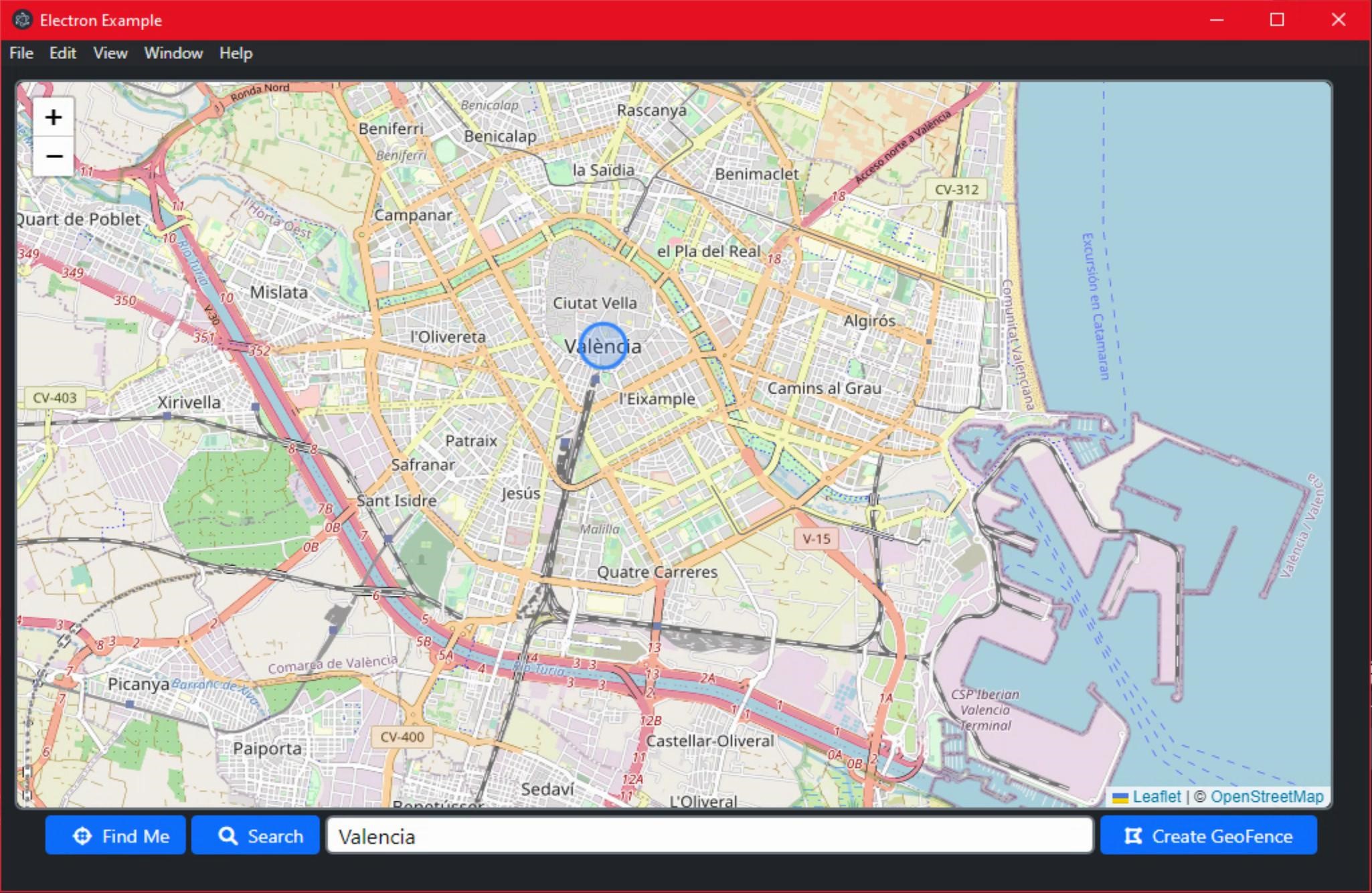
As we just created a Miletus application, converting that to Electron is relatively easy. Copying over Unit1.pas, Unit1.dfm, and Unit1.html, a simple search and replace for 'Miletus' and 'Electron' was needed, as well as updating those references in the Form's Create and KeyDown events, and in the Caption property. The changes to the Project1.html were also copied over to this project (just the references to load Leaflet, Bootstrap, and the other JavaScript libraries we're using). With those all in place, running the project in Debug mode produced our application without further changes. The same problem we encountered before where the browser privileges for location are not enabled was encountered here.

