Blog
All Blog Posts | Next Post | Previous Post

 Syntax highlighting editor coming to TMS WEB Core 1.2 Padua
Syntax highlighting editor coming to TMS WEB Core 1.2 Padua
Tuesday, March 19, 2019
We have already covered many exciting things that are coming to TMS WEB Core v1.2 Padua such as support for 3D graphics or cross platform desktop applications with Electron, but there is still more to come!We would like to introduce another addition to you, that we have created from the widely known and used open source Ace editor.

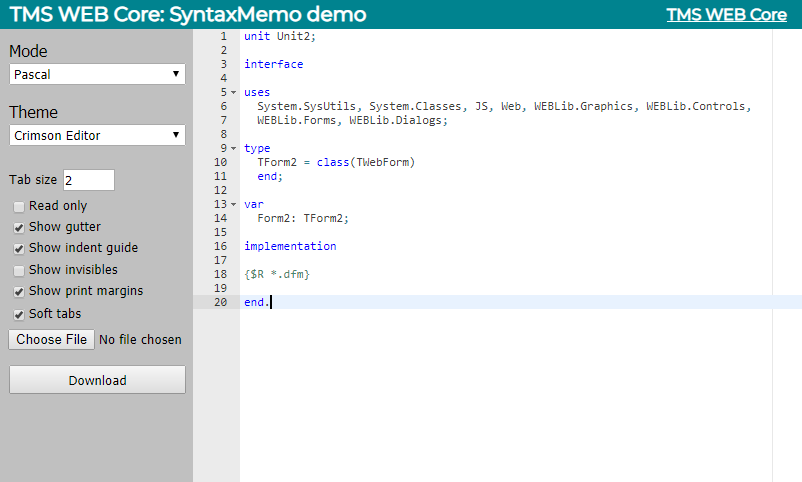
In the new TWebSyntaxMemo component we have exposed a lot of Ace's basic functionalities, like:
- language/mode setting
- theme setting
- numerous editor settings related to gutter, text wrapping, tabs, etc... that are responsible for the look and behavior of the editor
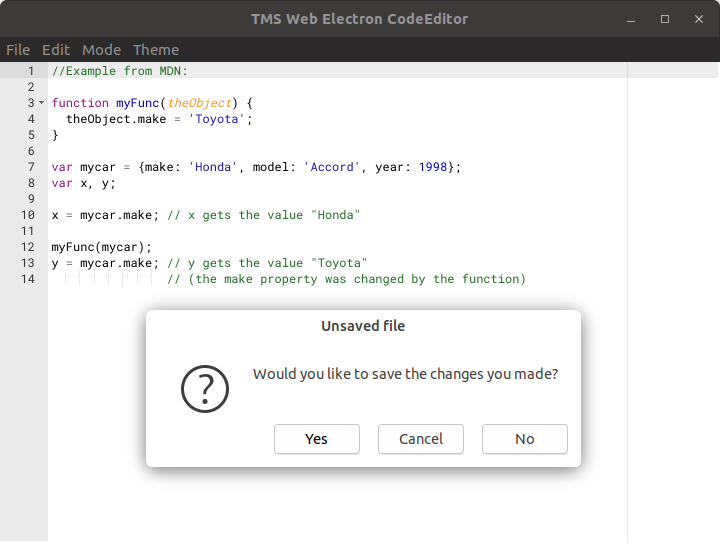
Combining everything that has been mentioned above and what's already available in TMS WEB Core, instead of days of work, you can have your own code editor in a matter of an hour! With very little effort you can create a web application that is capable of loading a file, detecting the opened file's extension and changing the editor's mode on the fly to match the file's type. You can add support for drag and drop functionality through the exposed events too!
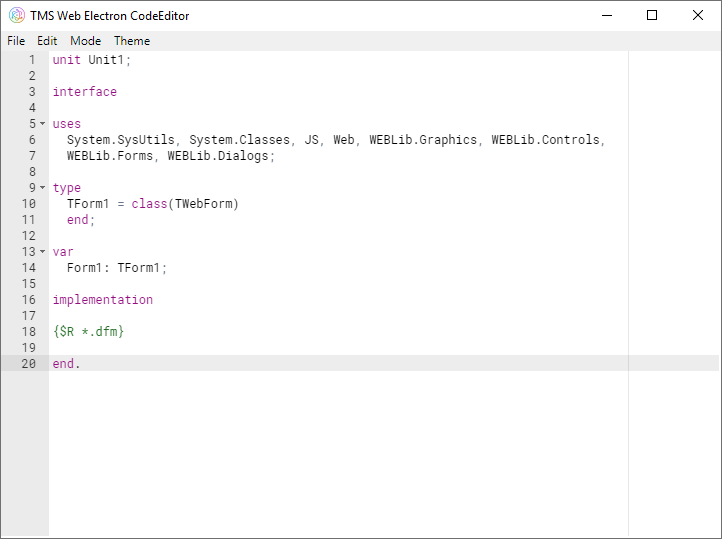
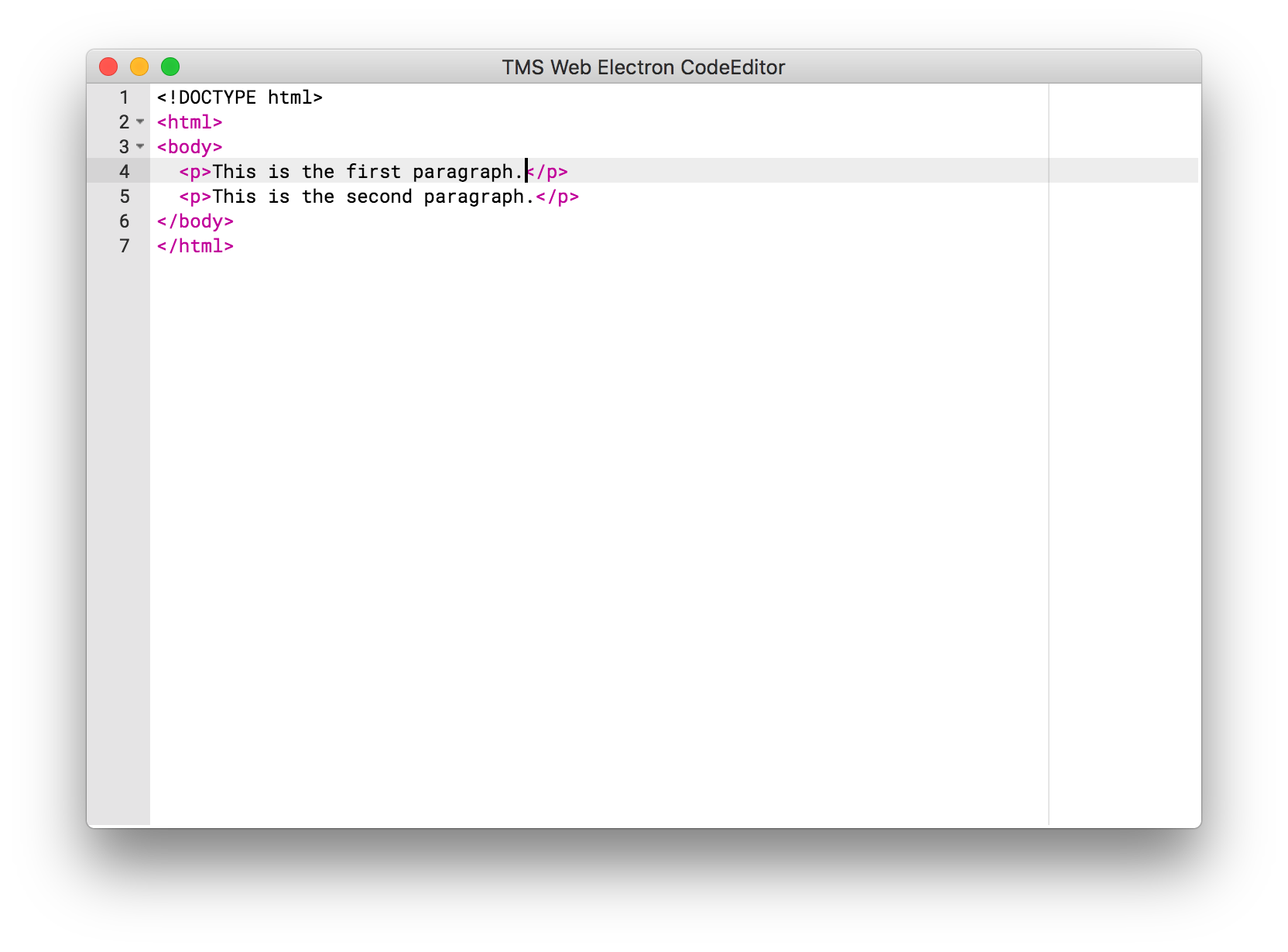
TWebSyntaxMemo is going to be available for regular web applications, PWA and Electron applications at the same time! A demo for Electron will be waiting for you in our next release, but if you can't wait to check out the TWebSyntaxMemo in action, then you can already take a look at our demo here.



Tunde Keller

This blog post has received 2 comments.

 2. Sunday, March 24, 2019 at 4:00:34 PM
1. There is now the responsive grid component and in the next release there will be a responsive panel. Of course, responsive behavior can be built-in in the HTML template.
2. Sunday, March 24, 2019 at 4:00:34 PM
1. There is now the responsive grid component and in the next release there will be a responsive panel. Of course, responsive behavior can be built-in in the HTML template.2. It is very hard to give a general answer for that. We have used several templates successfully and for some other templates we needed to move the JavaScript library references at project HTML level. It needs to be looked at case by case as the approach in TMS WEB Core is that the main project HTML loads first and after that, the first form to be displayed is asynchronously loaded.
Bruno Fierens
All Blog Posts | Next Post | Previous Post
1 - No reponsive components out the box.
2 - Working with templates that use several external libraries of javascript do not work correctly, there is a great difficulty in being able to put a more complex template to work correctly and when one thinks that finally its ok then some strange behavior appers, and javascript errors that make no sense.
I really would love to see that these two issues were resolved or that there was an evolution in these aspects because the web world is at present is a responsive world, and we programers cannot only focus on desktop screens.
But as I said , wonderfull work so far has being made by the TMS team.
Morango Jose