Tips and Frequently Asked Questions

 Connection a detail item to a top layer item
Connection a detail item to a top layer item
Drop a new TAdvSmoothMegaMenu on the form, start the editor of the first root item to edit the sub menu. You will see a default section with 5 items. We will need to make the section width larger to add a top layer. When the section size increases the item width will also increase, so first add an item and set the ItemType to itBreak to split the section in 2 columns.
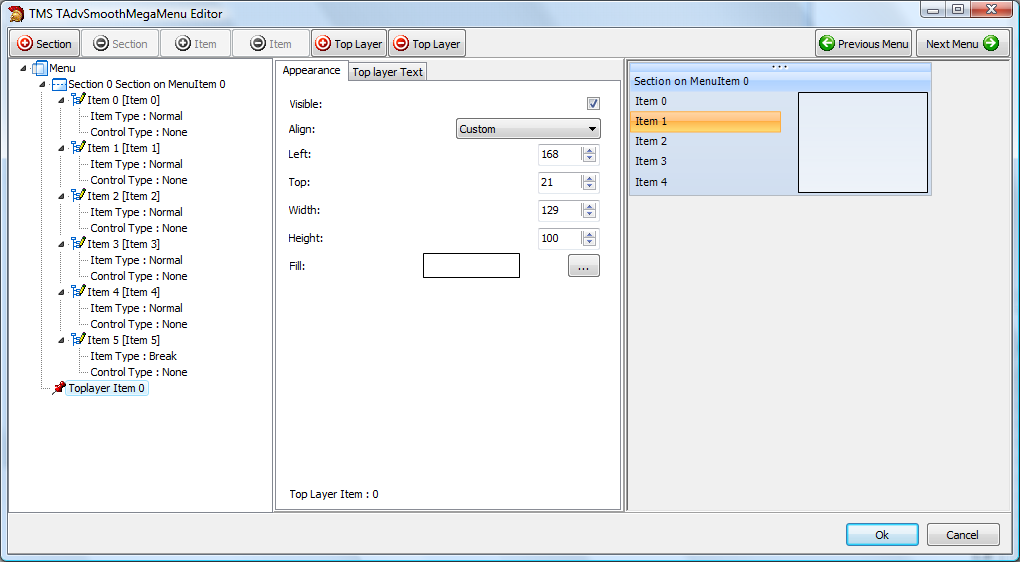
After the section has been divided, add a new top layer item and place it in the empty column.
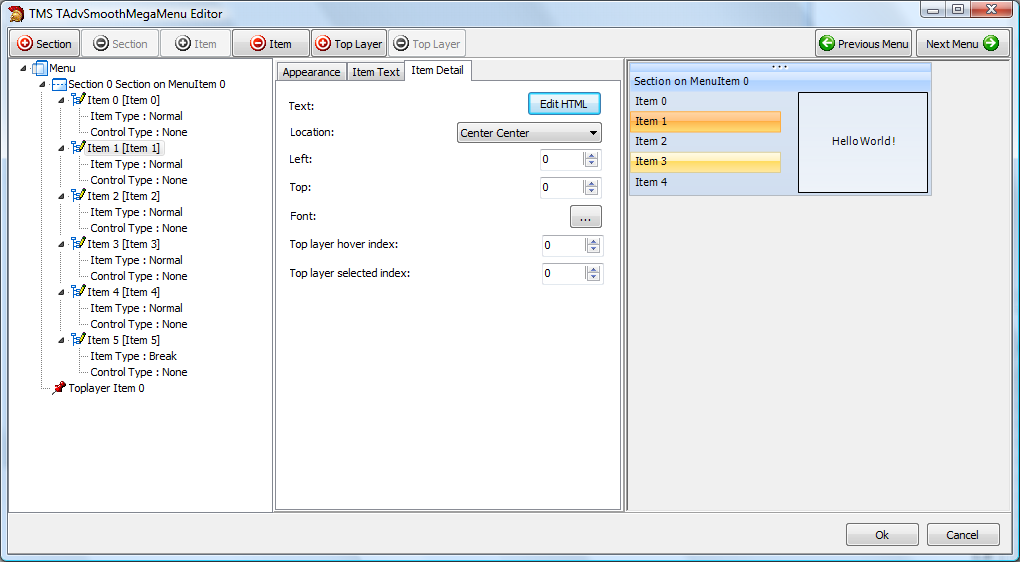
 Click on an item that needs to display detail information. In the Item detail tab, the correct top layer item and text can be selected to display in the top layer item. There are two important ways that can be used to display the information. You can display the detail text when hovering the item or when the item is selected.
Change the Top layer hover index or top layer selected index to the correct top layer. Multiple items can point to the same top layer.
When setting the detail text property of the item, the result will be:
Click on an item that needs to display detail information. In the Item detail tab, the correct top layer item and text can be selected to display in the top layer item. There are two important ways that can be used to display the information. You can display the detail text when hovering the item or when the item is selected.
Change the Top layer hover index or top layer selected index to the correct top layer. Multiple items can point to the same top layer.
When setting the detail text property of the item, the result will be:
 As you change properties, layout, items, sections and top layer items, the default TAdvSmoothMegaMenu can be completely different after the project is finished. Below is an example that combines the picturecontainer, sections, section items, controls and top layer items.
As you change properties, layout, items, sections and top layer items, the default TAdvSmoothMegaMenu can be completely different after the project is finished. Below is an example that combines the picturecontainer, sections, section items, controls and top layer items.
Pricing
Single Developer License
Small Team License
Site License
TMS VCL UI Pack
€ 375
€
150
yearly renewal
license for 1 developer
Includes
check
Full source code
check
Access to the TMS Support Center
check
Free updates and new releases
MOST POPULAR
TMS VCL Subscription
€ 895
€
450
yearly renewal
license for 1 developer
Includes
check
Full source code
check
Access to the TMS Support Center
check
Free updates and new releases
check
TMS VCL UI Pack
check
All TMS VCL products
more_horiz
Discover more
BEST VALUE
TMS ALL-ACCESS
€ 1,795
€
575
yearly renewal
license for 1 developer
Includes
check
Full source code
check
Access to the TMS Support Center
check
Free updates and new releases
check
TMS VCL UI Pack
check
All TMS VCL products
check
All TMS products
more_horiz
Discover more
All prices excl. VAT. Renewal price is subject to change and only valid up to 30 days after license has expired. After renewal period a discount price is offered to renew the license.
Free Trial
Start a free TMS VCL UI Pack evaluation today!
Note that the TMS VCL UI Pack replaces the TMS Component Pack. Both products can't be installed simultaneously. Therefore TMS Component Pack must first be uninstalled before installing the TMS VCL UI Pack