Blog
All Blog Posts | Next Post | Previous Post

 Next Generation Data Grid for Delphi: Template
Next Generation Data Grid for Delphi: Template
Tuesday, November 26, 2024
Intro
If you’re developing in Delphi and looking for a powerful, flexible, and highly customizable data grid solution, then TMS FNC Data Grid is the perfect choice. In this blog post, we'll delve into how the grid can be leveraged to present data in an interactive, customizable, and aesthetically pleasing way. Whether you're building an enterprise-level application, a desktop app, or a web-based solution, the TMS FNC Data Grid is equipped with robust features designed to enhance the user experience and make data interaction seamless.
Template
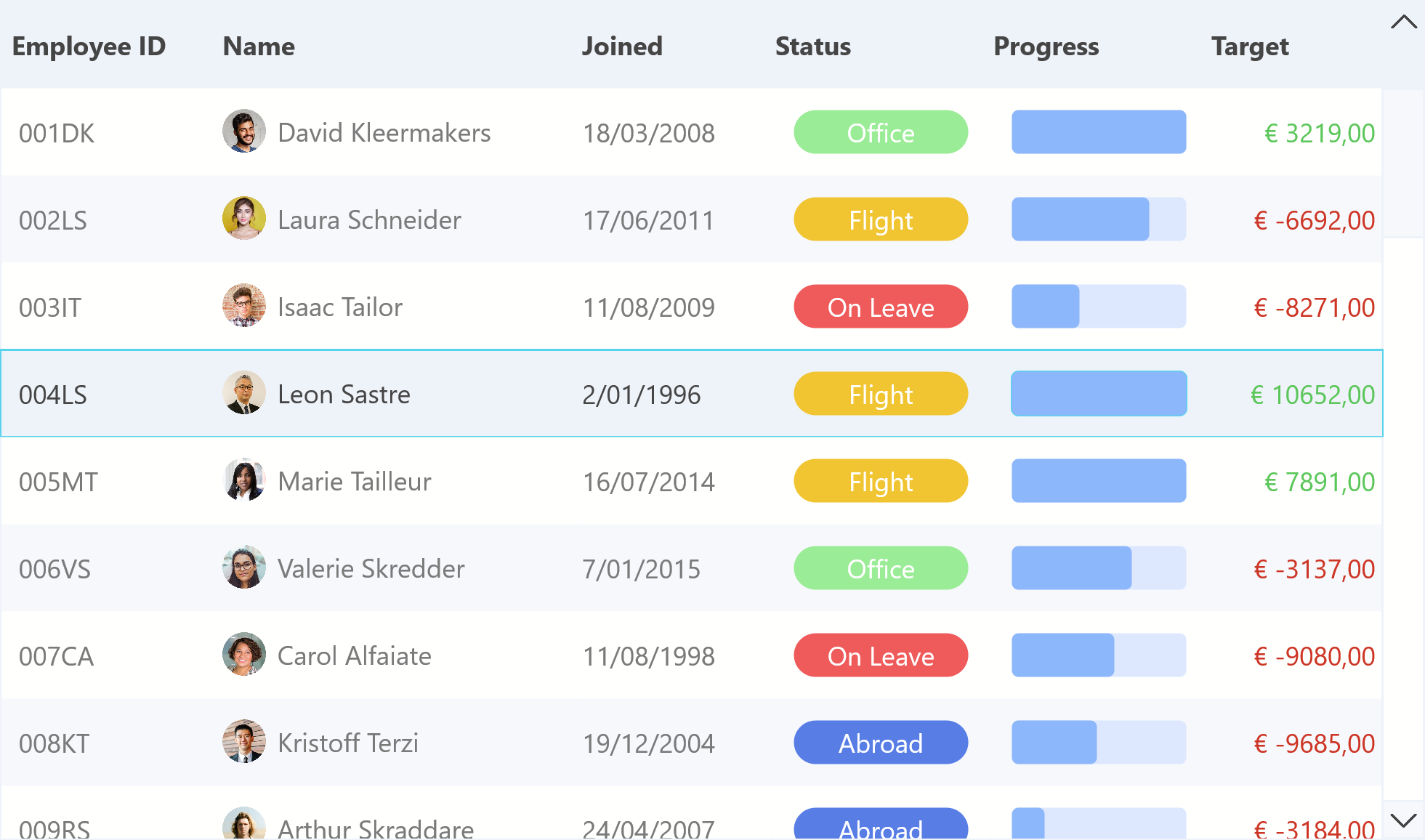
To make the Data Grid visually attractive, there are several techniques and features that can be leveraged. The Data Grid provides a wide array of customization options to enhance the visual appeal of your application while maintaining functionality. Here are some ways to improve the aesthetics of your data grid:

Global Font & Appearance
To apply a global font-scale and fixed layout style to the entire TMS FNC Data Grid, you can use code that sets the font properties and layout configurations for all cells in the grid. This ensures a consistent appearance across the grid, regardless of the data or specific cell properties. Below is an example code snippet that demonstrates how to apply these settings:
TMSFNCDataGrid1.GlobalFont.Scale := 1.2; TMSFNCDataGrid1.CellAppearance.FixedLayout.Font.Style := [TFontStyle.fsBold];
Column Appearance
If you need to modify the appearance of a specific column, this can be done by adjusting properties at the column level. At design-time, simply set the properties under the Appearance section. However, at runtime, an additional setting is required to ensure the grid applies the column-level settings.
