Blog
All Blog Posts | Next Post | Previous Post

 Learn how to design a web site for blog posts with TMS WEB Core
Learn how to design a web site for blog posts with TMS WEB Core
Tuesday, March 26, 2024

Hello everyone! Last week, we released a new mini series called "How it Works with Holger - Learn how to design a web site for blog posts with TMS WEB Core" on our YouTube channel. In this series, we're learning how to design a website for blogs using TMS WEB Core. If you missed it, here's a quick summary.
In Part 1, we got busy creating a modern website look using Bootstrap. We also added a nice header with a fancy font from Google Fonts. We did all this using Visual Studio Code, making everything super easy. Then, we brought our design into TMS WEB Core in Embarcadero RAD Studio. But hey, if you prefer, you can use TMS WEB Core for Visual Studio Code for the whole shebang. And guess what? The final design looked awesome!

Episode 1: How to create a modern, responsive web design using Bootstrap
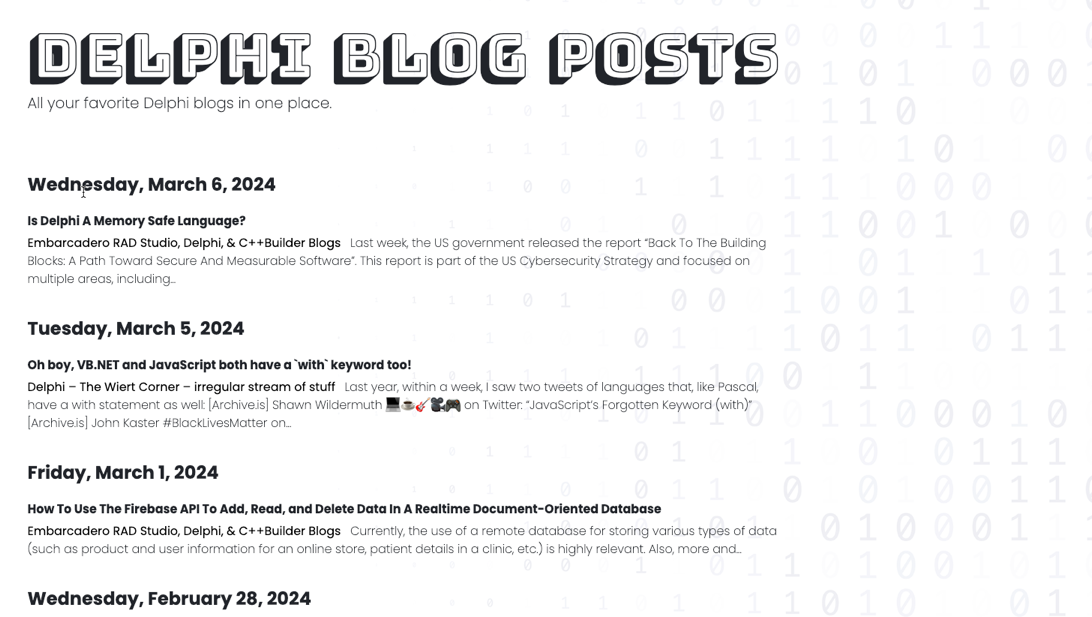
Now, onto Part 2! Here, we'll learn how to load all those cool Delphi blog posts from different places and show them in a neat list. Don't worry about the techy stuff behind the scenes - we'll keep it simple. We'll make sure your website grabs the latest posts and organizes them by day. And the best part? Your visitors can click on any post to read it in full!
Episode 2: Load aggregated Delphi blog posts from several sources and display them in a list
If you want to try it yourself, you can find all the code on GitHub: https://github.com/holgerflick/hiw.delphifeeds.
Aaron Decramer

This blog post has not received any comments yet.
All Blog Posts | Next Post | Previous Post