Win32 Electron Application (Debug).
Building Win64.
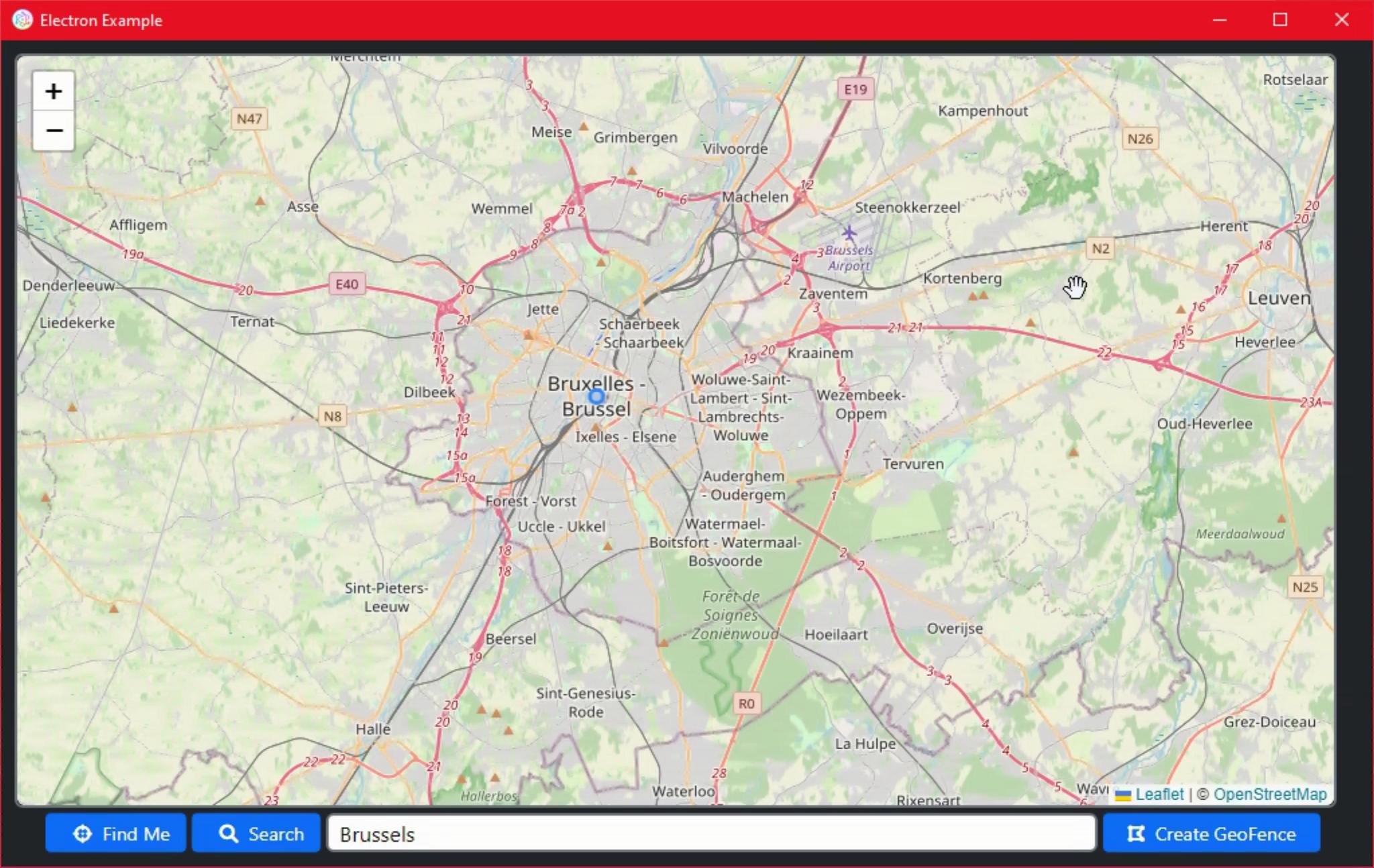
Deploying a Win32 app isn't really going to impress anyone in 2022. Win64 isn't likely to either, but it's a good starting point. Selecting Build-Win64 from the list of Build Configurations, we get our Win64 application. No menu this time (release instead of debug build) and the executable is now 126 MB, and the same issue with UPX here, where it compressed it down to 46 MB, but some kind of error when running the compressed version.

Win64 Electron Application.
Building Linux64.
Selecting Build-Linux64 from the list of Build Configurations was all that was required here. This generated a Linux build that was in total around 190 MB (?!) with the main executable being 135 MB of that. UPX worked its magic here, reducing the executable to around 45 MB. The good news though is that this worked the first time without issue when launching under Linux. Could be that all my dependencies were in order due to the work getting the Miletus version up and running. But more likely that any conceivable dependency has been thrown into Electron to make sure that it works as well as it does. Tradeoffs, right? Pretty big one right there.