TMSFNCDataGrid1.Columns[0].Appearance.FixedLayout.Fill.Color := gcRed; TMSFNCDataGrid1.Columns[0].AddSetting(gcsAppearance);
Cell Appearance
Even at cell level, we can modify the appearance.
TMSFNCDataGrid1.Layouts[3, 3].Fill.Color := gcRed; Customized Drawing
Last but not least, want to give the grid, a specific column or cell a unique look & feel. Want to display additional data or visualize that in a special way, then custom drawing is what you need. The code below demonstrates how to draw a progressbar, customized text and change the font color based on the value. Additionally, it shows how to include or exclude various parts of the cell before it is being drawn.
procedure TForm1.TMSFNCDataGrid1AfterDrawCell(Sender: TObject;
AGraphics: TTMSFNCGraphics; ACell: TTMSFNCDataGridCell);
var
txt: string;
r: TRectF;
v: Integer;
s: Single;
begin
if (ACell.Column = 3) and (ACell.Row > 0) then
begin
AGraphics.Stroke.Kind := gskNone;
txt := TMSFNCDataGrid1.Strings[ACell.Column, ACell.Row];
r := ACell.Rect;
InflateRectEx(r,-10,-10);
if txt = 'On Leave' then
AGraphics.Fill.Color := $FFEF5A5A
else if txt = 'Flight' then
AGraphics.Fill.Color := $FFF0C531
else if txt = 'Abroad' then
AGraphics.Fill.Color := $FF587EE6
else if txt = 'Office' then
AGraphics.Fill.Color := $FF9BEC96;
AGraphics.DrawRoundRectangle(r);
AGraphics.Font.Color := gcWhite;
AGraphics.DrawText(r, txt, False, gtaCenter, gtaCenter);
end;
if (ACell.Column = 4) and (ACell.Row > 0) then
begin
txt := TMSFNCDataGrid1.Strings[ACell.Column, ACell.Row];
if txt <> '' then
v := StrToInt(txt)
else
begin
v := 0;
r := ACell.Rect;
InflateRectEx(r, -6, -10);
AGraphics.Fill.Color := $FFDDE8FE;
AGraphics.DrawRoundRectangle(r, 3);
s := r.Width * (v / 100);
if s < 5 then
s := 5;
r.Right := r.Left + s;
AGraphics.Stroke.Kind := gskNone;
AGraphics.Fill.Color := $FF8DB7FB;
AGraphics.DrawRoundRectangle(r, 3);
end;
end;
if (ACell.Column = 5) and (ACell.Row > 0) then
begin
if TMSFNCDataGrid1.Strings[4, ACell.Row] = '100' then
AGraphics.Font.Color := $FF5BC659
else
AGraphics.Font.Color := $FFCD3524;
AGraphics.DrawText(ACell.TextRect, '€ ' + TMSFNCDataGrid1.Strings[ACell.Column, ACell.Row], False, gtaTrailing, gtaCenter, gttNone);
end;
end;
procedure TForm1.TMSFNCDataGrid1BeforeDrawCell(Sender: TObject;
AGraphics: TTMSFNCGraphics; ACell: TTMSFNCDataGridCell;
var ACanDraw: Boolean);
begin
if (ACell.Column = 3) and (ACell.Row > 0) then
ACell.DrawElements := ACell.DrawElements - [gcdText];
