Blog
All Blog Posts | Next Post | Previous Post

 Visiting the TMS lab day 1: TMS WEB Core support for Google charts
Visiting the TMS lab day 1: TMS WEB Core support for Google charts
Monday, October 1, 2018

Two weeks of TMS lab visits
From today till October 12, we'll have a daily visit in the TMS lab to see what the team is working on, experimenting with, researching... for future TMS WEB Core releases. For some of this work, there are already firm plans for adding this to upcoming releases, for other more exploratory research work, this is not set in stone yet. But we wanted to take you on this visit to the TMS lab to let you see future capabilities and features and get in touch to listen what you look most forward to, to hear where your needs are, so we can align our efforts best to your needs.
Lab visit 1: Google Charts integration
On this first day, we are having a look at where we are with support for Google Charts. Google Charts is an extensive web charts library consisting of a huge range of chart types for integration into your web applications.

We have been researching how we could best enable the integration of Google Charts in TMS WEB Core applications from the perspective of a Delphi developer used to OO component based RAD development. From this, we deducted, we'd need to create a Google Charts component that can be dropped on the form and that gives you the desired chart by just setting a few properties and call methods to add the actual chart data, all in 100% Pascal code.
Setting up a series in a Google Charts becomes with the help of the TWebGoogleChart component as easy & intuitive for Delphi developers as:
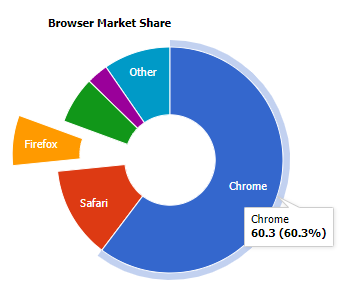
uses WEBLib.GoogleChart; var it: TGoogleChartSerieItem; begin WebGoogleChart1.BeginUpdate; WebGoogleChart1.Title := 'Browser Market Share'; it := WebGoogleChart1.Series.Add; it.ChartType := gctPie; it.Title := 'September 2018'; it.Values.AddPiePoint(60.3, 'Chrome'); it.Values.AddPiePoint(13.1, 'Safari'); // extract this pie out of the pie chart it.Values.AddPiePoint(7.2, 'Firefox', 0.4); it.Values.AddPiePoint(6.7, 'IE/Edge'); it.Values.AddPiePoint(3.1, 'Opera'); it.Values.AddPiePoint(9.6, 'Other'); WebGoogleChart1.EndUpdate; end;
Adding other chart types such as line, bar, OHLC, area, ... is very similar. Google Charts features such as chart animation, curved lines, legend, ... are equally easily enabled.
For interaction with the chart, a component event such as OnSelect() is exposed for the TWebGoogleChart component. Here we can display the value of the clicked chart part via:
procedure TForm1.WebGoogleChart1Select(Sender: TObject;
Event: TGoogleChartSelectEventArgs);
var
chart: TWebGoogleChart;
begin
chart := (Sender as TWebGoogleChart);
lbSelect.Caption := chart.Series[Event.SerieIndex].Title + ' '
+ chart.Series[Event.SerieIndex].Values[Event.PointIndex].DataPoint.Title + ': '
+ FloatToStr(chart.Series[Event.SerieIndex].Values[Event.PointIndex].DataPoint.X) + '%';
end;
Thanks to the power of TMS WEB Core, we can easily embed a sample Google Charts based TMS WEB Core application here in this blog:
or you can visit this demo full page on this page
Today we have in the lab most Google Charts types supported and we're working on the last finishing touches to make the component as intuitive as possible for a Delphi developer while at the same time allowing to take advantage of the vast range of features offered in Google Charts. The end result should empower Delphi developers to create web applications with on-the-fly flexible & feature-rich chart reporting.
Lab visit feedback & win!
Our team loves to hear what you think about what is brewing in the lab, how you plan to use the upcoming features, what priority our team should give to it and if you have possibly interesting and/or creative ideas to make this even more powerful for Delphi developers. To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Get started
Meanwhile, you can go ahead and explore the new & exciting territories of web client development that become available for Delphi developers with TMS WEB Core! You can download the trial version that is generally available, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Note also that in October, you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From Nov 1, regular pricing will be active on TMS WEB Core (395EUR for a single developer license).
Bruno Fierens

This blog post has received 8 comments.

 2. Tuesday, October 2, 2018 at 7:17:50 PM
Wonderful post Murak! Thank you! These techniques in your code demonstrate it is indeed technically feasible to integrate all DevExtreme components in TMS WEB Core. Given the number & scope of the full component set, it is still a lot of work, but should be doable and something we consider and will assign priorities according to how much this is requested by TMS WEB Core users.
2. Tuesday, October 2, 2018 at 7:17:50 PM
Wonderful post Murak! Thank you! These techniques in your code demonstrate it is indeed technically feasible to integrate all DevExtreme components in TMS WEB Core. Given the number & scope of the full component set, it is still a lot of work, but should be doable and something we consider and will assign priorities according to how much this is requested by TMS WEB Core users.
Bruno Fierens
 3. Wednesday, October 3, 2018 at 9:26:36 AM
+1 for DevExtreme
3. Wednesday, October 3, 2018 at 9:26:36 AM
+1 for DevExtreme
Ibrahim Ahmed A
 4. Thursday, October 4, 2018 at 11:03:00 AM
Very easy and very good solution.
4. Thursday, October 4, 2018 at 11:03:00 AM
Very easy and very good solution.can it be published directly on the web server or do we have to do something?
Ralph Rangel

