Blog
All Blog Posts | Next Post | Previous Post

 Thriller: a story to go from idea to live web app in less than 5 working days
Thriller: a story to go from idea to live web app in less than 5 working days
Thursday, October 28, 2021
This is a different article. It's a little bit longer than usual.
It's the story of how a software developer team, working together, using wonderful & highly productive development tools, made an idea become real in less than 5 working days.
It's the story of how TMS Software, using Embarcadero Delphi 11, TMS Web Core and TMS XData, made an unexpected and time-constrained request from Embarcadero to create RADoween, a cloud app available on nearly every platform around. In less than 5 working days!
We hope you enjoy the ride.
The start
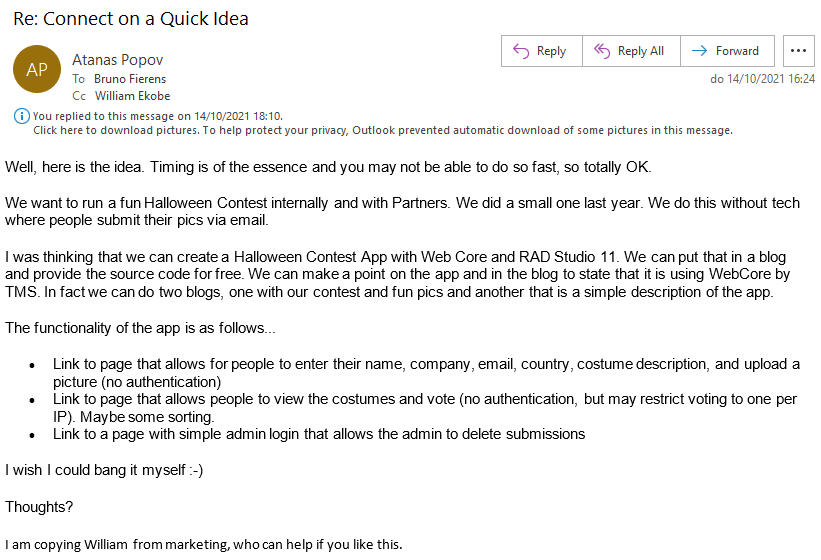
Thursday Oct 14 at 16:24, Bruno Fierens received an email from Embarcadero General Manager Atanas Popov with a “quick idea” to create a web app that can be used to organise a contest for Halloween fun pics. Basically the app needs to provide the capability to send pictures, show a list of pictures and let people vote for the nicest pictures.
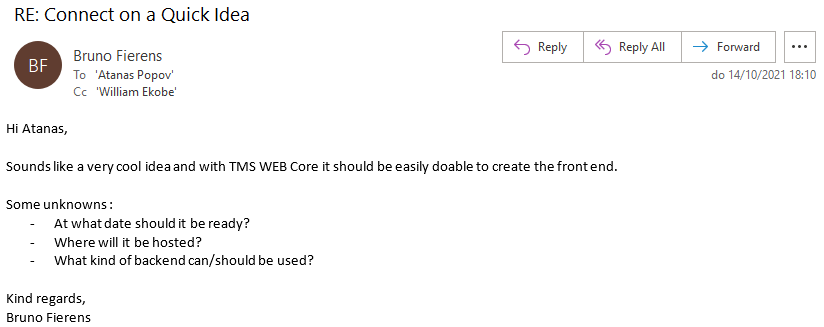
Bruno saw this email only a bit later this same day at around 18:00 and replied:

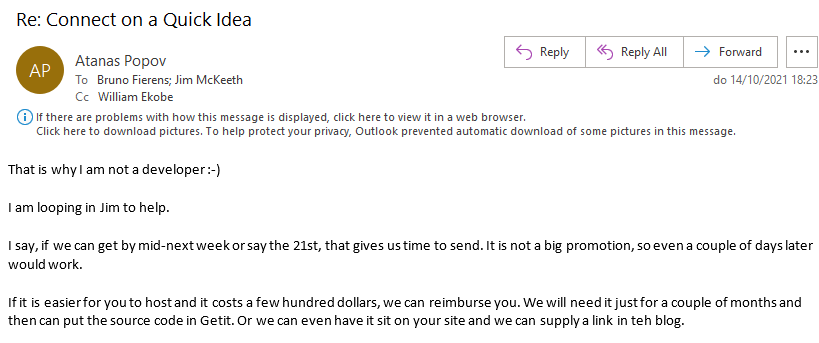
And yes, only a few minutes later, on Oct 14 18:23, Bruno learned that the web app had to be live on Oct 21, that is 5 working days later and that technically we basically had a free choice for the needs for hosting and back-end:

Realizing the immense challenge this would be if Bruno accepted to create this web app, Bruno immediately reached out an hour later to colleague and architect of our REST back-end server product TMS XData, Wagner Landgraf:

Over a Whatsapp call this Thursday night of Oct 14, Wagner and Bruno first of all
discussed if it was feasible at all to allocate on such a short term the time
and resources to create this project and also importantly, what could be the
potential benefit for the TMS team to accept this somewhat unusual challenge.
Bruno and Wagner agreed that this was clearly a risk to deliver this in such an
incredibly short time, that if this challenge was successfully handled, it
would be a very nice demonstration of the productivity that Delphi developers
can have with Delphi and the TMS products. And finally, when hard challenges
are given, Bruno and Wagner share that competitive spirit to prove we can do
the impossible. But having become a bit older (and wiser?), Bruno and Wagner
decided to leave the call with the decision to ask Atanas commitment that there could be a nice
promotional action around it for Delphi 11 & TMS tools and at least sleep
one night over it before making a final decision.
Friday Oct 15th, Bruno wakes up and
finds the email with the confirmation from Atanas about the commitments. So,
now there isn’t much time left for doubts, sometimes in life, one just has to
jump and with this in mind Bruno leaves home for the office and first thing is
having a meeting with the whole Belgian team to inform them about the story
that crossed our path.
Given the extensive experience with TMS WEB Core from our colleague Bradley Velghe with developing the TMS Web Academy, we decided in the meeting that Bradley would be the main developer for the front-end with TMS WEB Core. Bruno would supervise and other colleagues standby in case technical issues arise in specific corners.
After this meeting, on Friday 15th, 10:15 AM (5:15 AM in Brazil) Wagner received this message from Bruno, with the final OK to do the project. He also provided a draft with the technical specifications of the XData backend server to be done:

As there was not a minute to waste, Bradley and Bruno immediately got to work to bring the app to life all from the Delphi 11 IDE. We decided we need:
- a form to take the picture, select the picture, collect information and submit it
- a form to see the submission
- a form for admin purposes to delete inappropriate submissions
Bruno, Bradley and Tünde brainstormed about
what could be the approach to show the submissions. We decided on a
mobile-first approach (as people will most likely take the picture with the
smartphone anyway) and for the submission list, a sort of Instagram like
view.
So we added a couple of controls to the submit form:
- A few edit controls and comboboxes
- A file picker for the users who want to select and submit a picture
- A control to access the device camera and take a picture
- And most importantly a picture preview component
Swiftly, we arrived at the conclusion that the TWebContinuousScrollControl would be by far the most suitable and flexible control to show the submissions in a scrollable list. The advantage that TWebContinuousScrollControl brings is that one can define the number of entries to load at once and it will automatically load additional entries as the user scrolls through the list.
While building these forms without any kind of layout so far is done in a matter of hours on Friday, it is very limiting to not have a backend yet for testing submitting info and for getting submission information. Given Wagner works in a different timezone, we decided to quickly create a small local mockup REST API backend based on Datasnap from the Embarcadero Delphi 11 IDE. We basically reused an existing Datasnap server and extended it with the REST API endpoints needed to perform submitting an entry and to retrieve entries. Bruno brought this mockup backend to life also in a couple of hours so that Bradley could already start testing against it.
Conclusion at the end of Friday Oct 15 Belgian
time was that we could capture information with a picture file and submit it and
navigate to a second page and show the submitted entries.
After the office hours started in Brazil, Wagner finally started the first iteration with team in Belgium, after 2 PM (9 AM in Brazil):