if (ACell.Column = 4) and (ACell.Row > 0) then
ACell.DrawElements := ACell.DrawElements - [gcdText];
if (ACell.Column = 5) and (ACell.Row > 0) then
ACell.DrawElements := ACell.DrawElements - [gcdText];
end;Applying the Template
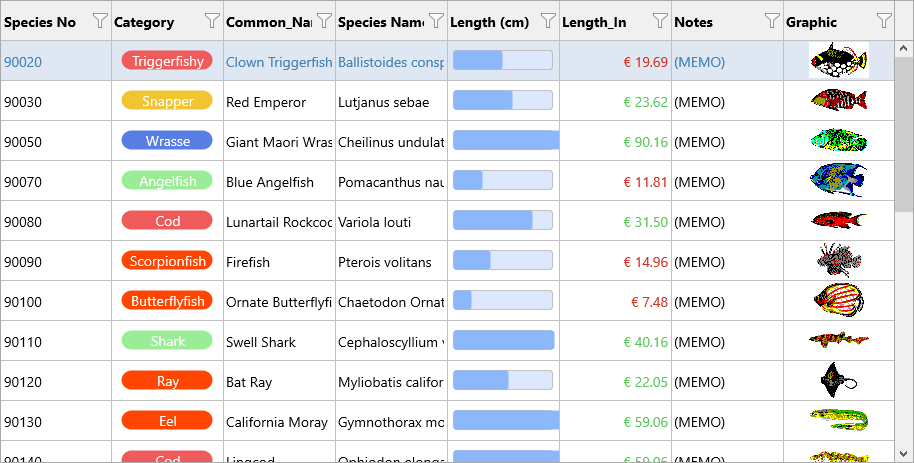
As a sample, we've changed the Biolife ClientDataSet demo and applied the template.

Download
Go ahead and download both the template and the Biolife ClientDataSet demo with the template applied.
https://www.tmssoftware.com/download/samples/BiolifeClientDataSet_Template.zip
https://www.tmssoftware.com/download/samples/Template.zip
Conclusion
TMS FNC Data Grid offers powerful customization options, allowing you to modify the look and feel of the entire grid or individual columns. At design-time, you can easily adjust properties under the Appearance section, while at runtime, additional settings ensure column-specific styles are applied. These features enable you to create visually appealing and highly personalized data grids for your applications. TMS FNC Data Grid is part of the TMS FNC UI Pack.
Pieter Scheldeman
Related Blog Posts
-
Next Generation Data Grid for Delphi: Getting Started
-
Next Generation Data Grid for Delphi: Adding, Formatting & Converting Data
-
Next Generation Data Grid for Delphi: Filtering & Sorting
-
Next Generation Data Grid for Delphi: Grouping
-
Next Generation Data Grid for Delphi: Webinar Replay Available!
-
Next Generation Data Grid for Delphi: Cell Controls
-
Next Generation Data Grid for Delphi: Master-Detail
-
Next Generation Data Grid for Delphi: Calculations
-
Next Generation Data Grid for Delphi: Import & Export
-
Next Generation Data Grid for Delphi: Template
-
Next Generation Data Grid for Delphi: Filter Row
-
Next Generation Data Grid for C++: Getting Started
-
Freebie Friday: Next Generation Grid Quick Sample Data
-
Next Generation Data Grid for Delphi: Columns Editor
-
Next Generation Data Grid for Delphi: File Drag & Drop
-
Next Generation Data Grid for Delphi: Visual Grouping
-
Next Generation Data Grid for Delphi: FMX Linux Support
-
Next Generation Data Grid for Delphi: Header & Footer Buttons
-
Next Generation Data Grid for Delphi: Paging
-
Next Generation Data Grid for Delphi: Cell Classes
-
Next Generation Data Grid for Delphi: Excel Style Selection
-
Next Generation Data Grid for Delphi: AutoFill

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post