TAdvStringGrid
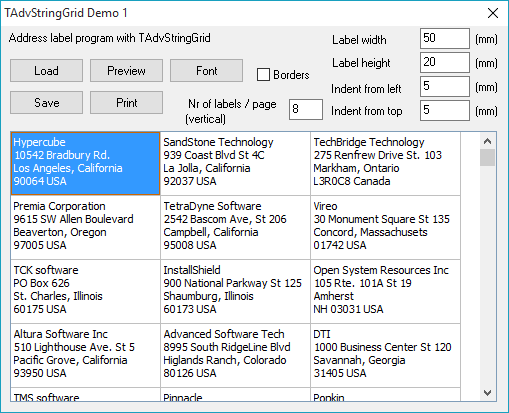
Example 1 : An addresslabel printing application
 In the first example project, an address label printing application is constructed.
It shows the capabilities to specify cell sizes for printing as well as a technique
to make a quick preview page. Therefore, a form with TAdvStringGrid is used
and addresses are loaded into the cells. The addresses are loaded from a file
(adres.tbl) which is a format TAdvStringGrid can use. To display more than one
line of the address, the grid is set into multiline cell mode by setting MultiLineCells
to true. Editing is turned on in Options through setting goEditing to true.
Adding multiple lines when editing in the cell is done by pressing Ctrl-Enter
at the end of each line. Loading and saving the addresses is attached to two
buttons, the load and save button and the code :
In the first example project, an address label printing application is constructed.
It shows the capabilities to specify cell sizes for printing as well as a technique
to make a quick preview page. Therefore, a form with TAdvStringGrid is used
and addresses are loaded into the cells. The addresses are loaded from a file
(adres.tbl) which is a format TAdvStringGrid can use. To display more than one
line of the address, the grid is set into multiline cell mode by setting MultiLineCells
to true. Editing is turned on in Options through setting goEditing to true.
Adding multiple lines when editing in the cell is done by pressing Ctrl-Enter
at the end of each line. Loading and saving the addresses is attached to two
buttons, the load and save button and the code :
procedure TForm1.saveClick(Sender: TObject);
begin
advstringgrid1.savetofile('adres.tbl');
end;
procedure TForm1.loadClick(Sender: TObject);
begin
advstringgrid1.loadfromfile('adres.tbl');
end;
The next step is to show the output either on the previewscreen or on paper. As the previewscreen requires an extra form, this is explained first. The TAdvStringGrid component has a method PrintPreview with 2 parameters : a canvas and the rectangle in which to display the preview. To provide a canvas for the preview, a PaintBox is choosen. This PaintBox is placed with alClient alignment on a form. As the intention is to let the grid paint its preview on the PaintBox canvas during the OnPaint event, a reference to the grid is needed in the form that holds the PaintBox. The form is declared in the following way :
type
TPagePreview = class(TForm)
PaintBox1: TPaintBox;
procedure PaintBox1Paint(Sender: TObject);
private
asg:tAdvStringGrid;
{ Private declarations }
public
constructor Create(aOwner:tComponent; aStringGrid:tAdvStringGrid);
{ Public declarations }
end;
constructor TPagePreview.Create(aOwner:tComponent;aStringGrid:tAdvStringGrid); begin inherited Create(aOwner); asg:=aStringGrid; end;
procedure TPagePreview.PaintBox1Paint(Sender: TObject); begin asg.printpreview(paintbox1.canvas,paintbox1.clientrect); end;
var pagepreview:TPagePreview; begin pagepreview := TPagePreview.Create(Advstringgrid1); try pagepreview.ShowModal; finally pagepreview.Free; end; end;
procedure TForm1.AdvStringGrid1PrintSetColumnWidth(Sender:TObject; aCol: Integer; var width: Integer); begin width := strtoint(edit1.text)*10; end;
with AdvStringGrid1.PrintSettings do begin usefixedheight := True; fixedheight := strtoint(edit2.text)*10; leftsize := strtoint(edit3.text)*10; headersize := strtoint(edit4.text)*10; if checkbox1.Checked then Borders := pbSingle else Borders:=pbNoBorder; end;
var i:integer; begin i := strtoint(labelspage.text); if (arow>0) and (arow mod i=0) then newpage:=true; end;
Delphi project & source files for downloading included in the main demos distribution for Delphi
×
![]()