While the definitive XData server was in the works in Brazil, the team in Belgium continued the frontend development using a mockup server copied and pasted from some random old server project they had, adding the endpoints the faster they could.
Less than two hours later, the first version of the XData server with the first endpoint was provided, including the SwaggerUI from which the team in Belgium could not only list and see all the endpoints documented, but also test the endpoints right away, from the browser:

Minutes later, after quickly exchanging some technical details, Bruno made an interesting remark:

This shows how flexible (and productive) XData
is. The team was not only bringing the project to life at light speed, but in
the specific case of the backend, it would be desired that instead of using
XData "default" routing, the XData server should mock the exact
endpoints of the mockup server (same URL, same parameters in query, same JSON
format), to prevent the Web Core team to spend time adapting the web app for
different endpoints. And that is what was done, very fast.
Then, at 5:32 PM, the XData server was completed, feature-wise, with source code available for the WEB Core team:

While the XData server source code was available for the Web Core team, and they could compile and run at their side, they were so focused on frontend development that they simply continued to work with the mockup server.
It was then decided to make the XData server available online already, so the frontend team could easily ditch the mockup server and develop using the real, in production RADoween server.
The XData server source code was cleaned up,
reviewed, and deployed to an AWS EC2 instance behind a production Traefik edge
proxy, at the final URL endpoint, using SSL encryption. At 10h23 PM Brazilian
time, at the end of the same day the
development started, the RADoween server was up, online and running:

And then comes the magical moment… In the car industry, bringing the chassis and frame of the car together is called "the marriage". So, bringing the front-end and back-end together is a kind of similar experience in web app development and we call it as such the marriage between front-end and back-end.
On Saturday morning Oct 16, Bruno basically swapped the base URL on localhost of the
mockup server with the live hosted XData base URL and magically, the basic web app
started working right-away. A wonderful feeling!
No time to waste in the weekend
About 12 working hours later after the
kick-off of the Thriller project, Bruno also integrated the TWebCamera
component to allow pictures to come from the device camera source as well.
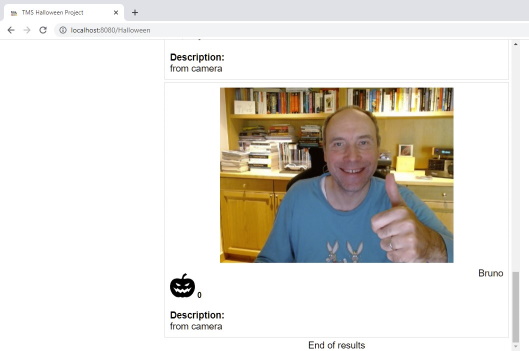
At Oct 16, 7:09 Brazil time, Bruno sent the
very first picture taken from the camera to Wagner.

Still on Saturday Oct 16, Wagner made the
remark that it would not be safe for the server to accept images of any size,
it could easily fill the cloud storage completely, besides using too much
bandwidth.
The server should clearly reject images bigger than a specified size, but what size should be enough? The client app could not ask for the user to "reduce their picture size". So besides limiting the image size, server-side, for security, the app should also somehow reduce the image size client-side already.