 5. Thursday, October 4, 2018 at 11:40:44 AM
This sample with Google charts just consists of HTML/JS/CSS and can be put on any HTTP(s) web server.
5. Thursday, October 4, 2018 at 11:40:44 AM
This sample with Google charts just consists of HTML/JS/CSS and can be put on any HTTP(s) web server.
Bruno Fierens
 6. Friday, October 5, 2018 at 5:47:00 PM
Tms web é fantástico! Com ele é possível cortar toda curva de aprendizado de uma nova linguagem e utilizar o pascal para gerar arquivos HTML de maneira muito intuitiva e fácil!!!! Integrei tms web com google firebase e está algo fantástico! Recomendo a todos!
6. Friday, October 5, 2018 at 5:47:00 PM
Tms web é fantástico! Com ele é possível cortar toda curva de aprendizado de uma nova linguagem e utilizar o pascal para gerar arquivos HTML de maneira muito intuitiva e fácil!!!! Integrei tms web com google firebase e está algo fantástico! Recomendo a todos!
Edenir Martins
 7. Friday, October 5, 2018 at 5:51:53 PM
Espetacular!!!!
7. Friday, October 5, 2018 at 5:51:53 PM
Espetacular!!!!Com o tms web é possível desenvolver de maneira RAD utilizando os recursos do delphi para WEB...
Fenomenal!
Edenir Martins
 8. Saturday, October 13, 2018 at 1:34:21 AM
Unbelievable how easy it is to implement chart into TMS Web solution, extend our projeto toward the web is become one experience less scared.
8. Saturday, October 13, 2018 at 1:34:21 AM
Unbelievable how easy it is to implement chart into TMS Web solution, extend our projeto toward the web is become one experience less scared.I love delphi and i wanna continue to use delphi to solve all my customers problems, and nowadays there is one great need to integret all plataform, and the Embarcadeiro was working hard in order that we can developer seamlessly to windows, android, IOS, OSX and Linux, but WEB always missing and in my humble opinion no more need to be missing because TMS arrived to give us this great tool.
When be possible, i would like to know, how TMS Web work with Lazy Load Routes?
Thanks a lot!
Vieira Edson
All Blog Posts | Next Post | Previous Post
I am using Delphi from Delphi 1. I like object oriented language.
And always i worked with VCL.
I am looking for web for along times. And i can not like HTML and script.
Because it is not object oriented. There is no type or compiler that warn you what is wrong.
I hate that to work for web application.
But i think it is changed. Because i try to TMS Web Core trial and i saw that it is working.
You are on delphi and pascal and can use RTL. It is so comfortable.
And of course components that in your application is so important.
And Before i interested with Devextreme and i try somethings devextreme on TMS Web Core.
It is working, I did somethings and i like to share here.
Best Regards
unit dxButton;
interface
uses js, Web, LibJQuery, Classes, WebLib.Controls, Pi.Web.Controls.Base;
type
TdxCustomControl = class(TjQueryCustomControl)
protected
FInstance: TJSElement;
procedure InitControl; virtual;
public
constructor Create(AOwner: TComponent; AElementID: String); overload;
end;
TdxButton = class(TdxCustomControl)
private
FCaption: String;
FOnClick: TNotifyEvent;
procedure SetCaption(const Value: String);
protected
procedure InitControl; override;
procedure InitJQuery; override;
procedure UpdateElementVisual; override;
function HandleClick(Event: TEventListenerEvent): Boolean; virtual;
procedure BindEvents; override;
public
published
property Caption: String read FCaption write SetCaption;
property OnClick: TNotifyEvent read FOnClick write FOnClick;
end;
implementation
{ TdxCustomControl }
constructor TdxCustomControl.Create(AOwner: TComponent; AElementID: String);
begin
inherited Create(AOwner);
ElementID := AElementID;
InitControl;
end;
procedure TdxCustomControl.InitControl;
begin
end;
{ TdxButton }
procedure TdxButton.BindEvents;
begin
inherited;
Container.addEventListener(''OnClick'', @HandleDoClick);
end;
function TdxButton.HandleClick(Event: TEventListenerEvent): Boolean;
begin
Result := False;
if Assigned(FOnClick) then
begin
FOnClick(Self);
Result := True;
end;
end;
procedure TdxButton.InitControl;
begin
inherited;
HandleClick(nil);
FCaption := ''Button'';
end;
procedure TdxButton.InitJQuery;
var
//eh: TJSElement;
AName: String;
begin
inherited;
//eh := ElementHandle;
//eh := document.getElementById(ElementID);
AName := ''#'' + ElementID;
asm
var options = {
text: this.FCaption,
type: "default"
};
$(AName).dxButton(options);
this.FInstance = $(AName).dxButton("instance");
this.FInstance.option("onClick", rtl.createCallback(this, "HandleClick")); // working
//this.FInstance.option("onClick", this.HandleClick); // not working. this is not dxButton
end;
//this.FInstance = $(AName).dxButton("instance");
//this.FInstance.option("text", "perfect");
//this.FInstance = new dxButton(AName, options);
end;
procedure TdxButton.SetCaption(const Value: String);
begin
if FCaption = Value then
exit;
FCaption := Value;
UpdateElementVisual;
end;
procedure TdxButton.UpdateElementVisual;
begin
inherited;
if IsUpdating then
Exit;
if not Assigned(FInstance) then
Exit;
asm
this.FInstance.option("text", this.FCaption);
end;
end;
end.
Murat Ak