Linux Electron Application.
One thing though is that the Chrome engine seems to be used consistently, which means that the resulting application is consistent as well. Noticeable, a point in favor of Electron. One of the few!
Building macOS.
This is a little more involved than what we encountered with Miletus. With Miletus, Delphi (running in Windows) will create a fully-formed macOS executable application all on its own without any use of a Mac at all. Which is quite something, as was noted in the last post. For Electron, we'll have to do a bit more work. From the Delphi side, we do the same thing as with the other builds here. Selecting Build-MacOS64. Running this project then gets us the following message:
Electron-Building for MacOS under Windows is currently not supported!
But what it does do is create the necessary files for building the macOS version from an actual Mac. We'll need the same Node.js installation we had just installed in Windows. Once that is installed, we also need the Electron Packager, which we can install from a macOS terminal.
sudo npm install electron-packager -g
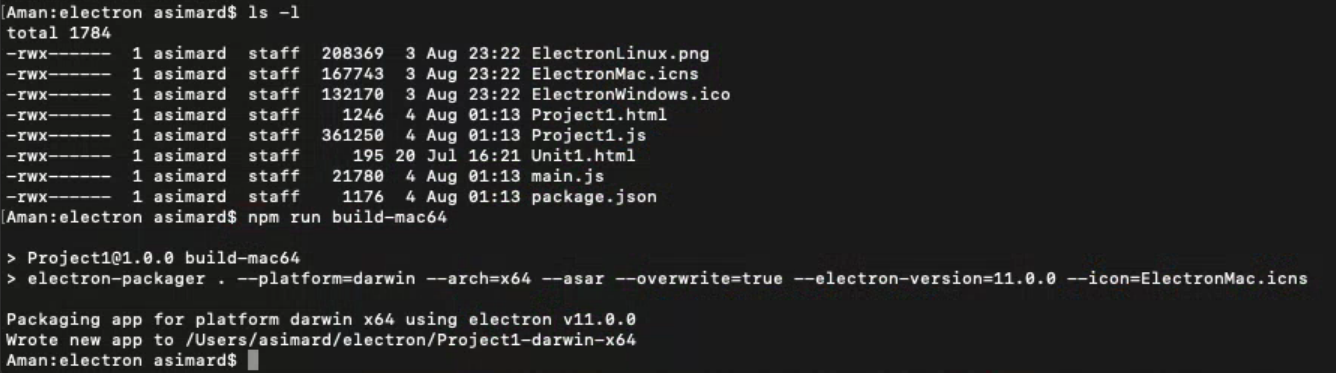
From here, it is just one more step to compile our project. Navigating to wherever the copy of the Build-MacOS64 folder can be found, running 'npm build-mac64' gets us our compiled project in a surprisingly short period of time.

macOS Terminal - Final Build.
The resulting executable is a whopping 180 MB. But it works perfectly well. As far as UPX is concerned, I'm not entirely sure which part of the generated project would be applicable here. There's an 'Electron Framework' file that is 133 MB, but not really something specific to our project so likely not worth the trouble. The project itself is very small of course.

macOS Electron Application.
Final Thoughts.
So some interesting tradeoffs here. First, the applications generated here are more consistent between platforms. Perhaps there's a Miletus option to build with Chrome across the platforms to achieve this same result, but maybe not worth the effort if the tradeoff is size. And that's the next item.
Miletus applications (on disk) are nearly an order of magnitude smaller in our test application. This can be a real problem if you're planning to deploy an application where 150 MB +/- 50 MB is going to be downloaded frequently, or even launched from a network share on a LAN.
And finally, it is a bit easier to build Miletus apps from the perspective of not having to think about Node.js, Electron, or macOS build steps at all - just build everything immediately from Delphi directly. Depending on how complex your application deployment steps are, this may be a non-issue or a deal-breaker.
Regardless of whether Electron or Miletus is used as a framework, the process of building TMS WEB Core projects as desktop applications works pretty well overall and might be a solid solution to the potential problems we covered previously in the Miletus post. I'd suggest Miletus is the clear winner here, and the hard work of the Miletus project team is clearly evident! As always, we've got some options here, and we're a bit further along in finding out what might work best for your TMS WEB Core projects.Follow Andrew on 𝕏 at @WebCoreAndMore or join our 𝕏 Web Core and More Community.
Andrew Simard

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post