Of course, this remark from Wagner made very much sense. On Saturday afternoon, Bruno cannot resist spending the afternoon with a bicycle ride, even when the pressure of the project is so high.
So, on Sunday morning Oct 17, Bruno takes the
remark from Wagner seriously and starts working on the detection of the picture
payload size and when it is higher than 1MB, automatically reduce the image
size in the web client application. This crucial part was added to the project in the morning of Sunday
Oct 17.
A new working week with 3 days to go
On Monday morning Oct 18, Bruno and Bradley quickly summarized the next steps to do:
- Add support to choose the device camera
- Add the voting capability
Add the admin page to delete inappropriate entries. As Tünde in the Belgian team had most expertise with building the TWebCamera component in TMS WEB Core, Tünde was asked to create the web camera selection handling separately.
Bruno worked on the admin page to delete entries and Bradley worked on voting, sorting, submission entry validation and so many more small but necessary things in the app.
Before the end of Oct 18, the camera selection work from Tünde was brought together with the submit page, the admin page was added and could be opened from the app
We wanted to add the capability to view a single submission and allow the user to share his entry via a variety of channels, typically done with the share sheet on a mobile device. So, Wagner was asked to add another REST API endpoint to retrieve single entry details. And in the submission list, Bruno wanted to add the capability to sort up/down by votes, names and by timestamp of submission. The same day, Wagner added the parameters to the endpoint to retrieve the entry list to include sorting.
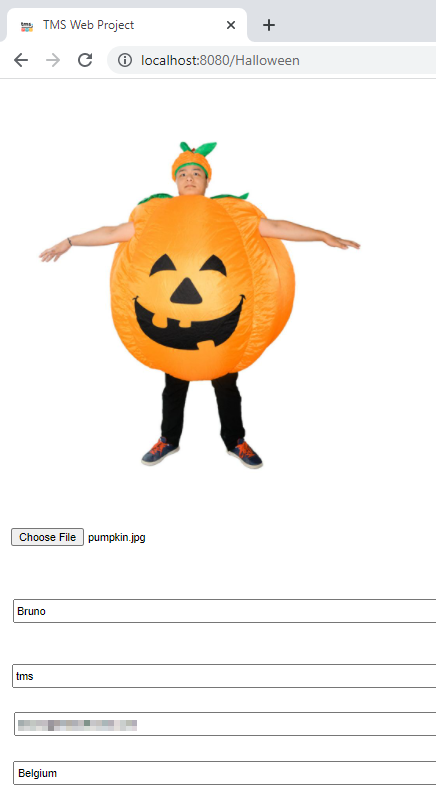
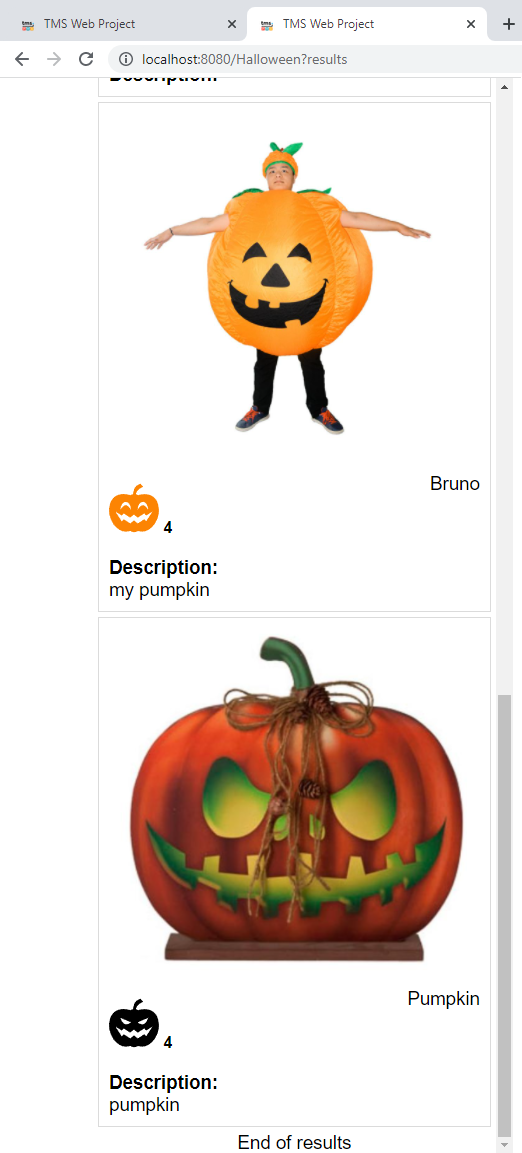
By the end of the 3rd working day, the app was more or less fully functional but had nothing special yet for layout, graphics, look & feel:

Bare UI in the first prototypes

2 days left for UI
The quote, “There is never a second chance for a first impression” applies to software as well. These days, users have come to expect nice looking and inspiring user interfaces and on top of this, it needs to look good on all possible screen sizes of devices where a browser is running.
So, Bootstrap was used to create the
responsive design together with some custom CSS and graphics for the final UI.
This UI was created in a HTML template. TMS WEB Core offers a unique mechanism
to bind HTML elements from a template to controls. This enables a graphics
designer to focus on the HTML & CSS to create the look & feel while the
developer can focus on the page control logic. Fortunately, Bradley has
experience with both TMS WEB Core coding and Bootstrap, HTML, CSS.
Go live
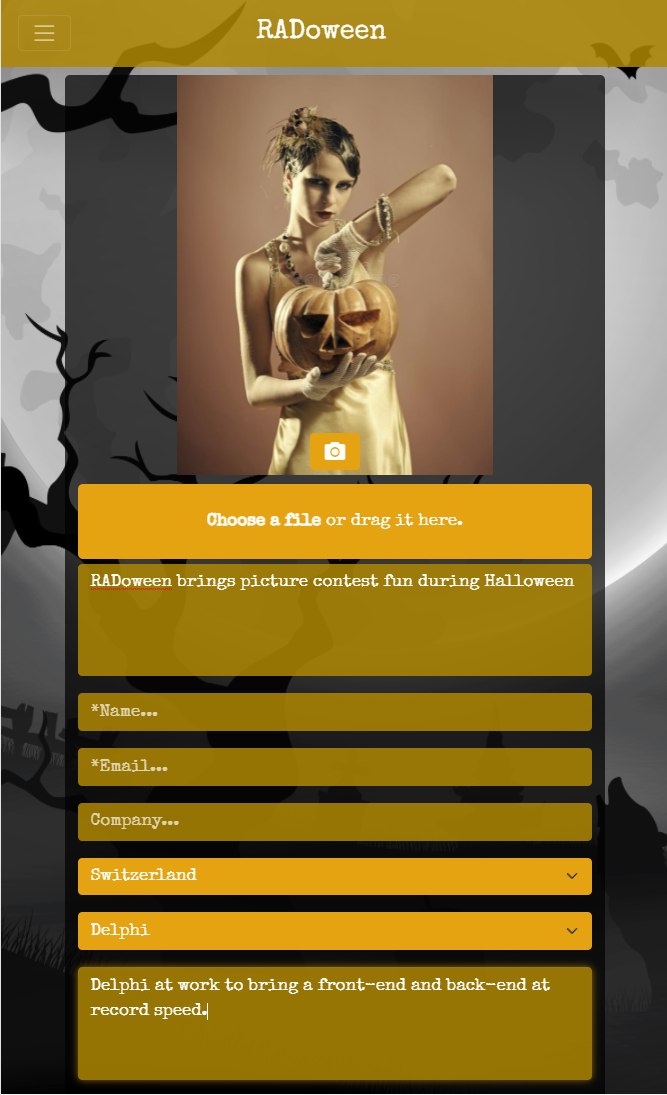
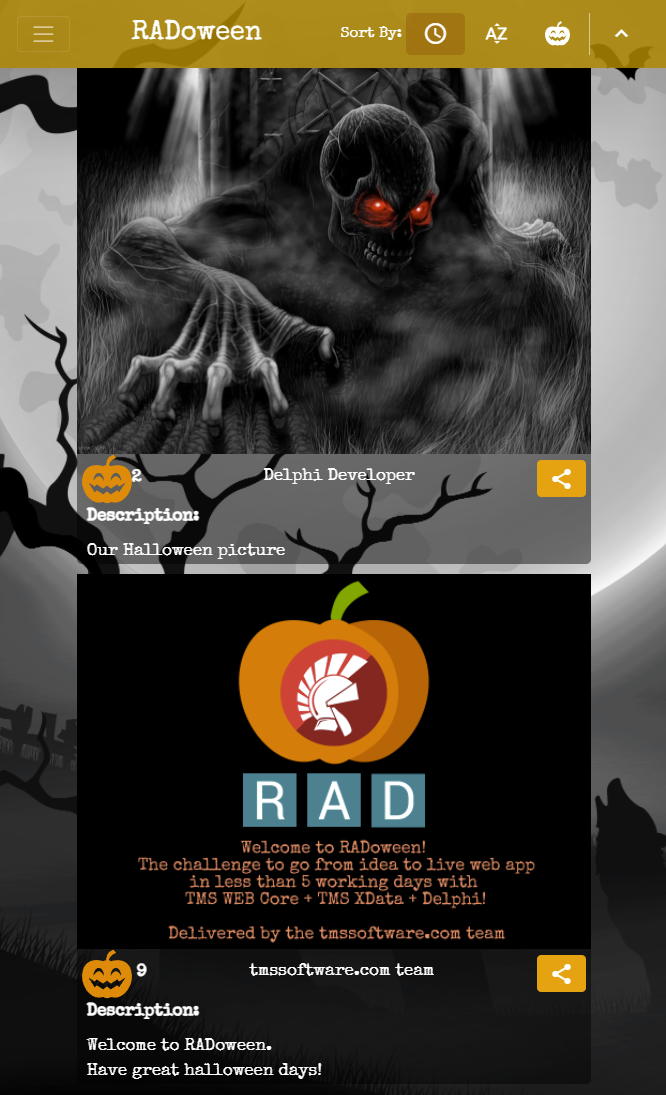
With just a few iterations, Bradley put together the UI in just 2 days, assisted with testing, did final polishing and this is the look of the app when it went live in the afternoon of Oct 21:

Submission form, here used to submit a selected picture from the local drive.

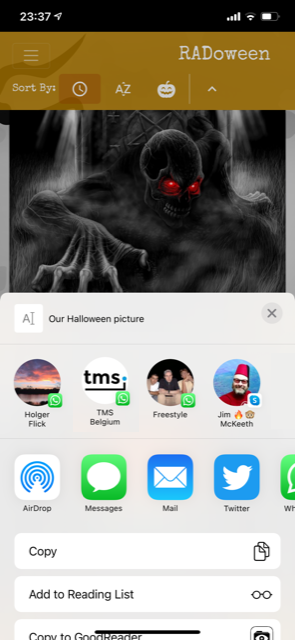
Screen with list of submissions. Click the pumpkin to like the picture, or share your submissions with others by clicking on the button to show the device share sheet:

You can take a sneak peek at the working application in this video:
Curious?
Curious to know all the details of how the coding was done for the RADoween app, both the front-end with TMS WEB Core and the back-end with TMS XData? Join us on a live webinar via the TMS WebAcademy on Nov 4 at 4PM UTC (17h00 CET) where your hosts Bruno, Wagner and Bradley will guide you through all technical details and show you how you can create a similar app in a record time.

 Subscribe here for the webinar: https://www.tmssoftware.com/site/tmswebacademy.asp?id=122
Subscribe here for the webinar: https://www.tmssoftware.com/site/tmswebacademy.asp?id=122
As a bonus, during this webinar, you will get the link to the GitHub repository where you will find the full source code for both the web client app and the REST server.
To prepare to play with this source code
yourself as we publish it, make sure you already have TMS WEB Core and TMS XData installed
in your Embarcadero Delphi 11 IDE!
You can download a fully functional trial version of TMS WEB Core here: https://www.tmssoftware.com/site/tmswebcore.asp
and a fully functional trial version of TMS Business Subscription with TMS
XData here: https://www.tmssoftware.com/site/xdata.asp
Masiha Zemarai

This blog post has received 1 comment.
All Blog Posts | Next Post | Previous Post
Schwartz David